SharePoint使用的優勢,就在于開箱即用、快速搭建,SharePoint自身為我們提供了很多字段類型,已經很豐富了。但是,在實際應用中,我們還需要一些功能特殊的字段,下面,我們簡單介紹下字段的開發,大家了解以後,可以按照需求擴充自己的字段類型。
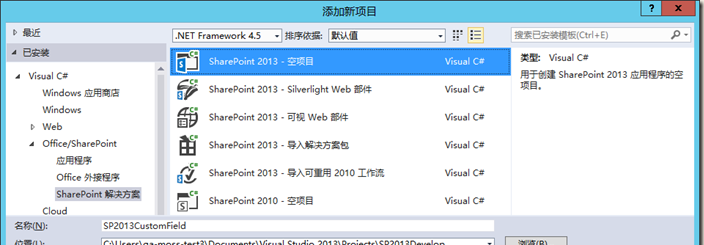
1、建立項目,選擇SharePoint 2013 空項目,如下圖:

2、選擇調試網站和解決方案類型,如下圖:
3、添加新項,類,這個是用來定義字段的,如下圖:
4、添加新項,類,這個是用來編寫字段展示的,如下圖:
5、添加映射檔案夾,如下圖:
6、選擇映射檔案夾,這個檔案夾,添加的是CustomFieldControl.cs的前台檔案,如下圖:
7、添加映射檔案夾,選擇Xml,這個是字段的描述檔案,如下圖:
8、為xml目錄下添加一個xml檔案,用來寫字段的描述檔案,如下圖:
9、在CONTROLTEMPLATES檔案夾下,添加使用者控件,用來寫CustomFieldControl.cs的前台檔案,因為這樣,比較好進行字段展示,如下圖:
10、删除沒用的cs檔案,最後的如下圖
11、為字段類CustomField.cs添加方法,如下圖:
12、字段類CustomField.cs完整代碼,有點長,關鍵代碼有注釋,如下:
CustomField Class
13、為字段展示控件類CustomFieldControl.cs添加方法,如下圖:
14、附CustomFieldControl.cs完整代碼,如下:
CustomFieldControl Class
15、CustomFieldControl.cs類的前台檔案,如下圖:
16、CustomFieldControl.cs前台檔案完整代碼,如下:
17、設定字段的描述檔案,主要是字段的定義、字段屬性,如下圖:
18、字段描述檔案完整xml,如下:
19、在清單裡添加欄,可以添加屬性,如下圖:
20、建立一條項目,圖檔欄的驗證,如下圖:
21、展示頁面,如下圖:
22、檢視項目頁面,不顯示url,在圖檔控件中顯示,如下圖:
總 結
自定義字段,主要有字段定義、字段控件、字段控件前台、字段描述檔案等組成,其中,字段前台檔案并非必須,可以添加Render将控件輸出,但是不好控制排版,是以複雜的字段需要前台展示。
其開發過程也不複雜,基本就是搭建開發模型,将各個部分建立,然後為各個部分添加代碼,建議先編寫簡單控件,部署沒有問題再添加複雜功能,以免出錯不好調試。當然,調試附加相應w3wp.exe程序即可。