最後效果圖

看來做酷炫的可視化大屏還是得上Echarts和D3。
Echarts文檔位址
https://echarts.apache.org/zh/option.html
可供選擇的配置超級多~
還是在Vue.js這個架構下敲代碼。
首先需要安裝Node.js以及NPM,然後安裝Vue.js及Vue腳手架3.0。
這個在之前動态氣泡圖的文章中也提到過了。
# 安裝Vue.js
npm install vue
# 安裝Vue-cli3腳手架
npm install -g @vue/cli
指令行建立項目。
# 建立名為learn_echarts的項目
vue create learn_echarts
結果如下,選擇自定義配置(第三個)。
選擇Babel、Router、CSS Pre-processors及Linter / Formatter。
其中「Babel」負責JS和Vue模版文法解析,「Router」負責前端路由功能。
「CSS Pre-processors」負責樣式檔案的預編譯,「Linter / Formatter」負責代碼規範。
使用history模式來建立路由(是),CSS預處理模式(Less)。
ESLint處理模式(标準模式),ESLint提示(儲存時),配置檔案處理(放置在獨立檔案夾),是否将配置儲存為預設(否)。
項目建立成功後,在項目檔案夾的終端裡運作如下指令。
# 運作項目
npm run serve
就可以在http://localhost:8080/通路到如下網頁。
修改App.vue檔案内容如下。
運作項目發現錯誤,修改eslintrc.js檔案,内容如下。
可能是因為代碼裡有不符合規範的空格存在...
修改router(路由)檔案夾下的index.js檔案。
在components檔案夾下删除HelloWorld.vue檔案,添加Rank.vue檔案。
在views檔案夾下删除About.vue及Home.vue檔案,添加RankPage.vue檔案。
這樣我們就可以如下位址通路到資訊了,即路由建立成功。
http://localhost:8080/rankpage(頁面顯示我是rank元件)
這裡記得設定一下全局的CSS。
在項目的src/assets路徑下建立一個css檔案夾,建立一個全局的global.less檔案。
最後在main.js中引入,有大小的容器,才能顯示出圖表。
在GitHub上下載下傳Echarts的檔案(echarts.min.js)。
檔案下載下傳後,放置在項目的public/static/lib目錄下。
在public的index.html及main.js中進行引用。
如此便可在vue檔案中使用Echarts。
修改Rank.vue檔案内容如下。
通過init初始化圖表對象,setOption配置圖表參數。
通路網頁,效果如下。
接下來就看本次的柱狀輪播圖是如何實作的吧!
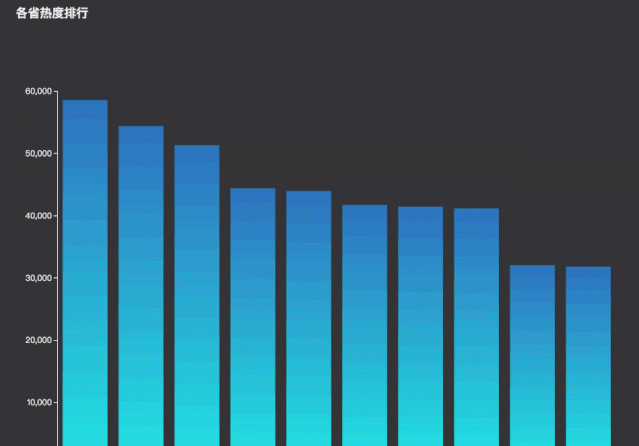
資料采用的是昨天「NBA」在各個省份的熱度(百度指數)。
效果如下,廣東不愧是中國籃球氛圍最好的省份。
在updateChart函數中添加顔色清單,再對series裡的itemStyle進行配置。
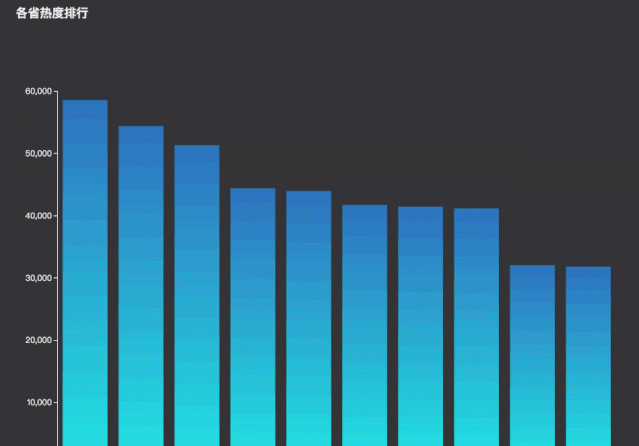
效果如下,漸變色圖表看起來也蠻好看的。
設定動态區域縮放。
效果如下,會動的圖表,一下子就吸引了注意力。