本节书摘来自异步社区《adobe after effects cs4经典教程》一书中的第1章,第1.5节,作者 【美】adobe公司,译者 许伟民,袁鹏飞 ,更多章节内容可以访问云栖社区“异步社区”公众号查看。
到此为止,您已经开始一个项目,创建了合成图像、导入了素材,并且应用了一些特效,一切显得很好。那么再来点动画怎么样?到目前为止,您仅应用了静态特效。
在after effects中,可以使用传统的关键帧、表达式或者关键帧助理来让图层的多个属性随时间的变化而改变。通过本书您将体验多种这类方法。本练习将用关键帧使文字层的position属性产生变化,然后采用动画预设,使屏幕上的文字像雨一般落下。
timeline面板
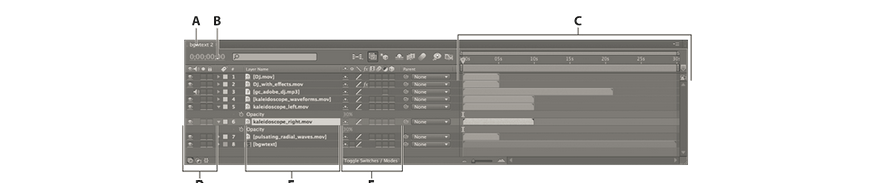
可以使用timeline面板动态改变图层的属性并设置层的in(入)、out(出)点(in和out点是合成图像中一个图层的开始点和结束点)。timeline面板的许多控件是按功能分栏组织的。默认情况下,图1-39所示的timeline面板包含一些栏和控件。

a.合成图像名 b.当前时间 c.时间曲线/曲线编辑区域 d.音视频开关栏 e.源文件名图层名栏 f.图层开关
对于这个练习,您将处理一个单独的合成图像—从photoshop图层文件导入的合成图像。
1.单击project(项目)选项卡,显示出project面板,然后双击bgwtext合成图像,使其在自己的timeline面板中打开为合成图像,如图1-41、图1-42和图1-43所示。
该合成图像是您导入的photoshop图层文件,它包含两个图层(background和title here),图层显示在timeline面板中,其中title here图层包含photoshop创建的占位文字。
composition面板的顶部是composition navigator(合成图像导航)条,它显示出主合成图像(bgwtext 2)与当前合成图像(bgwtext )之间的关系,当前合成图像嵌套在主合成图像中。
注意:
可以把多个合成图像相互嵌套在一起。composition navigator条显示整个合成图像路径。合成图像名之间的箭头指示像素信息流的方向。
替换文字前,要先使图层变为可编辑,如图1-44所示。
2.在timeline面板中选择title here图层(图层 1),然后选择layer(图层)>convert to editable text(转换为可编辑文本),如图1-45和图1-46所示。
timeline面板中该图层名旁将显示t图标,这表明它现在是一个可编辑文字层。同时在composition面板中该图层也被选中,允许对其进行编辑。
首先,要将原来的占位文本改成实际文字,之后再对它做动画处理。
2.再次选择timeline面板中的title here图层,按p键显示其position属性。
3.采用下面任一方法确认当前处在动画的第一帧。
将当前时间标志向左拖动,直到0:00位置。
按键盘上的home键。
时码和持续时间
关于时间的重要概念就是持续时间或称时长。项目中任何素材项、图层和合成图像都有其持续时间,这反映在composition、layer和timeline面板内时间标尺上显示的开始和结束时间。
after effects中时间的显示和设置方式取决于采用的时间显示方式,即度量单位,也就是描述时间的单位。after effects默认的时间显示方式是smpte(society of motion picture and television engineers,电影与电视工程师学会)时码:时、分、秒和帧。请注意,在after effects界面中显示的时间数字之间用分号分隔,表示drop-frame(丢帧)时码(用于实时帧速率调整),而本书的时间显示是以冒号分隔的,表示non-drop-frame(非丢帧)时码。
如要了解何时以及怎样将时码显示改成其他计时系统,如帧、英尺或胶片帧等,请参见after effects帮助。
关键帧用来创建和控制动画、特效、音频属性和其他很多随时间改变的属性。关键帧标记一个定义了特定值(如位置、不透明度或音量等)的时间点。关键帧之间的值用插值法计算。用关键帧产生随时间变化的动画时,至少需要两个关键帧:一个作为动画开始状态,另一个作为动画结束状态。
6.采用下面两种方法中的一种,移动到3:00。
将时间标尺上当前时间标记向右拖动到3:00。
在timeline面板或composition面板中单击current time字段,在go to time(前进到时间点)对话框中输入300(代表3秒),并单击ok按钮,如图1-53和图1-54所示。
现在可以将substrate字幕拖放到其最终显示位置,但由于第4步中将其拖出屏幕,必须先缩小显示才能找到它。
提示:
after effects自动在该位置创建第二个关键帧,如图1-57所示。
9.从composition面板左下角的magnification ratio(放大比例)下拉列表中选择fit up to 100%(调整到100%),恢复合成图像原来的缩放比例。
合成图像面板的上、下和两边都有一些蓝色线条,这些线条是用来标志字幕安全区和动作安全区的。电视机显示时将视频图像放大,允许外围的部分区域被屏幕边缘切割掉,这就是所谓的溢出扫描。不同电视机的溢出扫描数值是不同的,所以必须保证视频中的重要部分,如动作或字幕,保留在安全区内。要使文本处于里面的蓝线内,以确保其位于字幕安全区内,同时还要使重要的场景内容位于外面的蓝线内,以确保其位于动作安全区内。
虽然这只是个简单的动画,但您仍可以练习优秀动画的制作,通过easy ease (缓入缓出)功能添加缓入控制。缓入(出)动画特效将使动作不至于显得过于突然或机械。
10.右击(windows)或按住control键单击(mac os)3:00处的关键帧,选择keyframe assistant > easy ease in。这样,当文字接近最终位置时,它将会慢慢平滑地停下。关键帧图标变为箭头,如图1-58和图1-59所示。
到此为止,文字已可以在屏幕上移动了。在它移动到位后,我们不想让它停止在那里。 所以,现在应用一个动画预设使它活动起来。
1.当timeline面板中的title here图层仍处于选中状态时,移动到2:10,该点处文字已基本到达动画的终点。记住,您可以通过拖动当前时间标志,也可以通过单击timeline面板或composition面板中的current time字段移动到该时间点。
2.单击effects & presets(特效和预设)选项卡,然后在搜索框中键入raining,快速定位到raining characters动画预设。
3.将raining characters out特效拖放到composition面板中的substrate文字上,将该特效应用于文字层,如图1-60和图1-61所示。
effect controls面板打开,它允许我们定制echo(画面延续)特效,这是动画预设的一个组件。但默认设置完全满足本项目的需要。
4.选择file>save保存现有工作。