本文原文位址:http://www.cnblogs.com/releaseyou/archive/2009/04/16/1437456.html
盒模型有兩種,分别是标準盒子模型和IE盒子模型。
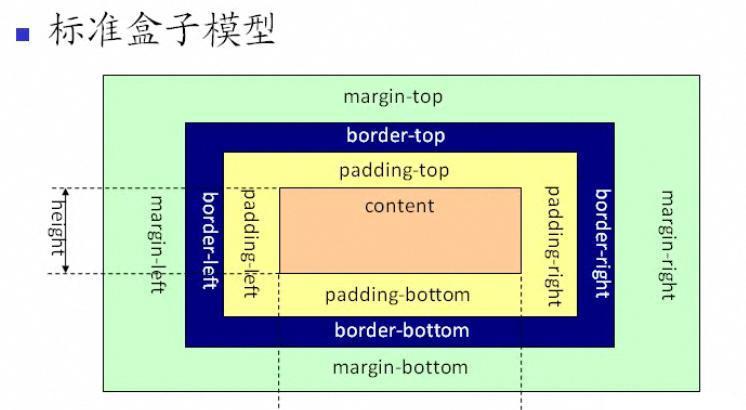
先來看看标準盒子模型:

标準盒模型的範圍包括 margin、border、padding、content,并且 content 部分不包含其他部分。
再來看看IE盒子模型
IE盒子模型的範圍也包括 margin、border、padding、content,和标準 W3C 盒子模型不同的是:IE盒子模型的 content 部分包含了 border 和 pading。
例:
<div style="width:200px; height:50px; padding:10px; margin:20px; border:1px solid #000;"></div> 如果用标準盒子模型
那麼這個盒子需要占據的位置為:寬 20*2+1*2+10*2+200=262px、高 20*2+1*2*10*2+50=112px
盒子的實際大小為:寬 1*2+10*2+200=222px、高 1*2+10*2+50=72px
如果用IE盒子模型
那麼這個盒子需要占據的位置為:寬 20*2+200=240px、高 20*2+50=70px
盒子的實際大小為:寬 200px、高 50px
當然,我們做的網頁都應該遵循W3C标準,是以一般都用标準盒子模型。
使用标準盒子模型,隻需要在頁面最開始加入DOCTYPE聲明即可:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
加上之後,所有浏覽器都會按W3C标準去解析盒子模型。
否則,各個浏覽器會按照自己的标準去解析(IE自然就是解析成IE盒子模型了)
此外,Jquery 的 boxModel 屬性可以用來判斷目前所用的盒子模型,代碼如下:
var sBox = $.boxModel ? "标準W3C" : "IE";
document.write("您的頁面目前支援:" + sBox + "盒子模型");