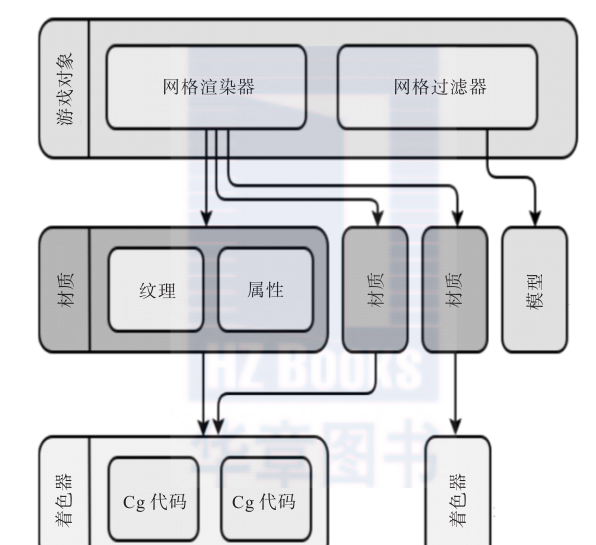
每一个unity开发人员都应该熟悉模块(component)的概念。游戏中的所有物体都会包含一系列模块,这些模块会影响它的外观和行为。一般而言脚本(script)会决定物体的行为,而渲染器(renderer)则决定了它在屏幕上呈现出来的外观。unity有多种渲染器,根据我们想要显示的物体类型的不同,会使用不同的渲染器。每个3d模型一般都会有一个名为meshrenderer的渲染器。一个物体可以只有一个渲染器,但是一个渲染器可以有多种材质(material)。每一种材质就是一个着色器呈现出来的外观,因此着色器也就是3d图像食物链的最后一环。这些模块之间的关系可以从下图看出:

理解了这些模块之间的不同十分有助于我们理解着色器是如何工作的。
1.2.1 准备工作
在准备学习这一部分时,你需要运行unity 5并且创建一个新的项目(project)。在本书配套的代码里面也包含这样一个初始化好的unity项目,你可以使用这个项目作为基础,随着后续章节的深入学习来自定义你的着色器。准备好这两样东西之后,实时着色的精彩世界已经为你敞开了。
1.2.2 操作步骤
在开始做着色器之前,可以先创建一个小的场景作为基础。创建场景的步骤是在unity编辑器中选择gameobject | create empty。在这个场景中,可以创建一个简单的地平面,再添加几个球体来供我们的着色器使用,再添加一个平行光来照亮这个场景。创建好场景之后,可以按照如下步骤编写着色器:
在project标签页中,右键单击assets文件夹,然后选择create | folder。
如果你使用的是本书配套的项目,可以直接跳到第4步。
将你创建的文件夹重命名为shaders。重命名方式是右键单击文件夹,然后从弹出的菜单中选择rename。或者选中文件夹后按快捷键f2(这也是windows系统下默认的重命名快捷键)。
创建另外一个名为materials的文件夹。
右键单击shaders文件夹,选择create | shader。然后右键单击materials文件夹,选择create | material。
将新创建的着色器和材质都重命名为standarddiffuse。
在monodevelop(unity默认的脚本编辑器)中双击打开standarddiffuse着色器。unity会自动打开该编辑器并且显示对应的着色器代码。
你会看到unity已经为我们的着色器添加了一些基础代码。默认情况下,这个基础漫反射着色器会接受一个纹理。你可以在这些基础代码的基础上,快速自定义自己的着色器。
现在我们需要声明着色器所在的自定义位置。着色器中的第一行代码就是我们指定给着色器的自定义路径,只有这样unity才会知道这里有一个着色器,在给材质指定着色器的时候,该着色器才会出现在下拉菜单中。我们已经将路径重命名为“cookbookshaders/standarddiffuse”,但是你完全可以按照自己的喜好给它换个名字。现在不用担心它有任何依赖。在monodevelop中保存着色器,然后返回unity编辑器。unity在识别到着色器文件发生改动时,会自动编译着色器相关代码。确保你的着色器代码是这样的:
技术上来讲,这是一个基于物理基础渲染(physically-based rendering)的表面着色器。在unity 5中已经将物理基础渲染作为标准。顾名思义,这种着色器会通过模拟光照到物体上来获得真实感。如果你使用的是之前版本的unity(比如unity 4),代码会大不相同。在引入物理基础渲染之前,unity 4并没有多少精细技术。关于不同类型着色器的介绍会在本书后面章节中详细展开。
在创建好着色器之后,我们需要将其关联到一种材质上。选择第4步中创建的名为standarddiffuse的材质,从shader下拉菜单中查看inspector标签页,选择cookbookshaders | standarddiffuse(如果你使用的路径与本书不同的话,看到的着色器路径也会有所不同)。这个操作就会将之前的着色器指定给该材质,接下来你就可以将这个材质指定给某个物体了。
将材质指定给物体的步骤是:从project标签页中将材质拖曳到场景中的物体上。或者将材质拖曳到物体的inspector标签页中也可以。
做完上述步骤之后的例子应该看起来和下面差不多:
现在还没什么好看的,但是我们的着色器开发环境已经准备好了,可以按照需要来修改着色器了。
1.2.3 工作原理
unity有一些帮助你准备着色器环境的指令,让你事半功倍。只需要简单地单击几下就已经准备好了。其实在表面着色器的背后,有很多元素在协同工作。unity使用的是cg着色器语言,但是针对该语言做了很多优化和提升,以帮助你高效地编写着色器代码。表面着色器语言更多的是一种基于组件的编码方式。诸如处理纹理坐标和转换矩阵的事情,unity都已经为你做好了,所以你不用完完全全从头开始。放在以前,我们在创建着色器的时候要反反复复地编写大量重复代码。随着对表面着色器的了解逐步深入,你自然会对unity如何使用这些cg语言相关的底层函数来完成底层图像处理器(gpu)任务感兴趣的。
unity中所有文件都是从它们所在的文件夹中独立引用的。我们可以在unity编辑器中移动着色器和材质文件的位置,它们之间的链接是不会被破坏的。但是不能把文件移出unity编辑器,一旦移出了unity就没办法跟踪到这些文件及其引用的更新了。
在简单地修改了一下着色器路径名之后,我们已经得到了一个可以在unity环境中正常工作的基础漫反射着色器了。我们只改了一行代码,所有的光照和阴影都已经做好了。
1.2.4 参考
unity 5中内建着色器的源代码是隐藏的,你不能从编辑器中像打开自己的着色器那样打开这些内建着色器。
在第10章中,我们会深入探讨如何使用这些cginclude来将着色器代码模块化。