IntelliJ IDEA 12 新版本釋出 第一時間去官網看了下 黑色的主題 很給力 大體使用了下 對于一開始就是用eclipse的童鞋們
估計很難從eclipse中走出來 當然 我也很艱難的走在路上 ...
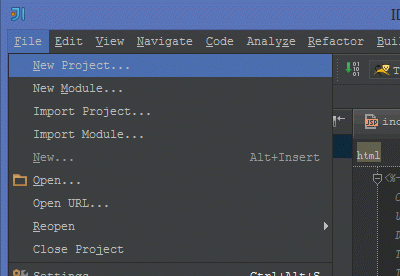
首先要說一點,在IntelliJ IDEA裡面“new Project” 就相當于我們eclipse的“workspace”,而“new Module”才是建立一個工程。
這個和Eclipse有很大的差別
1.官網下載下傳下來的預設不是黑色的主題 這裡需要修改一下 工具欄上的扳手圖示 或者是用ctrl+alt+s打開設定視窗
在打開視窗的左側 找到Appearance>Theme 選擇Darcula主題 應用 重新開機就ok了
2.中文亂碼問題 軟體無論是打開項目空間還是其他的 字型顯示不全 中文都是口口
解決方法:
Appearance>Override default fonts by(not recommended) 前面打勾
此時下方的name下拉框為可選狀态 找到Name:DialogInput.plain - Size:12 應用就ok了
下面開始一步步的來建立一個web項目
1.首先 建立一個Project 也就是項目空間

2.選擇項目類型 這裡選Java Module 自定義工作空間名稱 和路徑
3.選擇需要用到的架構元件 這裡隻選了第一個 Web Application > Finish
4.建立完工作空間 預設會是一個Module也就是一個項目 但是不推薦使用該項目進行開發
5.在該項目空間中 添加新的工程 選中工作空間 右鍵Open Module Settings 或者是按下F4
6.添加工程
然後Finish 找到建立工程的web>WEB-INF下建立 classes 和lib檔案夾
修改編譯輸出目錄 Paths>Use module compile output path 轉到自定義的classes檔案夾
同樣可以指定lib庫目錄 添加>jars or directories 指向建立的lib檔案夾 彈出視窗選擇jar directory
接下來 部署測試 配置tomcat伺服器 點選圖 箭頭方向 那個下拉地方 有個編輯伺服器的 彈出右側視窗
點選綠色的添加按鈕 > 選擇tomcat伺服器 >local
選擇部署的應用
啟動測試...
ok >