今天我們介紹一下鴻蒙系統的快速開發步驟,喜歡的同學記得收藏點贊。
1、建立xml布局檔案
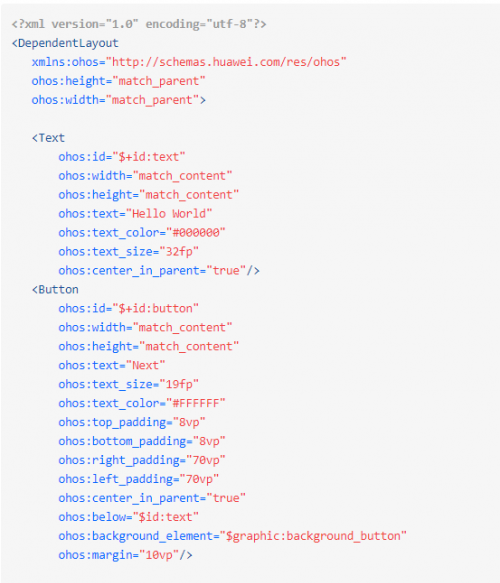
第一個頁面内有一個文本和一個按鈕,使用DependentLayout布局,通過Text和Button元件來實作,其中vp和fp分别表示虛拟像素和字型像素。“ability_main.xml”的示例代碼如下:

按鈕的背景是藍色膠囊樣式,可以通過graphic目錄下的XML檔案來設定。
右鍵點選“graphic”檔案夾,選擇“New > File”,命名為“background_button.xml”,單擊Enter鍵。
2、建立主程式
3、建立另一個界面
4、運作結果如下
以上就是這一期的鴻蒙教程了,希望能幫到大家。本文來自千鋒教育,轉載請注明出處。