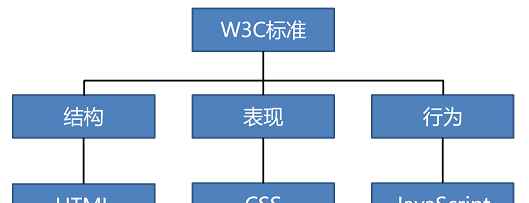
一個網頁的構成:

Html用于描述頁面的結構
Css用于控制頁面中元素的樣式
JavaScript用于響應使用者操作
超文本标記語言
第一個demo:
<!-- 注釋内容 -->
注釋中的内容不會在頁面中顯示,但是會在源碼中顯示,我們可以通過注釋來說明網頁的代碼。
也可以通過注釋隐藏一些頁面中不想顯示的内容。
<font></font>用來設定字型,color屬性用來設定顔色,size用來設定字型大小
效果:
w3c上面的标簽清單,來自http://www.w3school.com.cn/tags/index.asp:
标簽
描述
<a href="http://www.w3school.com.cn/tags/tag_comment.asp"><!--...--></a>
定義注釋。
定義文檔類型。
<a href="http://www.w3school.com.cn/tags/tag_a.asp"><a></a>
定義錨。
<a href="http://www.w3school.com.cn/tags/tag_abbr.asp"><abbr></a>
定義縮寫。
<a href="http://www.w3school.com.cn/tags/tag_acronym.asp"><acronym></a>
定義隻取首字母的縮寫。
<a href="http://www.w3school.com.cn/tags/tag_address.asp"><address></a>
定義文檔作者或擁有者的聯系資訊。
<a href="http://www.w3school.com.cn/tags/tag_applet.asp"><applet></a>
不贊成使用。定義嵌入的 applet。
<a href="http://www.w3school.com.cn/tags/tag_area.asp"><area></a>
定義圖像映射内部的區域。
<a href="http://www.w3school.com.cn/tags/tag_article.asp"><article></a>
定義文章。
<a href="http://www.w3school.com.cn/tags/tag_aside.asp"><aside></a>
定義頁面内容之外的内容。
<a href="http://www.w3school.com.cn/tags/tag_audio.asp"><audio></a>
定義聲音内容。
<a href="http://www.w3school.com.cn/tags/tag_font_style.asp"><b></a>
定義粗體字。
<a href="http://www.w3school.com.cn/tags/tag_base.asp"><base></a>
定義頁面中所有連結的預設位址或預設目标。
<a href="http://www.w3school.com.cn/tags/tag_basefont.asp"><basefont></a>
不贊成使用。定義頁面中文本的預設字型、顔色或尺寸。
<a href="http://www.w3school.com.cn/tags/tag_bdi.asp"><bdi></a>
定義文本的文本方向,使其脫離其周圍文本的方向設定。
<a href="http://www.w3school.com.cn/tags/tag_bdo.asp"><bdo></a>
定義文字方向。
<a href="http://www.w3school.com.cn/tags/tag_font_style.asp"><big></a>
定義大号文本。
<a href="http://www.w3school.com.cn/tags/tag_blockquote.asp"><blockquote></a>
定義長的引用。
<a href="http://www.w3school.com.cn/tags/tag_body.asp"><body></a>
定義文檔的主體。
<a href="http://www.w3school.com.cn/tags/tag_br.asp"><br></a>
定義簡單的折行。
<a href="http://www.w3school.com.cn/tags/tag_button.asp"><button></a>
定義按鈕 (push button)。
<a href="http://www.w3school.com.cn/tags/tag_canvas.asp"><canvas></a>
定義圖形。
<a href="http://www.w3school.com.cn/tags/tag_caption.asp"><caption></a>
定義表格标題。
<a href="http://www.w3school.com.cn/tags/tag_center.asp"><center></a>
不贊成使用。定義居中文本。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><cite></a>
定義引用(citation)。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><code></a>
定義計算機代碼文本。
<a href="http://www.w3school.com.cn/tags/tag_col.asp"><col></a>
定義表格中一個或多個列的屬性值。
<a href="http://www.w3school.com.cn/tags/tag_colgroup.asp"><colgroup></a>
定義表格中供格式化的列組。
<a href="http://www.w3school.com.cn/tags/tag_command.asp"><command></a>
定義指令按鈕。
<a href="http://www.w3school.com.cn/tags/tag_datalist.asp"><datalist></a>
定義下拉清單。
<a href="http://www.w3school.com.cn/tags/tag_dd.asp"><dd></a>
定義定義清單中項目的描述。
<a href="http://www.w3school.com.cn/tags/tag_del.asp"><del></a>
定義被删除文本。
<a href="http://www.w3school.com.cn/tags/tag_details.asp"><details></a>
定義元素的細節。
<a href="http://www.w3school.com.cn/tags/tag_dir.asp"><dir></a>
不贊成使用。定義目錄清單。
<a href="http://www.w3school.com.cn/tags/tag_div.asp"><div></a>
定義文檔中的節。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><dfn></a>
定義定義項目。
<a href="http://www.w3school.com.cn/tags/tag_dialog.asp"><dialog></a>
定義對話框或視窗。
<a href="http://www.w3school.com.cn/tags/tag_dl.asp"><dl></a>
定義定義清單。
<a href="http://www.w3school.com.cn/tags/tag_dt.asp"><dt></a>
定義定義清單中的項目。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><em></a>
定義強調文本。
<a href="http://www.w3school.com.cn/tags/tag_embed.asp"><embed></a>
定義外部互動内容或插件。
<a href="http://www.w3school.com.cn/tags/tag_fieldset.asp"><fieldset></a>
定義圍繞表單中元素的邊框。
<a href="http://www.w3school.com.cn/tags/tag_figcaption.asp"><figcaption></a>
定義 figure 元素的标題。
<a href="http://www.w3school.com.cn/tags/tag_figure.asp"><figure></a>
定義媒介内容的分組,以及它們的标題。
<a href="http://www.w3school.com.cn/tags/tag_font.asp"><font></a>
不贊成使用。定義文字的字型、尺寸和顔色。
<a href="http://www.w3school.com.cn/tags/tag_footer.asp"><footer></a>
定義 section 或 page 的頁腳。
<a href="http://www.w3school.com.cn/tags/tag_form.asp"><form></a>
定義供使用者輸入的 HTML 表單。
<a href="http://www.w3school.com.cn/tags/tag_frame.asp"><frame></a>
定義架構集的視窗或架構。
<a href="http://www.w3school.com.cn/tags/tag_frameset.asp"><frameset></a>
定義架構集。
<a href="http://www.w3school.com.cn/tags/tag_hn.asp"><h1> to <h6></a>
定義 HTML 标題。
<a href="http://www.w3school.com.cn/tags/tag_head.asp"><head></a>
定義關于文檔的資訊。
<a href="http://www.w3school.com.cn/tags/tag_header.asp"><header></a>
定義 section 或 page 的頁眉。
<a href="http://www.w3school.com.cn/tags/tag_hr.asp"><hr></a>
定義水準線。
<a href="http://www.w3school.com.cn/tags/tag_html.asp"><html></a>
定義 HTML 文檔。
<a href="http://www.w3school.com.cn/tags/tag_font_style.asp"><i></a>
定義斜體字。
<a href="http://www.w3school.com.cn/tags/tag_iframe.asp"><iframe></a>
定義内聯架構。
<a href="http://www.w3school.com.cn/tags/tag_img.asp"><img></a>
定義圖像。
<a href="http://www.w3school.com.cn/tags/tag_input.asp"><input></a>
定義輸入控件。
<a href="http://www.w3school.com.cn/tags/tag_ins.asp"><ins></a>
定義被插入文本。
<isindex>
不贊成使用。定義與文檔相關的可搜尋索引。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><kbd></a>
定義鍵盤文本。
<a href="http://www.w3school.com.cn/tags/tag_keygen.asp"><keygen></a>
定義生成密鑰。
<a href="http://www.w3school.com.cn/tags/tag_label.asp"><label></a>
定義 input 元素的标注。
<a href="http://www.w3school.com.cn/tags/tag_legend.asp"><legend></a>
定義 fieldset 元素的标題。
<a href="http://www.w3school.com.cn/tags/tag_li.asp"><li></a>
定義清單的項目。
<a href="http://www.w3school.com.cn/tags/tag_link.asp"><link></a>
定義文檔與外部資源的關系。
<a href="http://www.w3school.com.cn/tags/tag_map.asp"><map></a>
定義圖像映射。
<a href="http://www.w3school.com.cn/tags/tag_mark.asp"><mark></a>
定義有記号的文本。
<a href="http://www.w3school.com.cn/tags/tag_menu.asp"><menu></a>
定義指令的清單或菜單。
<a href="http://www.w3school.com.cn/tags/tag_menuitem.asp"><menuitem></a>
定義使用者可以從彈出菜單調用的指令/菜單項目。
<a href="http://www.w3school.com.cn/tags/tag_meta.asp"><meta></a>
定義關于 HTML 文檔的元資訊。
<a href="http://www.w3school.com.cn/tags/tag_meter.asp"><meter></a>
定義預定義範圍内的度量。
<a href="http://www.w3school.com.cn/tags/tag_nav.asp"><nav></a>
定義導航連結。
<a href="http://www.w3school.com.cn/tags/tag_noframes.asp"><noframes></a>
定義針對不支援架構的使用者的替代内容。
<a href="http://www.w3school.com.cn/tags/tag_noscript.asp"><noscript></a>
定義針對不支援用戶端腳本的使用者的替代内容。
<a href="http://www.w3school.com.cn/tags/tag_object.asp"><object></a>
定義内嵌對象。
<a href="http://www.w3school.com.cn/tags/tag_ol.asp"><ol></a>
定義有序清單。
<a href="http://www.w3school.com.cn/tags/tag_optgroup.asp"><optgroup></a>
定義選擇清單中相關選項的組合。
<a href="http://www.w3school.com.cn/tags/tag_option.asp"><option></a>
定義選擇清單中的選項。
<a href="http://www.w3school.com.cn/tags/tag_output.asp"><output></a>
定義輸出的一些類型。
<a href="http://www.w3school.com.cn/tags/tag_p.asp"><p></a>
定義段落。
<a href="http://www.w3school.com.cn/tags/tag_param.asp"><param></a>
定義對象的參數。
<a href="http://www.w3school.com.cn/tags/tag_pre.asp"><pre></a>
定義預格式文本。
<a href="http://www.w3school.com.cn/tags/tag_progress.asp"><progress></a>
定義任何類型的任務的進度。
<a href="http://www.w3school.com.cn/tags/tag_q.asp"><q></a>
定義短的引用。
<a href="http://www.w3school.com.cn/tags/tag_rp.asp"><rp></a>
定義若浏覽器不支援 ruby 元素顯示的内容。
<a href="http://www.w3school.com.cn/tags/tag_rt.asp"><rt></a>
定義 ruby 注釋的解釋。
<a href="http://www.w3school.com.cn/tags/tag_ruby.asp"><ruby></a>
定義 ruby 注釋。
<a href="http://www.w3school.com.cn/tags/tag_s.asp"><s></a>
不贊成使用。定義加删除線的文本。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><samp></a>
定義計算機代碼樣本。
<a href="http://www.w3school.com.cn/tags/tag_script.asp"><script></a>
定義用戶端腳本。
<a href="http://www.w3school.com.cn/tags/tag_section.asp"><section></a>
定義 section。
<a href="http://www.w3school.com.cn/tags/tag_select.asp"><select></a>
定義選擇清單(下拉清單)。
<a href="http://www.w3school.com.cn/tags/tag_font_style.asp"><small></a>
定義小号文本。
<a href="http://www.w3school.com.cn/tags/tag_source.asp"><source></a>
定義媒介源。
<a href="http://www.w3school.com.cn/tags/tag_span.asp"><span></a>
<a href="http://www.w3school.com.cn/tags/tag_strike.asp"><strike></a>
不贊成使用。定義加删除線文本。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><strong></a>
<a href="http://www.w3school.com.cn/tags/tag_style.asp"><style></a>
定義文檔的樣式資訊。
<a href="http://www.w3school.com.cn/tags/tag_sub.asp"><sub></a>
定義下标文本。
<a href="http://www.w3school.com.cn/tags/tag_summary.asp"><summary></a>
為 <details> 元素定義可見的标題。
<a href="http://www.w3school.com.cn/tags/tag_sup.asp"><sup></a>
定義上标文本。
<a href="http://www.w3school.com.cn/tags/tag_table.asp"><table></a>
定義表格。
<a href="http://www.w3school.com.cn/tags/tag_tbody.asp"><tbody></a>
定義表格中的主體内容。
<a href="http://www.w3school.com.cn/tags/tag_td.asp"><td></a>
定義表格中的單元。
<a href="http://www.w3school.com.cn/tags/tag_textarea.asp"><textarea></a>
定義多行的文本輸入控件。
<a href="http://www.w3school.com.cn/tags/tag_tfoot.asp"><tfoot></a>
定義表格中的表注内容(腳注)。
<a href="http://www.w3school.com.cn/tags/tag_th.asp"><th></a>
定義表格中的表頭單元格。
<a href="http://www.w3school.com.cn/tags/tag_thead.asp"><thead></a>
定義表格中的表頭内容。
<a href="http://www.w3school.com.cn/tags/tag_time.asp"><time></a>
定義日期/時間。
<a href="http://www.w3school.com.cn/tags/tag_title.asp"><title></a>
定義文檔的标題。
<a href="http://www.w3school.com.cn/tags/tag_tr.asp"><tr></a>
定義表格中的行。
<a href="http://www.w3school.com.cn/tags/tag_track.asp"><track></a>
定義用在媒體播放器中的文本軌道。
<a href="http://www.w3school.com.cn/tags/tag_font_style.asp"><tt></a>
定義打字機文本。
<a href="http://www.w3school.com.cn/tags/tag_u.asp"><u></a>
不贊成使用。定義下劃線文本。
<a href="http://www.w3school.com.cn/tags/tag_ul.asp"><ul></a>
定義無序清單。
<a href="http://www.w3school.com.cn/tags/tag_phrase_elements.asp"><var></a>
定義文本的變量部分。
<a href="http://www.w3school.com.cn/tags/tag_video.asp"><video></a>
定義視訊。
<a href="http://www.w3school.com.cn/tags/tag_wbr.asp"><wbr></a>
定義可能的換行符。
<xmp>
不贊成使用。定義預格式文本。
利用文檔聲明:<!doctype html>
主要作用:
用來辨別目前頁面的html的版本;
該聲明用來告訴浏覽器,目前的頁面是使用HTML5的标準編寫的。
doctype
HTML總共有那麼多的版本,而且這其中至少有三個版本在廣泛使用,那麼浏覽器怎麼知道我們在使用哪個版本呢?
為了讓浏覽器知道我們使用的HTML版本我們還需要在網頁的最上邊添加一個doctype聲明,來告訴浏覽器網頁的版本。
1、過渡版
2、嚴格版
3、架構集
過渡版
嚴格版
架構集
Html5
為了相容一些舊的頁面,浏覽器中設定了
兩種解析模式:
– 标準模式(Standards Mode)
– 怪異模式(Quirks Mode)
怪異模式解析網頁時會産生一些不可預期的行為,是以我們應該避免怪異模式的出現。
避免的最好方式就是在頁面中編寫正确的doctype。
幾進制就是滿幾進一
0 1
例如:10 11 100 101 110 111
0 1 2 3 4 5 6 7 8 9
例如:10 11 12 13 14 。。。
滿16進1
0 1 2 3 4 5 6 7 8 9 a b c d e f
a b c d e f分别表示10,11,12,13,14,15
例如:10 11 12 ... 19 1a 1b 1c 1d 1e 1f
16進制由于是滿16進1,是以必須設定幾個特殊的字元來表示10 11 12 13 14 15
滿8進1
0 1 2 3 4 5 6 7
例如:10 11 12 13 14 15 16 17 20 21 22
産生亂碼的根本原因是,編碼和解碼采用的字元集不同。
計算機是一個非常笨的機器,它隻認識兩個東西 0 1。在計算機中儲存的任何内容,最終都需要轉換為0 1這種二進制編碼來儲存,包括網頁中的内容。
比如:中國,在計算機底層,可以能需要轉換為 1010001001010101011010。
在讀取内容時,需要将二進制編碼,在轉換為正确的内容。
編碼:依據一定的規則,将字元轉換為二進制編碼的過程。
解碼:依據一定的規則,将二進制編碼轉換為字元的過程。
常見字元集:
ASCII
ISO-8859-1
GBK
GB2312:中文系統的預設編碼。
UTF-8:萬國碼,支援地球上所有的文字。
ANSI:自動以系統的預設編碼來儲存檔案。
告訴浏覽器網頁所使用的編碼字元集,通過meta來進行設定,避免亂碼問題的産生。
meta标簽用來設定網頁的一些中繼資料,比如網頁的字元集,關鍵字,簡介,
h1~h6
-在HTML中,一共有六級标題标簽
h1 ~ h6
在顯示效果上h1最大,h6最小,但是文字的大小我們并不關心
使用HTML标簽時,關心的是标簽的語義,我們使用的标簽都是語義化标簽
6級标題中,h1的最重要,表示一個網頁中的主要内容,h2 ~ h6重要性依次降低
對于搜尋引擎來說,h1的重要性僅次于title,搜尋引擎檢索完title,會立即檢視h1中的内容
h1标簽非常重要,它會影響到頁面在搜尋引擎中的排名,頁面隻能寫一個h1
一般頁面中标題标簽隻使用h1 h2 h3,h3以後的基本不使用
段落标簽,段落标簽用于表示内容中的一個自然段
使用p标簽來表示一個段落
p标簽中的文字,預設會獨占一行,并且段與段之間會有一個間距
在HTML中,字元之間寫再多的空格,浏覽器也會當成一個空格解析,
換行也會當成一個空格解析。
在頁面中可以使用br标簽來表示一個換行,br标簽是一個自結束标簽
自結束标簽hr
hr标簽也是一個自結束标簽,可以在頁面中生成一條水準線
在HTML中,一些如< >這種特殊字元是不能直接使用,
需要使用一些特殊的符号來表示這些特殊字元,這些特殊符号我們稱為實體(轉義字元串)
浏覽器解析到實體時,會自動将實體轉換為其對應的字元
實體的文法:
&實體的名字;
< &lt;
> &gt;
空格 &nbsp;
版權符号 &copy;
html中實用的實體:
http://w3school.com.cn/html/html_entities.asp
顯示結果
實體名稱
實體編号
空格
&nbsp;
&#160;
<
小于号
&lt;
&#60;
>
大于号
&gt;
&#62;
&
和号
&amp;
&#38;
"
引号
&quot;
&#34;
'
撇号
&apos; (IE不支援)
&#39;
¢
分(cent)
&cent;
&#162;
£
鎊(pound)
&pound;
&#163;
¥
元(yen)
&yen;
&#165;
€
歐元(euro)
&euro;
&#8364;
§
小節
&sect;
&#167;
©
版權(copyright)
&copy;
&#169;
®
注冊商标
&reg;
&#174;
™
商标
&trade;
&#8482;
×
乘号
&times;
&#215;
÷
除号
&divide;
&#247;