WebAPI主要開放資料給手機APP,其他需要得知資料的系統,或者軟體應用,是以移動端與系統的資料源往往是相通的。
Web 使用者的身份驗證,及頁面操作權限驗證是B/S系統的基礎功能,一個功能複雜的業務應用系統,通過角色授權來控制使用者通路
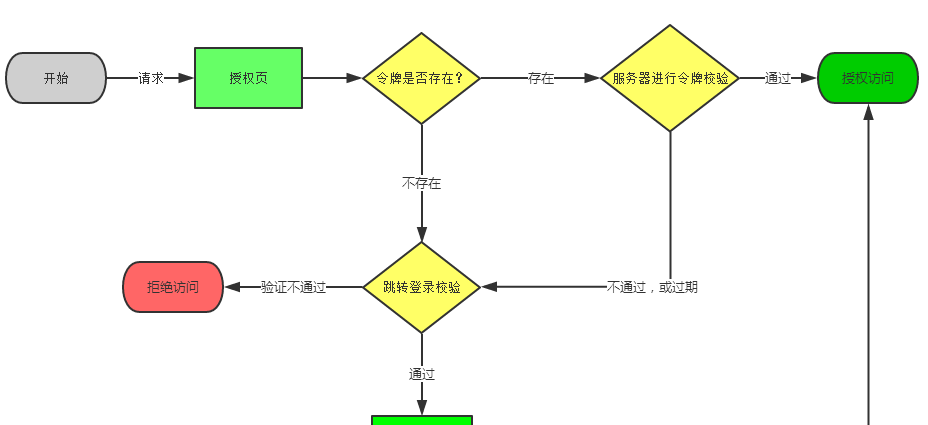
本文通過Basic 方式進行基礎認證Mvc的Controller基類及Action的權限驗證來實作Web系統登入,Mvc前端權限校驗以及WebApi服務端的通路校驗功能,本文主要作為本人備忘使用,如能給予人幫助,深感榮幸,歡迎讨論和指正,下面梳理一下驗證的流程
VS2015+無資料庫(模拟資料)
WebApi簡單使用
使用者校驗
同域通路
跨域通路

1.WebApi服務端接收通路請求,需要做安全驗證處理,驗證處理步驟具體如下:
1) 如果是合法的Http請求,在Http請求頭中會有使用者身份的票據資訊(如果是跨域那麼無法在請求頭中添加票據),服務端會讀取票據資訊,并校驗票據資訊是否完整有效,如果滿足校驗要求,則進行業務資料的處理,并傳回給請求發起方;
2) 如果沒有票據資訊,或者票據資訊不是合法的,則傳回“未授權的通路”異常消息給前端,由前端處理此異常。
2. 登入及權限驗證流程
1) 使用者打開浏覽器,并在位址欄中輸入頁面請求位址,送出;
2) 浏覽器解析Http請求,發送到Web伺服器;Web伺服器驗證使用者請求,首先判斷是否有登入的票據資訊;
3) 使用者沒有登入票據資訊,則跳轉到登入頁面;
4) 使用者輸入使用者名和密碼資訊;
5) 浏覽器送出登入表單資料給Web伺服器;
6) Web服務需要驗證使用者名和密碼是否比對,發送api請求給api伺服器;
7) api使用者賬戶服務根據使用者名,讀取存儲在資料庫中的使用者資料,判斷密碼是否比對;
7.1)如果使用者名和密碼不比對,則提示密碼錯誤等資訊,然該使用者重新填寫登入資料;
7.2)如果驗證通過,則儲存使用者票據資訊;
8)
3.如果使用者有登入票據資訊,則跳轉到使用者請求的頁面;
9) 驗證使用者對目前要操作的頁面或頁面元素是否有權限操作,首先需要發起api服務請求,擷取使用者的權限資料;
10). api使用者權限服務根據使用者名,查找該使用者的角色資訊,并計算使用者權限清單,封裝為Json資料并傳回;
11). 當使用者有權限操作頁面或頁面元素時,跳轉到頁面,并由頁面Controller送出業務資料處理請求到api伺服器; 如果使用者沒有權限通路該頁面或頁面元素時,則顯示“未授權的通路操作”,跳轉到系統異常處理頁面。
12). api業務服務處理業務邏輯,并将結果以Json 資料傳回;
13). 傳回渲染後的頁面給浏覽器前端,并呈現業務資料到頁面;
14). 使用者填寫業務資料,或者查找業務資料;
15). 當填寫或查找完業務資料後,使用者送出表單資料;
16). 浏覽器腳本送出get,post等請求給web伺服器,由web伺服器再次解析請求操作,重複步驟2的後續流程;
17). 當api伺服器驗證使用者身份是,沒有可信使用者票據,系統提示“未授權的通路操作”,跳轉到系統異常處理頁面。
登入失敗:傳回錯誤提示
登入成功:傳回Token并儲存Token到 Session
可見代碼中包含Session的操作,但是Webapi預設是不支援Session的,是以我們需要在Global加載時候添加對Session的支援,不然運作調用會直接異常
輸入http://localhost:13743/help可以看到,我們的接口已經在webapi help列出,并可以檢視調用方式(VS2012可能沒有自動生成WebApi Help,需要從Nuget包獲得)
在Home的Index.cshtm添加登入代碼
浏覽器中運作/Home/Index
成功取得Token
同域名通路,一般系統任務這是安全的,可以信任的,是以不需要做過多的考慮,這是我們來看看跨域的情況
把8866的Home/index登入界面代碼複制到4455下的Home/index,修改通路URL
url: "http://localhost:8866/api/Account/Login"
這樣才用讓4455去通路6655的API,不然絕對報404
通路成功,但是沒有傳回值,jquery顯示jquery的jsonp格式有callback傳回
設定Ajax的dataType 為Jsonp
dataType:"jsonp",
再次運作,帶回來的值正常
但是結果并沒有彈出token并提示一個js錯誤
到這裡真是一波三折
因為傳回的值是:{"Id":"123"}
然而Jsonp需要你傳回:jQuery*([{"Id":123"}])
注冊一個全局屬性
再次運作:
本節結束,下節再學習怎麼利用Token進行通路獲得權限
本文轉自ymnets部落格園部落格,原文連結:http://www.cnblogs.com/ymnets/p/5698721.html,如需轉載請自行聯系原作者