首先看一下是什麼問題:
例如:
11111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111111
abcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcdabcd
是不是把部落格園的布局都給毀了??
然後分析一下這個問題的原因:
個人認為長數字和長字母被認為是一個單詞,安道理,一個單詞是不應該被分割的,要一直顯示下去,被分割後就沒人認識了,是以浏覽器就不給你換行,照成布局被毀壞!
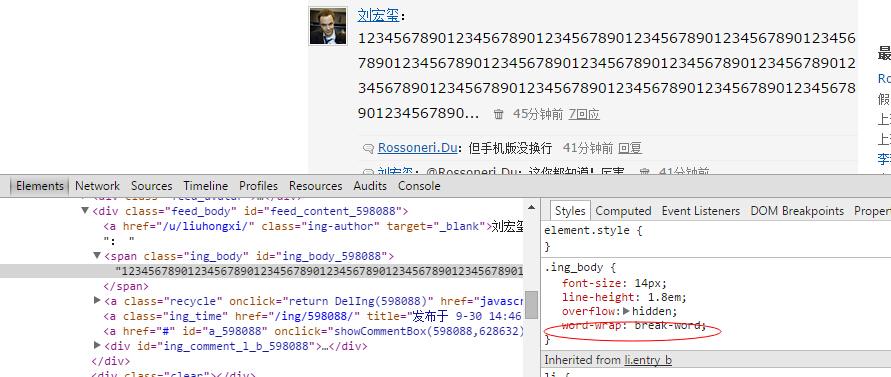
然後我就在部落格園的閃存那裡試了下會不會出現這個問題,發現谷歌浏覽器正常

看了下代碼,是 word-wrap: break-word; 這句話起的作用,這句話的意思就是 内容将在邊界内換行
去掉後就會變成這樣
看來我們的問題已經解決了,但是ie浏覽器就沒有這麼好了,請看下圖:
沒有變化,隻是一大長條的數字,沒有換行!
解決的方法是:在那一條長數字的外面加一個<p>标簽就好了
請看解決後的ie的樣子:
谷歌浏覽器的樣子:
完美解決!