什麼是邊框?--> 邊框就是環繞在标簽寬度和高度周圍的線條。
1.邊框屬性的格式:border:邊框的寬度 樣式 顔色;
2.連寫的格式:
2.1)按照方向:border-top(right、left、bottom): ;
2.2)按照屬性同時設定四條邊:border-width(style、color):; ----> 取值規律是按照上右下左來指派的。
3.注意點:
3.1)連寫的格式顔色屬性可以省略,省略之後預設就是黑色。
3.2)連寫格式中樣式不能省略,省略之後就看不到邊框了。
3.3)連寫格式中寬度可以省略,省略之後還是可以看到邊框。
4.特殊點:
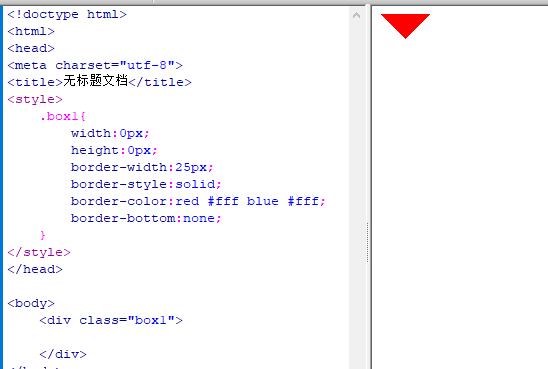
4.1)border-bottom:none;代表不需要邊框。
4.2)同一選擇器後面設定的屬性會覆寫前面的。

内邊距(padding)
1.内邊距就是邊框和内容之間的距離。
2.注意點:
2.1)給标簽設定内邊距之後,标簽占有的寬度和高度會發生變化。
2.2)給标簽設定内邊距之後,内邊距也會有背景顔色。
外邊距(margin)
1.外邊距就是标簽和标簽之間的距離。
2.1)給标簽設定外邊距之後,外邊距那一部分是沒有背景顔色的。
2.2)在預設布局的垂直方向上,預設情況下外邊距是不會疊加的,會出現合并現象,誰的外邊距比較大就聽誰的。
盒子寬高練習
1.規律:
1.1)增加了padding之後元素的寬高也會随之增大。
2.2)如果增加了padding之後還想保持元素的寬高不變,那麼就必須縮小内容的寬高大小,減去padding的大小。
2.3)如果增加了border之後還想保持元素的寬高不變,那麼就必須縮小内容的寬高大小,減去border的大小。
3.
4.
4.1)内容的寬度和高度:就是通過标簽的width/height屬性設定的寬度和高度。
4.2)元素的寬度和高度:
寬度 = 左邊框 + 左内邊距 + width + 右内邊距 + 右邊框
高度 同理可得
4.3)元素空間的寬度和高度:
寬度 = 左外邊距 + 左邊框 + 左内邊距 + width + 右内邊距 + 右邊框 + 右外邊距
5.在CSS3中新增了一個box-sizing屬性,這個屬性可以保證我們給盒子新增padding和border之後,盒子元素的寬度和高度不變。它的原理就是上方所提到了,内部自動偷偷的把對應的内容寬高減小了。
5.1)取值:
5.1.1)content-box:元素的寬高 = 邊框 + 内邊框 + 内容寬高
5.1.2)border-box:元素的寬高 = width/height屬性
6.例題:
方法1
方法2
來自為知筆記(Wiz)