本节书摘来自异步社区《javascript入门经典(第6版)》一书中的第2章,第2.5节,作者:【美】 phil ballard 译者:李 军陈冀康,更多章节内容可以访问云栖社区“异步社区”公众号查看。
为页面增加与用户的交互是javascript的基本功能之一。为此,我们需要一些机制来检测用户和程序在特定时间在做什么,比如鼠标在浏览器的什么位置,用户是否单击了鼠标或按了键盘按键,页面是否完整加载到浏览器,等等。
这些发生的事情,我们称之为事件(event),javascript提供了多种工具来处理事件。第9章将详细介绍事件和处理事件的高级技术,现在先来看看利用javascript检测用户鼠标动作的一些方法。
javascript使用事件处理器(event handler)来处理事件,本章介绍其中的3个:onclick、onmouseover和onmouseout。
2.5.1 onclick事件处理器
onclick事件处理器几乎可以用于页面上任何可见的html元素。实现它的方式之一是给html元素添加一个属性:
说明:虽然给html元素直接添加事件处理器是完全可行的,但现在人们已经不认为这是一种好的编程方式了。本书的第一部分仍然会使用这种方式,但后面的章节里会介绍更强大、更灵活的方式来使用事件处理器。
先来看一个范例,如程序清单2.3所示。
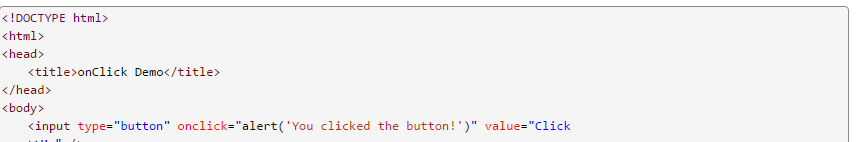
程序清单2.3 使用onclick事件处理器

上述html代码在页面的body区域添加一个按钮,并且设置了它的onclick属性。给定onclick属性的值,是一些javascript代码,当单击该html元素的时候(在这个例子中,就是按钮),我们想要运行这些javascript代码。当用户单击这个按钮时,onclick事件被激活(通常称为“被触发”),然后属性中所包含的javascript语句将会执行。
本例中只有一条语句:
图2.4是单击这个按钮得到的结果。
说明:也许有人注意到了,我们称这个事件处理器为onclick,而在html元素里添加它时却使用小写的onclick。这是因为html是不区分大小写的,而xhtml是区分大小写的,并且要求全部的html元素及属性名称都使用小写字母。
2.5.2 onmouseover和onmouseout事件处理器
如果需要检测鼠标指针与特定页面元素的位置关系,可以使用onmouseover和onmouseout事件处理器。
当鼠标进入页面上被某个元素所占据的区域时,会触发onmouseover事件。而onmouserout事件,很显然是在鼠标离开这一区域时触发的。
程序清单2.4展示了一个简单的onmouseover事件处理过程。
程序清单2.4 使用onmouseover事件处理器
图2.5展示了上述代码的执行结果。如果把程序清单2.4中的onmouseover替换为onmouseout,就会在鼠标离开图像区域(而不是在进入)时触发事件处理器,从而弹出警告对话框。
实践
{实现图像变化!} 利用onmouseover和onmouseout事件处理器可以在鼠标位于图像上方时,改变图像的显示方式。为此,当鼠标进入图像区域时,可以利用onmouseover改变元素的src属性;而当鼠标离开时,利用onmouseout再把这个属性修改回来。代码如程序清单2.5所示。
程序清单2.5 利用onmouseover和onmouseout实现图像翻滚
上述代码中出现了一些新语法,在onmouseover和onmouseout的javascript语句中,使用了关键字this。
当事件处理器是通过html元素的属性添加到页面时,this是指html元素本身。本例中就是“当前图像”,this.src就是指这个图像对象的src属性(使用了我们已经介绍过的句点表示法)。
本例中使用了两个图像:tick.gif和tick2.gif。当然可以使用任何可用的图像,但为了达到最佳效果,两个图像最好具有相同尺寸,而且文件不要太大。
使用编辑软件创建一个html文件,包含程序清单2.5所示的代码。可以根据实际情况修改图像文件的名称,但要确保所使用的图像和html文件位于同一个目录中。保存html文件并且在浏览器里打开它。
应该可以看到鼠标指针进入时,图像改变;当指针离开时,图像恢复原样,如图2.6所示。
说明:这曾经是图像翻滚的经典方式,而现在已经被更高效的“层叠样式表”(css)取代了,但它仍不失为展示onmouseover和onmouseout事件处理器的后一种方便的方式。