一直以來,對于SharePoint母版頁的建立,都是使用SharePoint Designer來建立和修改的,而後接觸了SharePoint 2013,發現可以使用Html檔案,通過設計管理器導入,然後生成Master頁面使用,但是效果不是很好。
其實,SharePoint還可以通過代碼方式建立和部署母版頁,建立的過程比較簡單,篇幅很短,也不需要很詳細的解說,相信了解開發的人,很容易就能搞定。之前浏覽部落格、逛論壇沒發現類似的文章,是以,我也希望用簡單的圖文方式,将這個小思路介紹給大家。
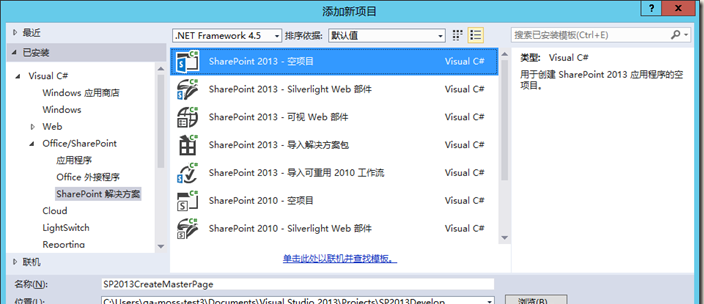
1、建立空項目,如下圖:

2、選擇調試站點、場解決方案,如下圖:
3、添加子產品,如下圖:
4、修改子產品的Feature,如下圖:
5、添加目錄,并添加母版頁(因為制作母版頁不是本次重點,是以提前做好了),如下圖:
6、修改子產品的描述檔案,如下圖:
7、部署檔案,使用spd打開站點,發現已經有了我建立的母版頁,如下圖:
8、設定為自定義模闆頁,檢視效果,為了區分,特意把母版頁的Body設定背景色blue,如下圖:
總 結
由于本文不是介紹如何制作母版頁,是以簡單略過,隻是提供一個建立母版頁的思路;這個思路對于開發人員,建立母版頁來說更加友善,不用spd改來改去。當然,還是看需求決定如何去做,這個是重點。
做完這個,我又在想,是不是可以舉一反三,做一些SharePoint其他的東西,然後用類似的方法,将開發的東西部署到SharePoint環境中呢?這個也算留一個思考給大家吧。
很晚了,睡覺去了,希望對需要的人有所幫助,大神勿噴~~~