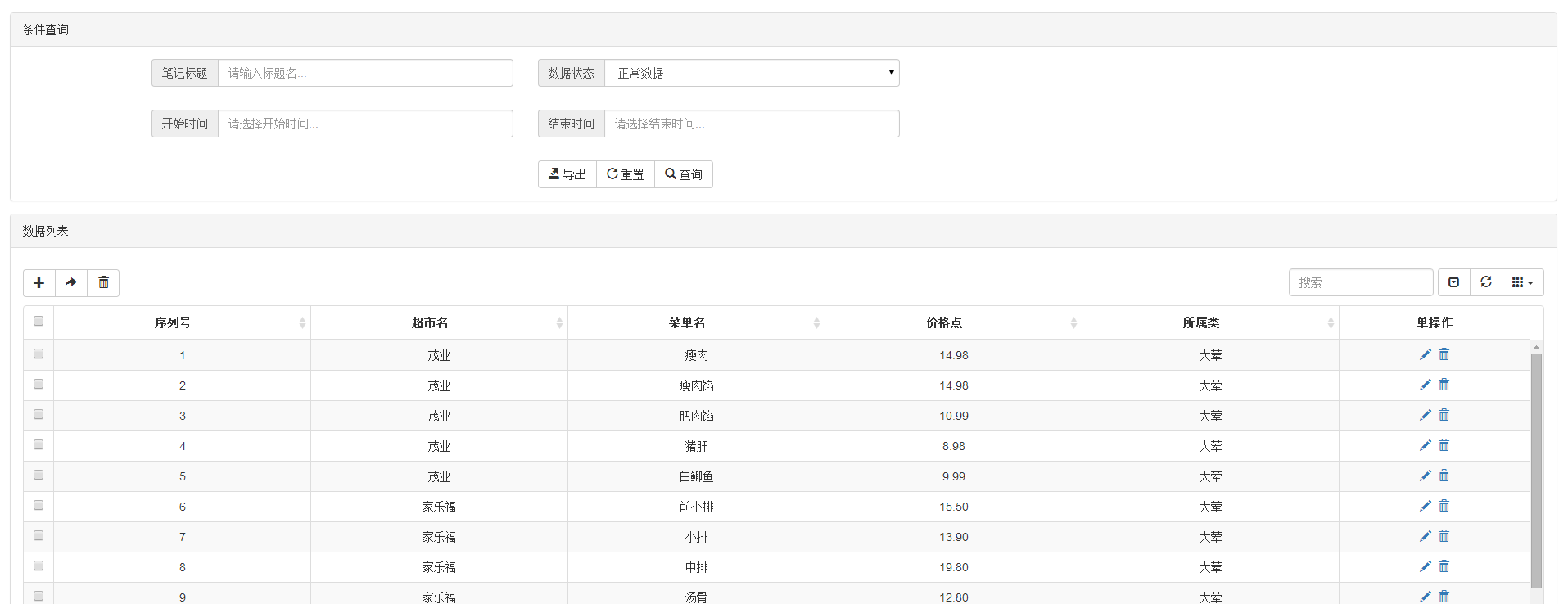
先看在LoT.UI裡面的應用效果圖:

關鍵代碼解析:
引用部分:
HTML代碼:
<div id="lotToolbar" class="btn-group"> <button type="button" class="btn btn-default" id="lotadd"><i class="glyphicon glyphicon-plus"></i></button> <button type="button" class="btn btn-default" id="lotrerecover"><i class="glyphicon glyphicon-share-alt"></i></button> <button type="button" class="btn btn-default" id="lotremove"><i class="glyphicon glyphicon-trash"></i></button> </div> <table id="lotTable"></table>
初始化Js代碼(建議):
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
<code>var lotTab = $('#lotTable');</code>
<code> </code><code>$(document).ready(function () {</code>
<code> </code><code>lotTab.bootstrapTable({</code>
<code> </code><code>toolbar: '#lotToolbar', //自定工具</code>
<code> </code><code>method: 'get', //請求方式</code>
<code> </code><code>url: '/Demo/data.json', //請求位址</code>
<code> </code><code>queryParams: { searchText: '' }, //傳遞參數</code>
<code> </code><code>height: 500, //表格高度</code>
<code> </code><code>pagination: true, //啟用分頁</code>
<code> </code><code>pageSize: 10, //每頁條數</code>
<code> </code><code>pageList: [20, 50, 100, 200, 500], //顯示條數</code>
<code> </code><code>search: true, //啟用搜尋</code>
<code> </code><code>searchOnEnterKey: true, //回車搜尋</code>
<code> </code><code>//strictSearch: true, //精确搜尋(預設模糊)</code>
<code> </code><code>showColumns: true, //内容選框</code>
<code> </code><code>showRefresh: true, //啟用重新整理</code>
<code> </code><code>clickToSelect: true, //單行選中</code>
<code> </code><code>showPaginationSwitch: true, //條數顯示</code>
<code> </code><code>maintainSelected: true, //記住選中(分頁或搜尋時保留選中狀态)</code>
<code> </code><code>striped: true, //隔行變色</code>
<code> </code><code>//escape: true, //轉義HTML(不需要自己轉義了)</code>
<code> </code><code>columns: [</code>
<code> </code><code>{</code>
<code> </code><code>field: 'State',</code>
<code> </code><code>checkbox: true</code>
<code> </code><code>},</code>
<code> </code><code>field: 'Id',</code>
<code> </code><code>title: '序列号',</code>
<code> </code><code>align: 'center',</code>
<code> </code><code>sortable: true</code>
<code> </code><code>field: 'SName',</code>
<code> </code><code>title: '超市名',</code>
<code> </code><code>sortable: true,</code>
<code> </code><code>field: 'MName',</code>
<code> </code><code>title: '菜單名',</code>
<code> </code><code>{</code>
<code> </code><code>field: 'MPrice', //字段名字</code>
<code> </code><code>title: '價格點', //标題名字</code>
<code> </code><code>align: 'center', //對齊方式</code>
<code> </code><code>sortable: true, //支援排序</code>
<code> </code><code>formatter: function (value, row, index) { //格式方法</code>
<code> </code><code>//保留小數點兩位</code>
<code> </code><code>var s = value.toString();</code>
<code> </code><code>var rs = s.indexOf('.');</code>
<code> </code><code>if (rs < </code><code>0</code><code>) {</code>
<code> </code><code>rs = s.length;</code>
<code> </code><code>s += '.';</code>
<code> </code><code>}</code>
<code> </code><code>while (s.length <= rs + 2) {</code>
<code> </code><code>s += '0';</code>
<code> </code><code>return s;</code>
<code> </code><code>}</code>
<code> </code><code>},</code>
<code> </code><code>field: 'MType',</code>
<code> </code><code>title: '所屬類',</code>
<code> </code><code>align: 'center',</code>
<code> </code><code>sortable: true</code>
<code> </code><code>title: '單操作',</code>
<code> </code><code>formatter: function (value, row, index) {</code>
<code> </code><code>return '<a href="#' + row.Id + '" class="edit glyphicon glyphicon-pencil"></</code><code>a</code><code>> <</code><code>a</code> <code>href="#" class="remove glyphicon glyphicon-trash"></</code><code>a</code><code>>';</code>
<code> </code><code>},</code>
<code> </code><code>events: {</code>
<code> </code><code>'click .edit': function (e, value, row, index) {</code>
<code> </code><code>location.href = 'Edit.html?id=' + row.Id;</code>
<code> </code><code>},</code>
<code> </code><code>'click .remove': function (e, value, row, index) {</code>
<code> </code><code>updateData(row.Id, 99);</code>
<code> </code><code>}</code>
<code> </code><code>],</code>
<code> </code><code>select: true</code>
<code> </code><code>});</code>
<code> </code><code>});</code>
本文轉自毒逆天部落格園部落格,原文連結:http://www.cnblogs.com/dunitian/p/5520659.html,如需轉載請自行聯系原作者