
每次開發一個前端應用,都要下載下傳 Electron,等待的時間與快速響應需求,需要開發者更多的耐心。
我非常希望能快一些,相信許多開發人員也是如此,希望 Electron 團隊開發了一個新工具,可以幫助我們在 Electron 中進行實時測試,讓開發者的生活更輕松些。
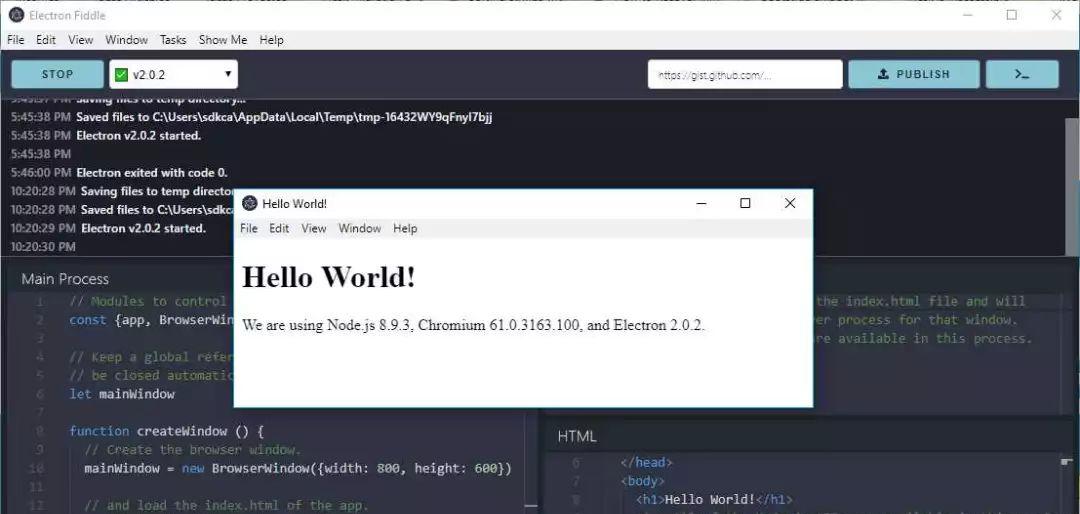
就在這幾天,我發現一個好玩的東西,它叫做 Electron Findde,可以幫助我們快速建立和啟動 Electron 的工具。它提供一個模闆,能夠快速啟動,你隻需要更改一部分内容,選擇一部分要運作的代碼段,可以在 Electron Project 中檢視結果。另外,Electron Fiddle 還可以把這段代碼儲存為 Github Gist 中,也可以儲存在你的本地檔案夾中。
将結果推送到 Github,人們就可以通過桌面工具通路 URL 來測試你的成果。
現在就開始!
Fiddle 不提供初始化的安裝檔案,在此之前,你需要下載下傳 Node.js 和 NPM 工具。然後我們就可以克隆 Fiddle 庫,安裝相關依賴并啟動腳本了。
第一步,下載下傳 Fiddle 項目:
git clone https://github.com/electron/fiddle.git
第二步,建構并運作
我們先進入它的目錄:
cd fiddle
接下來,我們安裝相關依賴并啟動 Fiddle 桌面工具:
npm install && npm start
接下來,就會啟動 Electron Fiddel 桌面應用程式,現在就可以開始測試了!
Fiddle 特性
Fiddle 這個東東最好的功能之一是,它和 能夠與 Microsoft Monaco 代碼編輯器內建,這個編輯器提供類型的支援,是以也有 IDE 的感覺。
但是 Electron Fiddle 并不是 IDE,它還是自動為目前標明的 Electron 版本來安裝相關類型定義,在編碼時,可以獲得所有的 Electron API:
這樣我們就可以實驗的代碼轉變為與朋友、同僚共享二進制編譯版本。
這樣我們就可以把 Fiddle 打包為 Windows、MacOS或 Linux 的應用程式了。