本节书摘来自异步社区《android开发进阶:从小工到专家》一书中的第2章,第2.2节必须掌握的最重要的技能——自定义控件,作者 何红辉,更多章节内容可以访问云栖社区“异步社区”公众号查看
2.2 必须掌握的最重要的技能——自定义控件
虽然android已经自带了很多强大的ui控件,但是依旧不能满足所有开发人员的需求。通常开发人员需要实现设计师精心设计的视觉效果,这种情况下可能现有的控件就不能满足需求或者说使用现有的控件实现起来成本很高,此时我们只能寻找是否有类似的开源库,如果没有人实现过类似的效果,我们只能通过自定义view实现。因此,自定义view就成了开发人员必须掌握的最重要技能之一。
自定义view也有几种实现类型,分别为继承自view完全自定义、继承自现有控件(如imageview)实现特定效果、继承自viewgroup实现布局类,在这其中比较重要的知识点是view的测量与布局、view的绘制、处理触摸事件、动画等,也就是本章我们要学习的重要知识点。
2.2.1 最为自由的一种实现——自定义view
继承自view完全实现自定义控件是最为自由的一种实现,也是相对来说比较复杂的一种。因为你通常需要正确地测量view的尺寸,并且需要手动绘制各种视觉效果,因此,它的工作量相对来说比较大,但是,能够自由地控制整个view的实现。
下面我们就继承view来实现一个简单的imageview,它能够根据用户设置的大小将图片缩放,使得图片在任何尺寸下都能够正确显示。
对于继承自view类的自定义控件来说,核心的步骤分别为尺寸测量与绘制,对应的函数是onmeasure、ondraw。因为view类型的子类也是视图树的叶子节点,因此,它只负责绘制好自身内容即可,而这两步就是完成它职责的所有工作。
下面我们来简单实现一个显示图片的imageview,第一版控件的核心代码如下:
首先我们创建了一个继承自view的simpleimageview类,在含有构造函数中我们会获取该控件的属性,并且进行初始化要绘制的图片及画笔。在values/attr.xml中定义了这个view的属性,为了便于后续的圆形imageview使用,我们命名为circleimageview,attr.xml中的内容如下:
该属性集的名字为simpleimageview,里面只有一个名为src的整型属性。我们通过这个属性为simpleimageview设置图片的资源id。代码如下所示:
注意,在使用自定义的属性时,我们需要将该属性所在的命名空间引入到xml文件中,命名空间实际上就是该工程的应用包名,如上述代码中的加粗部分。因为自定义的属性集最终会编译为r类,r类的完整路径是应用的包名.“r”,我们的示例应用包名为com.book.jtm,因此,我们引入了一个名为img的命名控件,它的格式为 :
xmlns:名字="http://schemas.android.com/apk/res/应用包名"
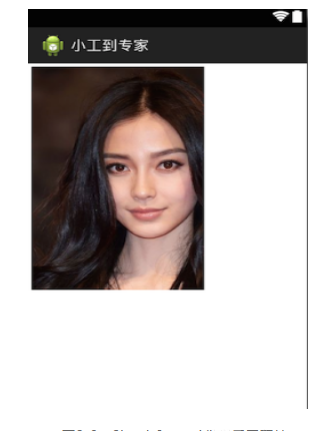
此时我们在xml文件中定义了一个simpleimageview,并且指定它的图片资源为drawable目录下的icon_400,这是values/drawable目录下的一张图片。当应用启动时会从这个xml布局中解析simpleimageview的属性,例如宽度、高度都为wrap_content,src属性为drawable目录下的icon_400。进入simpleimageview构造函数后会调用initattrs函数进行初始化。
在initattrs函数中,我们首先读取circleimageview的属性集typedarray;再从该对象中读取simpleimageview_src属性值,该属性是一个drawable的资源id值;然后我们根据这个id从该typedarray对象中获取到该id对应的drawable;最后我们调用measuredrawable函数测量该图片drawable的大小。代码如下:
我们在simpleimageview中定义了两个字段mwidth、mheight,分别表示该视图的宽度、高度。在measuredrawable函数中,我们通过在xml文件中指定。资源id对应的drawable得到图片的高度和高度,并且把它们当作simpleimageview的宽和高,也就是说图片多大,simpleimageview就多大。在simpleimageview被加载时,首先会调用onmeasure函数测量simpleimageview的大小,然后再将图片绘制出来。代码如下:
运行示例,结果如图2-9所示。

我们总结一下这个过程:
(1)继承自view创建自定义控件;
(2)如有需要自定义view属性,也就是在values/attrs.xml中定义属性集;
(3)在xml中引入命名控件,设置属性;
(4)在代码中读取xml中的属性,初始化视图;
(5)测量视图大小;
(6)绘制视图内容。
实现起来并不难,但是,这只是最简单的imageview而已。simpleimageview的宽、高设置为match_parent会怎么样,设置为指定大小的值又会正常显示吗?
2.2.2 view的尺寸测量
我们都知道android的视图数在创建时会调用根视图的measure、layout、draw三个函数,分别对应尺寸测量、视图布局、绘制内容。但是,对于非viewgroup类型来说,layout这个步骤是不需要的,因为它并不是一个视图容器。它需要做的工作只是测量尺寸与绘制自身内容,上述simpleimageview就是这样的例子。
但是,simpleimageview的尺寸测量只能够根据图片的大小进行设置,如果用户想支持match_parent和具体的宽高值则不会生效,simpleimageview的宽高还是图片的宽高。因此,我们需要根据用户设置的宽高模式来计算simpleimageview的尺寸,而不是一概地使用图片的宽高值作为视图的宽高。
在视图树渲染时view系统的绘制流程会从viewroot的performtraversals()方法中开始,在其内部调用view的measure()方法。measure()方法接收两个参数:widthmeasurespec和heightmeasurespec,这两个值分别用于确定视图的宽度、高度的规格和大小。measurespec的值由specsize和specmode共同组成,其中specsize记录的是大小,specmode记录的是规格。在支持match_parent、具体宽高值之前,我们需要了解specmode的3种类型,如表2-1所示。
那么这两个measurespec又是从哪里来的呢?其实这是从整个视图树的控制类viewrootimpl创建的,在viewrootimpl的measurehierarchy函数中会调用如下代码获取measurespec:
从上述程序中可以看到,这里调用了getrootmeasurespec()方法来获取widthmeasurespec和heightmeasurespec的值。注意,方法中传入的参数,参数1为窗口的宽度或者高度,而lp.width和lp.height在创建viewgroup实例时就被赋值了,它们都等于match_parent。然后看一下getrootmeasurespec()方法中的代码,如下所示:
从上述程序中可以看到,这里使用了measurespec.makemeasurespec()方法来组装一个measurespec,当rootdimension参数等于match_parent时,measurespec的specmode就等于exactly,当rootdimension等于wrap_content时,measurespec的specmode就等于at_most;并且match_parent和wrap_content的specsize都是等于windowsize的,也就意味着根视图总是会充满全屏的。
当构建完根视图的measurespec之后就会执行performmeasure函数从根视图开始一层一层测量视图的大小。最终会调用每个view的onmeasure函数,在该函数中用户需要根据measurespec测量view的大小,最终调用setmeasureddimension函数设置该视图的大小。下面我们看看simpleimageview根据measurespec设置大小的实现,修改的部分只有测量视图的部分,代码如下:
在onmeasure函数中我们获取宽、高的模式与大小,然后分别调用measurewidth、measureheight函数根据measurespec的mode与大小计算view的具体大小。在measurespec.unspecified与measurespec.at_most类型中,我们都将view的宽高设置为图片的宽高,而用户指定了具体的大小或match_parent时,它的模式则为exactly,它的值就是measurespec中的值。最后在绘制图片时,会根据view的大小重新创建一个图片,得到一个与view大小一致的bitmap,然后绘制到view上。
图2-10、图2-11和图2-12分别为宽高设置为wrap_content、match_parent、具体值的显示效果。
view的测量是自定义view中最为重要的一步,如果不能正确地测量视图的大小,那么将会导致视图显示不完整等情况,这将严重影响view的显示效果。因此,理解measurespec以及正确的测量方法对于开发人员来说是必不可少的。
2.2.3 canvas与paint(画布与画笔)
在上一节中我们自定义了一个simpleimageview,该视图的作用就是用于显示一张图片。图片并不是自动显示在simpleimageview上的,而是我们在ondraw函数中通过canvas和paint绘制到视图上的,这就引入了canvas和paint这两个概念。
对于android来说,整个view就是一张画布,也就是canvas。开发人员可以通过画笔paint在这张画布上绘制各种各样的图形、元素,例如矩形、圆形、椭圆、文字、圆弧、图片等,通过修改画笔的属性则可以将同一个元素绘制出不同的效果,例如设置画笔的颜色为红色,那么通过该画笔绘制一个矩形时,该矩形的颜色则为红色。
canvas和paint的重要函数如表2-2和表2-3所示。
canvas和paint的函数较多,但理解起来都比较简单,因此我们不过多赘述。在ondraw方法里我们经常会看到调用canvas的save和restore方法,这两个函数很重要,那么它们的作用是什么呢?
有的时候我们需要使用canvas来绘制一些特殊的效果,在做一些特殊效果之前,我们希望不保存原来的canvas状态,此时需要调用canvas的save函数。执行save之后,可以调用canvas的平移、放缩、旋转、skew(倾斜)、裁剪等操作,然后再进行其他的绘制操作。当绘制完毕之后,我们需要调用restore函数来恢复canvas之前保存的状态。save和restore要配对使用,但需要注意的是,restore函数的调用次数可以比save函数少,不能多,否则会引发异常。
例如,需要在simpleimageview中绘制一个竖向的文本,我们知道 drawtext函数默认是横向绘制的,如果直接在ondraw函数中绘制文本,那么得到的效果如图2-13所示。
实现代码如下:
但是我们的需求是将文字竖向显示,那么如何实现呢?
通常的思路是在绘制文本之前将画布旋转一定的角度,使得画布的角度发生变化,此时再在画布上绘制文字,得到的效果就是文字被绘制为竖向的。实现代码如下:
得到的效果如图2-14所示。
实现思路是在绘制文本之前将画布旋转90°,即顺时针方向旋转90°,然后再在画布上绘制文字,最后将画布restore到save之前的状态。整个过程如图2-15所示。
首先将画布选择90°之后画布大致如图2-16所示的第二幅图,此时原点到了左下角,向右的方向x递增,向下则为y轴递增。此时我们在该画布上绘制文本,假设simpleimageview的left和top都为0,那么绘制文本的起始坐标为(50,−50),x越大越靠右,y值越小越向上偏移。绘制完文本之后将画布再还原,此时得到的效果就是文本被竖向显示了。
2.2.4 自定义viewgroup
自定义viewgroup是另一种重要的自定义view形式,当我们需要自定义子视图的排列方式时,通常需要通过这种形式实现。例如,最常用的下拉刷新组件,实现下拉刷新、上拉加载更多的原理就是自定义一个viewgroup,将header view、content view、footer view从上到下依次布局,如图2-16所示(红色区域为屏幕的显示区域运行时可看到色彩)。然后在初始时通过scroller滚动使得该组件在y轴方向上滚动headerview的高度,这样当依赖该viewgroup显示在用户眼前时headerview就被隐藏掉了,如图2-17所示。而content view的宽度和高度都是match_parent的,因此,此时屏幕上只显示content view,headerview和footerview都被隐藏在屏幕之外。当content view被滚动到顶部,此时如果用户继续下拉,那么该下拉刷新组件将拦截触摸事件,然后根据用户的触摸事件获取到手指滑动的y轴距离,并通过scroller将该下拉刷新组件在y轴上滚动手指滑动的距离,实现headerview显示与隐藏,从而到达下拉的效果,如图2-18所示。当用户滑动到最底部时会触发加载更多的操作,此时会通过scroller滚动该下拉刷新组件,将footer view显示出来,实现加载更多的效果。
)
通过使用scroller使得整个滚动效果更加平滑,使用margin来实现则需要自己来计算滚动时间和margin值,滚动效果不是很流畅,且频繁地修改布局参数效率也不高。使用scroller只是滚动位置,而没有修改布局参数,因此,使用scroller是最好的选择。