.NET
不跨平台一直飽受争議,雖然微軟前端時間放出些消息,要支援.NET跨平台的發展,但是微軟一直堅持着不主動、不拒絕、不負責的三不态度,仍然用一種軟體帝國的心态,折騰着一些毫無新意的東西。微軟想要重新獲得大衆的尊重和認可,必須丢棄一些傳統的觀念,積極聽取開發者的聲音,和開發者站在一起共同發展,而這似乎看起來任重而道遠。
跨平台是一種趨勢,到最後,微軟也不得不低頭。mono 一直在微軟的白眼下發展,到如今也算是非常不錯了,雖然還不能支援.NET
Framework 的全部特性,但對我們來說已經夠用了,目前它已經支援 C# 4.0、ASP.NET MVC 4,也有很多開源元件把是否相容 mono
架構作為一項重要名額。
作為一個企業來講,降低硬體裝置成本是實施一套軟體系統重點要考慮的事情,很多企業為了節約成本,不得不選擇其他一些低造價的程式設計語言,如
java、 php 等,這也是園子裡面某些 .neter 們自覺低人一等的重要原因,也是 javaer 們經常大罵 .net 的常用手段,有了 mono,
你可以建構更為廉價的解決方案,讓那些不懂裝懂,鄙視你們的人去死吧。
今天我就要把 asp.net 程式搬到 mac 上去運作。
我們都知道 asp.net 程式不能單獨運作,必須把它托管到 web 應用伺服器上,在 windows 上我們基本上就是
IIS,IIS非常強大,管理也友善,在 mac 上我們裝不了 IIS ,但我們還有别的工具,因為不管什麼 web 應用伺服器他們的原理都差不多,無非就是監聽
http 請求,然後根據我們設定的路由規則把請求映射并轉發到對應的處理程式上。
支援 mono 的應用伺服器有很多,如 apache,nginx 等。
apache 不用多說,高大上的 java 界是個人都知道的東西,但我今天用的是 nginx。nginx 通常結合
keepalive 來做負載均衡,但它也是一個非常強大的 http 伺服器。
第一步,下載下傳:
點去下載下傳 nginx 。我這裡選的是 1.2.9 的版本,目前最新的是 1.7.1,别問我為什麼不用最新版的,因為我從
1.4.0 裝到 1.7.1,沒一次在我的 mac 上裝成功了,我也不想折騰了,傷身啊。
第二步,解壓:
下載下傳好了,我們進入 downloads
目錄解壓:
zhaoguihuadediannao:/ zhaogh$ cd ~/download
zhaoguihuadediannao:downloads zhaogh$
tar nginx-1.2.9.tar.gz
第三步,安裝前的配置
cd nginx-1.2.9
zhaoguihuadediannao:nginx-1.2.9 zhaogh$
sudo ./configure --prefix=/usr/local --with-http_ssl_module
這裡主要是指定 nginx 的安裝路徑。
第四步,編譯安裝
sudo make
sudo make install
第五步,運作測試
cd /usr/local/sbin
zhaoguihuadediannao:sbin zhaogh$ sudo
./nginx
在浏覽器打開 http://localhost/
,如果能看到下面幾個字,那麼我想恭喜你,你的努力沒白費,哥看到了你的成長和進步,可哥的辛苦又有幾人看到,我為了這幾個字折騰了好久。
想要我們做的 asp.net 程式能夠在 nginx 上運作,光上面幾步還不行,我們還要做一些基本的配置。
第六步,編輯配置
用 vi 打開 nginx.conf 檔案
zhaoguihuadediannao:~ zhaogh$ cd
/usr/local/conf
zhaoguihuadediannao:conf zhaogh$ vi
nginx.conf
修改下面标顔色的内容,其他的不用動:
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log
main;
location / {
root
html;
index index.html index.htm
Default.aspx default.aspx;
fastcgi_index Default.aspx;
fastcgi_pass 127.0.0.1:9000;
include
/usr/local/conf/fastcgi_params;
}
然後修改 /usr/local/conf/fastcgi_params 檔案,加上下面幾行:
#
mono
fastcgi_param PATH_INFO
"";
fastcgi_param
SCRIPT_FILENAME $document_root$fastcgi_script_name;
第七步,啟動 fastcgi-mono-server:
zhaoguihuadediannao:~ zhaogh$
fastcgi-mono-server2 /applications=localhost:/:/projects/website/
/socket=tcp:127.0.0.1:9000
記得把 /projects/website/ 這段改成你的程式目錄,這個程式我是直接用 xamarin 模闆做的一個
web application 。
第八步,啟動 nginx:
zhaoguihuadediannao:conf zhaogh$ sudo
/usr/local/sbin/nginx -s quit
/usr/local/sbin/nginx
zhaoguihuadediannao:conf
zhaogh$
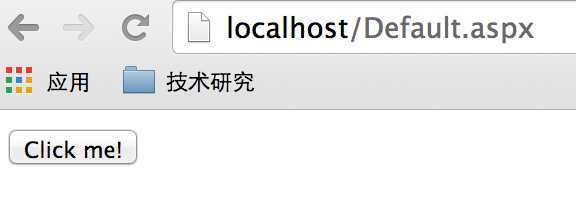
現在我們再到浏覽器上輸入 http://localhost/
看看什麼結果,有圖有真相,絕不忽悠。

你完全可以把你在 vs 上做的 asp.net mvc 程式用 xamarin 編譯好之後,放在 nginx
上去運作,不信你可以去試一試。我們也要響應黨的号召,少用或是不用 windows 系統,以後再有客戶跟你說 .net
不上檔次,你就讓他去死吧。