web知識零零散散的知道一些,但總感覺不夠系統,遇到問題不知道如何解決,是以特此來系統的學習一下web前端的知識。從慕課網的web基礎看起。下面學習http://www.imooc.com/learn/494。
px:css pixels邏輯像素,浏覽器使用的抽象機關
dp,pt:device independent pixels裝置無關像素
dpr:devicePixelRatio裝置像素縮放比
計算公式: 1px = (dpr)2*dp
為什麼iphone5是320px*568px?-》
DPI:列印機每英寸可以噴的墨汁點(印刷行業)
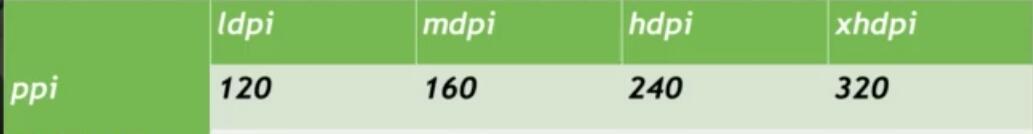
PPI:螢幕每英寸的像素數量,即機關英寸内的像素密度
目前,在計算機顯示裝置參數描述上,二者表達的是一樣的。
計算公式:ppi = √(11362+6402)/4=326ppi(視網膜Retina屏)。注意:機關為硬體像素,非px.
可視度越低,系統預設設定縮放比越大。

Retina屏(高清屏):dpr都是大于等于2
唯有不斷學習方能改變!
-- <b>Ryan Miao</b>