1.DOM 簡介
DOM 它是一種文檔對象模型。友善開發者對HTML 結構元素内容進行展示和修改。
在 JavaScript 中,DOM 不但内容龐大繁雜,而且我們開發的過程中需要考慮更多的相容性、擴充性。
在 jQuery 中,已經将最常用的
DOM 操作方法進行了有效封裝,并且不需要考慮浏覽器的相容性。
1.D 表示的是頁面文檔 Document、O 表示對象,即一組含有獨立特性的資料集合、M表示模型,即頁面上的元素節點和文本節點。
2.DOM
有三種形式,标準 DOM、HTML DOM、CSS DOM,大部分都進行了一系列的封裝,在 jQuery 中并不需要深刻了解它。
3.樹形結構用來表示
DOM,就非常的貼切,大部分操作都是元素節點操作,還有少部分是文本節點操作。
二.設定元素及内容
最常用的操作就是對元素内容的擷取和修改。

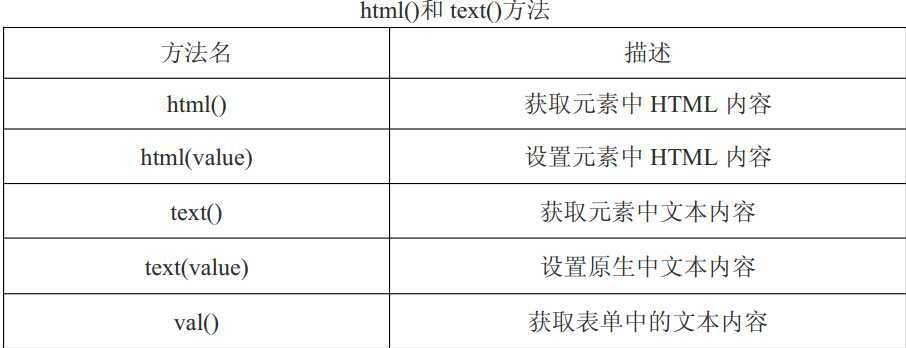
在正常的 DOM 元素中,我們可以使用 html()和 text()方法擷取内部的資料。html()方法可以擷取或設定
html 内容,text()可以擷取或設定文本内容。
如果想設定多個選項的標明狀态,比如下拉清單、單選複選框等等,可以通過數組傳遞操作。
三.元素屬性操作
除了對元素内容進行設定和擷取,通過 jQuery 也可以對元素本身的屬性進行操作,包括擷取屬性的屬性值、設定屬性的屬性值,并且可以删除掉屬性。