在網頁開發過程中,用些不錯的浏覽器附加元件可以提高我們的調試及開發效率。接下來我就介紹幾個我在實際工作過程中用到的FireFox附加元件,我就在這裡抛磚引玉,歡迎朋友們拍磚。
1)FireBug
首當其沖的應該非FireBug莫屬。調試HTML、CSS、JAVASCRIPT。可以随意更改DOM模型、CSS,即刻在頁面中表現出來。在腳本中可以設定斷點單步或者逐過程的進行調試。以及AJAX發送請求回來的資料都可以在控件台中展現出來。截個圖如下:

Chrome也有FIRBUG插件,除此之外還有一個叫Stylebot插件。在Chrome商店中可以找到安裝完成後右鍵頁面元素可調出面闆如下圖:
2)YSLOW (YSlow For Firebug)
這個是由雅虎公司開發的,做前端的必須工具,它可以對你的網頁大小等資訊及行評級,最進階别是A。對目前頁面的所有資源進行分類統計大小給出相應的圖表資訊參考及HTTP請求統計次數并對你的頁面提出相觀建議,如下圖:
你也可以點選Tools Tab選擇要檢視或者優化的資源。
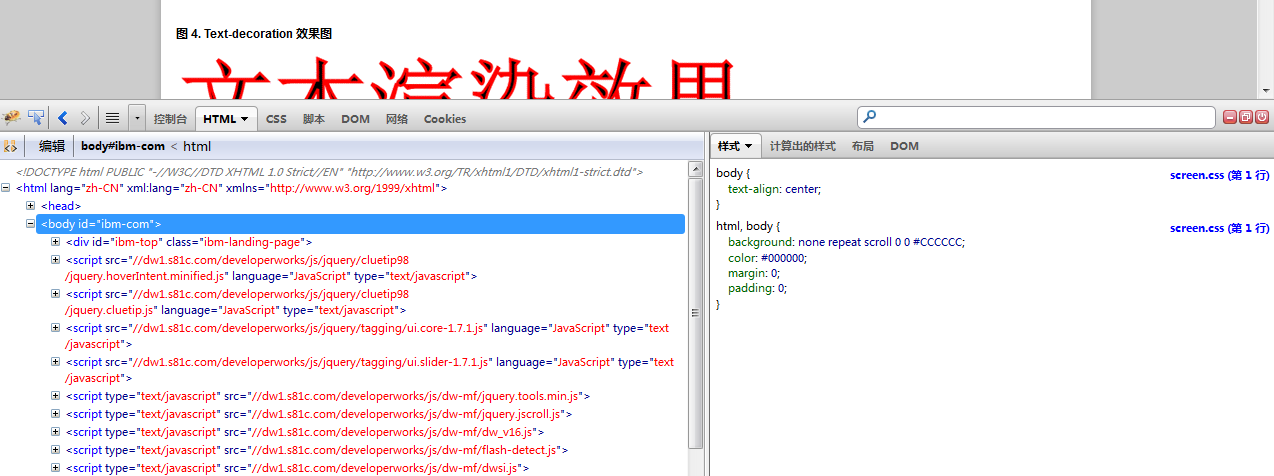
3)點亮網頁(Linr LightWeb)
4)FireCookie
目前網站在你的浏覽器産生的COOKIE情況。
5)Rainbow
網頁取色工具,可以在網頁内部取色。
6)Css Usage
檢視網頁CSS使用情況。
7)Html Validator
HTML驗證工具。
8)FireGesture
滑鼠手,使用右鍵劃過頁面可以重新整理、關閉、打開新視窗、下一個視窗等功能。相當友善。
9)FireQuery
檢查頁面JQUERY架構庫資訊
10)MeasureIt
測量距離工具.
11) Save As Pdf
将頁面儲存了PDF文檔。
12)Perl Crescent Page Saver Basic
網頁截屏工具,可以将整個網頁或者可視區域儲存為圖檔。
先介紹這幾個,後續有發現在補上。