
有前面修改按鈕樣式的基礎,我們可以嘗試來定制一個即好看又好用的 ListBox ,今天先來講“好看”部分。
打開 Microsoft Visual Studio 2008 ,建立一個WPF應用程式,調整窗體大小,在窗體内建立一個 ListBox 和一個 Button ,按下圖所示布局。
在 Window1.xaml 中為窗體 Loaded 事件及按鈕 Click 事件添加事件處理:
Code
<Window x:Class="自定義清單項.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="351" Width="416" Loaded="Window_Loaded">
<Grid>
<ListBox Margin="26,21,27,54" Name="listBox1" />
<Button Height="23" Click="button1_Click" Margin="26,0,0,13" Name="button1" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="75" Background="AliceBlue">選擇檔案</Button>
</Grid>
</Window>
在項目的引用中添加對 System.Windows.Froms 的引用,因為我們要使用其中的“打開檔案對話框”元件。
添加 using 語句,引用以下所示的命名空間。為 System.Windows.Froms 設定别名是為了防止和現有的命名空間内的名稱沖突。
在 Window1.xaml.cs 中書寫以下代碼:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
using System.IO;
using System.Collections.ObjectModel;
using Forms=System.Windows.Forms;
namespace 自定義清單項
{
/**//// <summary>
/// Window1.xaml 的互動邏輯
/// </summary>
public partial class Window1 : Window
public Window1()
InitializeComponent();
}
public ObservableCollection<FileInfo> FileList=new ObservableCollection<FileInfo>();
private void Window_Loaded(object sender, RoutedEventArgs e)
listBox1.ItemsSource = FileList;
private void button1_Click(object sender, RoutedEventArgs e)
var open=new Forms.OpenFileDialog
{ Multiselect = true };
if (open.ShowDialog() == Forms.DialogResult.OK)
foreach (string f in open.FileNames) FileList.Add(new FileInfo(f));
}
}
}
我們采用泛型集合 ObservableCollection<FileInfo> 裝載檔案清單,ObservableCollection 不同于以往的集合類型,它會在其内容更改時向 WPF 控件發送更新通知,以確定顯示和資料的同步,是以 WPF 開發中,集合類型應多使用該類型。
在窗體載入完畢後,将 ListBox1 綁定到檔案清單 FileList 。
這時編譯并運作程式,選擇一些檔案,應當是這個樣子:
在App.xaml中添加如下樣式設定:
<!--ListBox樣式-->
<Style TargetType="ListBox">
<Setter Property="BorderBrush" Value="#BDD4F1"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="Background" Value="#F8F7F5"/>
<Setter Property="ScrollViewer.HorizontalScrollBarVisibility" Value="Hidden"/>
<Setter Property="ScrollViewer.VerticalScrollBarVisibility" Value="Auto"/>
<Setter Property="ScrollViewer.CanContentScroll" Value="true"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
</Style>
<!--ListBoxItem樣式-->
<Style TargetType="ListBoxItem">
<Setter Property="Foreground" Value="#B5BABF"/>
<Setter Property="OverridesDefaultStyle" Value="True"/>
<Setter Property="Height" Value="24"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Border Name="back" BorderBrush="#F8F7F5" BorderThickness="0,1,0,1">
<Border.Background>
<LinearGradientBrush StartPoint="0,0" EndPoint="0,1">
<GradientBrush.GradientStops>
<GradientStopCollection>
<GradientStop Color="#F8F7F5" Offset="0.0"/>
<GradientStop Color="#F8F7F5" Offset="0.5"/>
<GradientStop Color="#F8F7F5" Offset="0.51"/>
<GradientStop Color="#F8F7F5" Offset="1"/>
</GradientStopCollection>
</GradientBrush.GradientStops>
</LinearGradientBrush>
</Border.Background>
<ContentPresenter Margin="2" VerticalAlignment="Center"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsSelected" Value="True">
<Trigger.EnterActions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimation To="32" Duration="0:0:0.3" Storyboard.TargetProperty="Height"/>
<ColorAnimation To="#F3C37C" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#952B00" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation To="#FFF" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#FFEF99" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#FFE13F" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation To="#FFF3B0" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</Storyboard>
</BeginStoryboard>
</Trigger.EnterActions>
<Trigger.ExitActions>
<DoubleAnimation BeginTime="0:0:0.4" Duration="0:0:0.2" Storyboard.TargetProperty="Height"/>
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</Trigger.ExitActions>
</Trigger>
<Trigger Property="IsMouseOver" Value="True">
<ColorAnimation To="#D8E6F5" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.BorderBrush).(SolidColorBrush.Color)" />
<ColorAnimation To="#617A98" Duration="0:0:0.2" Storyboard.TargetProperty="(ListBoxItem.Foreground).(SolidColorBrush.Color)" />
<ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[0].(GradientStop.Color)" />
<ColorAnimation To="#E0EBF7" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[1].(GradientStop.Color)" />
<ColorAnimation To="#D7E5F6" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[2].(GradientStop.Color)" />
<ColorAnimation To="#F6F9FD" Duration="0:0:0.2" Storyboard.TargetName="back" Storyboard.TargetProperty="(Border.Background).(LinearGradientBrush.GradientStops)[3].(GradientStop.Color)" />
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
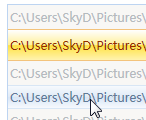
最終效果(按鈕是沿用以前教程制作的樣式):
樣式代碼部分基本沒什麼可講的了,看看前面的教程應該都可以搞明白了,有不懂的地方請留言發問吧。
<a href="http://files.cnblogs.com/SkyD/WPFListBox.rar">源代碼下載下傳</a>
這次教程主要是為了後面做鋪墊,在下一篇教程中,我将會為大家講述如何定制清單項的内容,比如讓每個項目都可以顯示圖檔、檔案尺寸等資訊,借助 WPF 的強大界面設計特性,我們不需開發自定義控件,隻需用一些 XAML 代碼,就可以為普通控件賦予豐富的呈現功能,敬請關注。