作者:李盼(Lipan)
出處: ()
版權聲明:本文的版權歸作者與部落格園共有。轉載時須注明本文的詳細連結,否則作者将保留追究其法律責任。
本篇要登場的有三個控件,分别是滾軸控件、進度條控件和編輯控件。
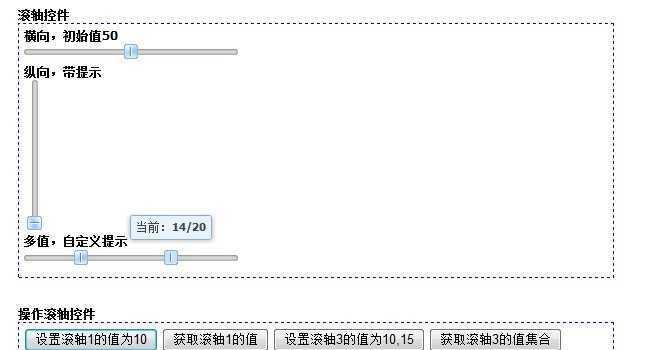
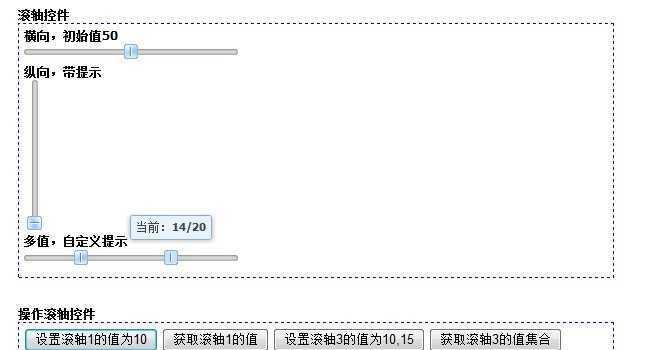
下面我們定義三個具有代表意義滾軸控件,分别展示滾軸橫向、縱向,以及單值、多值選擇的特性:
[html]
[Js]
 [轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件
[轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件  [轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件
[轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件 編輯控件可以作用在一般html元素或者其他ext基本控件上,進而然這些基本元素和控件具備了編輯某些值的能力。
下面通過一個編輯控件作用在span标簽上,輕按兩下該标簽即可編輯該标簽的文本類容。
效果如下:
 [轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件
[轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件 處于編輯狀态時:
 [轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件
[轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件 這個例子要修改Ext.Panel控件的标題。
 [轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件
[轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件  [轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件
[轉載]ExtJs4 筆記(8) Ext.slider 滾軸控件、 Ext.ProgressBar 進度條控件、
Ext.Editor 編輯控件