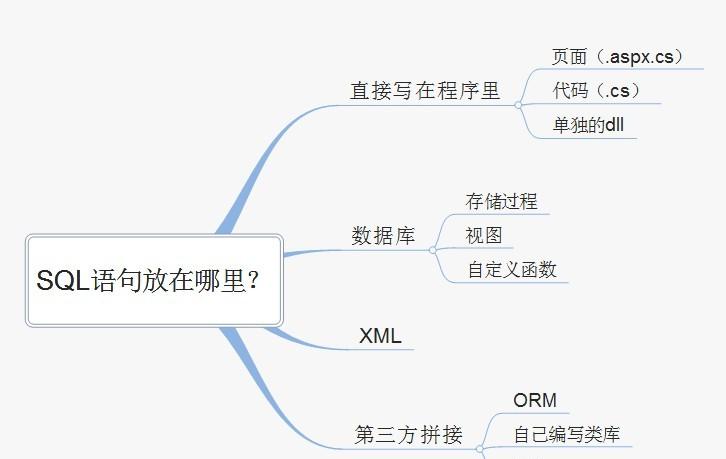
這段時間整理自然架構,遇到了一個老問題——SQL語句放在哪裡?
對于有規律的比較好辦了,但是對于哪些沒啥規律的怎麼辦呢?
想了一下,有幾種方式,弄了張圖。歡迎大家補充。

因為 有字數限制,必須200字以上。
是以 發一段小代碼吧,基于jQuery的拖拽功能。
/*
* 實作拖拽功能。
* $("#divID").drag();// divID:要移動的容器的ID
* $("#divID").drag("spanID");// divID:要移動的容器的ID;spanID:移動是拖拽的對象
*/
jQuery.fn.extend({
drag: function (objDragId, isShowBg) {
var bool = false;
var pageX = 0;
var pageY = 0;
var oldOff = { top: 1, legt: 1 };
var indexMax = $.getDivIndexHighest();
this.each(function () {
var objMove = $(this); //移動對象
var objDrag = objMove; //拖拽對象
if (objDragId) objDrag = $("#" + objDragId);
function dragMove(e) {
if (!bool) return;
var x = e.pageX - pageX;
var y = e.pageY - pageY;
var off = { top: 1, legt: 1 }; //oldOff.clone(); // objMove.offset();
off.left = oldOff.left + x;
off.top = oldOff.top + y;
$("#divdrop").offset(off);
}
function drapUp() {
bool = false;
objMove.offset($("#divdrop").offset());
$("#divdrop,#divdropBG").remove();
indexMax = $.getDivIndexHighest();
objMove.css("z-index", indexMax + 1);
if (document.all)
document.onselectstart = new Function("return true");
$(document).mousemove(function (e) {
dragMove(e);
}).mouseup(function (e) {
drapUp();
});
objDrag.mouseup(drapUp)
.mousedown(function (e) {
if (document.all)
document.onselectstart = new Function("return false");
objMove.css("z-index", indexMax + 2);
var tmpdiv2 = $("<div>");
tmpdiv2.attr("id", "divdropBG").html("aaaaaa")
.css("position", "absolute").css("left", 0).css("top", 0)
.width($(document).width()).height($(document).height())
.click(drapUp())
.mousemove(function (e) {
dragMove(e);
})
.css("z-index", indexMax + 1);
var tmpdiv = $("<div>");
tmpdiv.html("拖拽中").attr("id", "divdrop")
.css("position", "absolute").css("background-color", "#fff")
.css("opacity", ".60").css("filter", "alpha(opacity=60)/9")
.css("border", "1px solid #99bbe8").css("cursor", "move")
.offset(objMove.offset())
.width(objMove.width()).height(objMove.height())
.mouseup(drapUp)
.css("z-index", indexMax + 3);
//objMove.after(tmpdiv); //.css("position", "absolute");
$(document.body).append(tmpdiv); //.css("position", "absolute");
if (isShowBg)
objMove.after(tmpdiv2);
else {
if (typeof (isShowBg) == "undefined")
objMove.after(tmpdiv2);
}
bool = true;
pageX = e.pageX;
pageY = e.pageY;
oldOff = objMove.offset();
return false;
})
.mouseover(function () {
objDrag.css("cursor", "move");
});
});
}
});
jQuery.extend({
getDivIndexHighest: function () {
var indexMax = 0;
$("div").each(function () {
var tmp = $(this).css("z-index");
if (tmp != "auto")
if (indexMax < tmp *1)
indexMax = tmp * 1;
return indexMax;