本节书摘来异步社区《响应式web设计性能优化》一书中的第2章,第2.2节,作者: 【美】tom barker 译者: 余绍亮 , 丁一 , 叶磊 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
追踪web性能最常用和最有用的工具非瀑布图莫属了。瀑布图非常直观,可以展示构成web页面的所有资源、加载这些资源所需的所有http事务,以及每个http请求消耗的时间。所有这些http请求都展示成条状,一般y轴是资源的名称或url。有的时候,资源的大小和资源的http响应状态也会展示在y轴。x轴,或显式或隐式地展示出所消耗的时间。
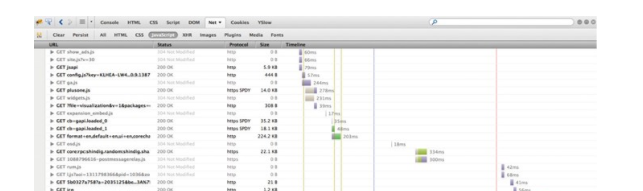
瀑布图中的条形是按请求发生的顺序绘制的(见图2-4),条形区块的长度表示完成事务耗时的长短。在瀑布图的底部有时候也会看到总页面加载时间以及总http请求数。瀑布图的妙处之一是,从条形的排列和重叠我们也可以发现某些资源的加载是不是阻塞了其他资源的加载。

图2-4 firebug生成的瀑布图
现今,有许多不同的工具可以为我们创建瀑布图。有些浏览器提供了内置的工具,比如firefox中的firebug,或是chrome的开发者工具。也有一些免费、托管的解决方案,比如webpagetest.com。
我们来看几个这样的工具。
最简单的生成瀑布图的方法是用浏览器自带的工具。这类工具有好多种,但在这一点上或多或少都有些类同,至少在生成瀑布图的方式上是相似的(有些浏览器内置工具远比其他一些工具有用,这一点在我们讨论web运行时性能的时候将会看到)。
firebug是首个广为采用的浏览器内置开发工具。以firefox插件形式存在,由joe hewitt初创,firebug确立了一项标准,不仅仅可以创建瀑布图来展示用于加载和渲染一个页面的网络活动,还让开发者可以通过控制台运行任意的javascript并展示错误,以及调试与单步调试浏览器中的代码。
注意 其他浏览器也有可用的firebug,但一般都是简化版,没有提供像在firefox中那样完整的功能。
图2-5 firebug下载页
要在firebug中浏览瀑布图,点击“网络”(net)选项卡。
自firebug出现以来,浏览器一直在发展,到现在,最新发布的浏览器都内置了一些工具,至少可以度量性能的某些方面。chrome有开发者工具,internet explorer也有自己的开发者工具,opera有dragonfly。
要访问chrome中的开发者工具,可以点击chrome菜单图标,选择“工具-开发者工具”,如图2-6所示。
图2-6 访问chrome中的开发者工具
在internet explorer中,选择“工具-开发人员工具”。
图2-7 ios 7上httpwatch中的资源加载过程
图2-8 ios7上httpwatch中的web性能信息
用浏览器内置的工具进行调试是非常不错的,但是如果你想找一些在持续集成环境中能用的自动化解决方案,就需要扩大选择范围了,包括平台解决方案或无外设的解决方案。
提示
第6章我们将详细讲解无外设的测试以及持续集成。
webpagetest是一个web应用,它的输入是一个url(以及一堆配置参数),然后对这个url运行性能测试。我们能配置的webpagetest参数的数量相当多。
可以从一组全球范围的地点中选择一个来运行你的测试。每个地点都有一或多个浏览器供测试选择。还可以指定连接速度以及要运行的测试数量。
webpagetest提供了有关站点整体性能的丰富信息,不仅包括瀑布图,还有展示给定页面的内容分布图表(负载的百分之多少由图片组成,多少由javascript组成等),模拟页面加载到终端用户的体验截屏,甚至还有cpu使用率,这个在本章后面会详讲。
最重要的是,webpagetest是完全可编程的。它提供了一个api,可以获取所有这些信息。图2-9展示了webpagetest中生成的瀑布图。
图2-9 webpagetest生成的一个瀑布图
但在看web性能指标时,要看的理想值是从你自己的用户那里得到的真实用户监控(real user monitoring,rum)结果。要实现这个目标,需要一个完全可编程的解决方案,万维网联盟w3c已经制定了一个标准api,可以用来捕获和报告浏览器内的性能数据。这是通过性能dom对象(在所有现代浏览器中,这是一个属于window对象的对象)来实现的。
2010年末,w3c创建了一个新的工作组,简称为web性能工作组(web performance working group)。据其网站描述,这个工作组的任务是提供方法来度量用户代理特性和api的各方面应用性能。从战略意义上这意味着该工作组开发了一个api,可以用javascript通过这个api获取关键性能指标。
web性能工作组已经创建了一些新的对象和事件,不仅可以用来量化性能指标,还可以用来优化性能。下面是对这些对象和接口高层面的概述。
性能对象
这个对象对外暴露了多个对象,比如performancenavigation、performancetiming、memoryinfo,以及可以记录亚毫米级高精度时间的能力。
页面可见性api
这个接口让开发者具备检测指定页面是处于展现状态还是隐藏状态的能力,这样就可以针对如动画效果或是轮询操作中的网络资源优化内存利用率。
如果你在javascript控制台键入window.performance,将会看到返回的performance类型的对象,这个对象对外暴露了几个对象和方法。截至本书写作时,标准对象集有performancetiming类型的window.performance.timing、performancenavigation类型的window.performance.navigation。chrome还支持memoryinfo类型的window.performance.memory。我们将在本章稍后的“web运行时性能”部分讨论memoryinfo。
performancetiming对象对监控真实用户指标来说最为有用。图2-10所示为控制台中performance对象和performancetiming对象的一个截屏。
图2-10 控制台中展示的performance对象及展开的performance.timing对象
要时刻记得,真实用户监控的目标是获取真实用户的实际性能指标,而不是实验室中人工测试或通过脚本测试获得的模拟的性能测试指标。rum的好处在于能获取和分析基于实际用户的真实性能。
表2-1列出了performancetiming对象的属性
图2-11 性能计时事件