在前面幾篇文章中,逐漸從原有微信的API封裝的基礎上過渡到微信應用平台管理系統裡面,逐漸介紹管理系統中的微信資料的界面設計,以及相關的處理操作過程的邏輯和代碼,希望從更高一個層次,向大家介紹微信的應用開發過程。本篇主要介紹在管理系統中,如何實作微信使用者分組資訊的同步操作。
其實微信能夠風風火火的原因,主要就是因為有使用者資訊,是以同步并管理好微信賬号的關注使用者資料是非常重要的。有了微信使用者的資料,你可以和你任何應用系統對接,實作系統-手機用戶端的資料整合,還可以對使用者進行營銷管理,如發送使用者感興趣的産品消息、服務消息等,能夠很好擴大企業的影響力和市場行為。
在較早之前的一篇随筆《》,我曾經介紹了微信分組的各種底層的API封裝操作,裡面主要就是對微信提供API的.NET進階分組,對所有的資訊交換,通過實體性進行資料交換,使得我們調用API來處理微信的各種事務更加友善,進而為微信應用平台的管理奠定基礎。其中這篇文章介紹了所有微信分組管理的API封裝過程,使用者分組管理,包含下面幾個方面的内容:
1)建立分組
2) 查詢所有分組
3) 查詢使用者所在分組
4) 修改分組名
5) 移動使用者分組
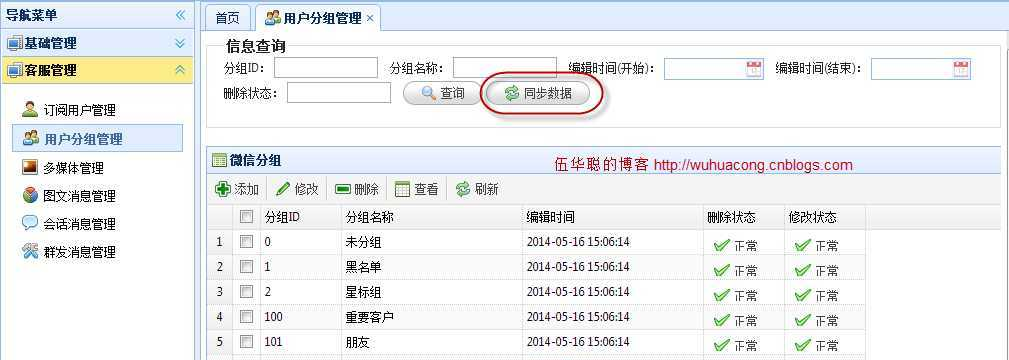
針對以上微信分組的操作,我們可以在微信的應用管理系統裡面,設計一個子產品,用來管理微信的分組資料,在這個子產品裡面,可以建立分組,修改分組,檢視分組等基礎操作,還可以實作同步微信分組的操作,同步操作,主要就是把新增的分組資訊添加到微信裡面,修改的分組也在微信中實作修改功能,删除目前微信不支援,是以不用管了。最後,我們可以在此從微信伺服器上,把修改後的資料同步下來,同步的時候為了避免對我們送出不成功的資料,我們需要對修改過的記錄做好辨別,這個就是我對整個同步操作的邏輯處理了。
在管理系統裡面,對微信分組的清單管理界面設計如下所示。

建立分組的時候,我們隻需要添加一個分組名稱就可以了,界面設計也簡單,但是我們把建立的ID統一設計為-1,作為未同步的新增辨別。
編輯分組資訊界面如下所示。當對分組進行編輯儲存後,系統會記住那些修改過的分組就是了。
為了更好實作分組同步的管理,我把分組的操作代碼,封裝在一個MVC的控制器的方法裡面,頁面代碼通過Ajax調用就可以實作同步操作了,同步成功,或者失敗,都會提示使用者,讓我們對其結果進行了解。
同步的時候,把本地新增的内容,在伺服器上建立分組;把修改的的分組名稱,在伺服器上進行修改,然後進行同步清單處理,同步操作前,清單界面可能如下所示,有新增記錄ID=-1的,也有修改後,記錄修改标志的。
使用者分組的同步按鈕操作,是調用一個腳本代碼就可以了,具體代碼如下所示。
其中上面紅色部分就是通過Jquery調用的MVC的控制器方法,具體函數代碼如下所示。
從上面,我們沒有看到太多的邏輯,為了友善我對他們進行了進一步的封裝,把它放到了業務邏輯層進行處理了。具體我們看看它的代碼邏輯吧,這裡為了所有的資料庫操作更加快捷和完整,使用了事務的操作,我把相關的代碼貼出來,友善大家了解邏輯。
在Jquery同步的時候,我們為了避免等待時間過久而無法判斷程式是否正常在工作,最好增加一個忙碌的提示操作,因為我們使用了Ajax調用,是以我們可以統一設定Ajax的忙碌和完成狀态,具體設定代碼如下所示。
如果感興趣或者體驗相關的微信功能,可以關注我的微信了解下。具體效果可以關注我的微信門戶:廣州愛奇迪,也可以掃描下面二維碼進行關注了解。
如果對這個《C#開發微信門戶及應用》系列感興趣,可以關注我的其他文章,系列随筆如下所示: