由于http协议是无状态的,而服务器端的业务必须是要有状态的。cookie诞生的最初目的是为了存储web中的状态信息,以方便服务器端使用。比如判断用户是否是第一次访问网站。目前最新的规范是rfc 6265,它是一个由浏览器服务器共同协作实现的规范。
cookie的处理分为:
服务器像客户端发送cookie
浏览器将cookie保存
之后每次http请求浏览器都会将cookie发送给服务器端
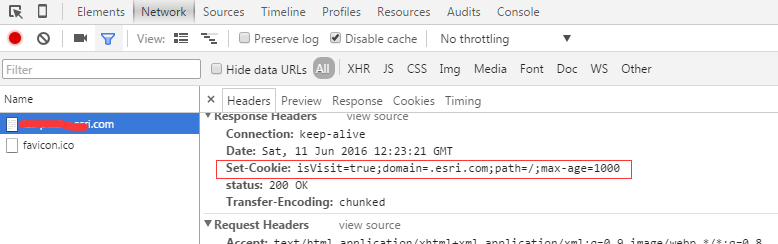
服务器端像客户端发送cookie是通过http响应报文实现的,在<code>set-cookie</code>中设置需要像客户端发送的cookie,cookie格式如下:
其中<code>name=value</code>是必选项,其它都是可选项。cookie的主要构成如下:
name:一个唯一确定的cookie名称。通常来讲cookie的名称是不区分大小写的。
value:存储在cookie中的字符串值。<code>最好为cookie的name和value进行url编码</code>
domain:cookie对于哪个域是有效的。所有向该域发送的请求中都会包含这个cookie信息。这个值可以包含子域(如:yq.aliyun.com),也可以不包含它(如:.aliyun.com,则对于aliyun.com的所有子域都有效).
path: 表示这个cookie影响到的路径,浏览器跟会根据这项配置,像指定域中匹配的路径发送cookie。
expires:失效时间,表示cookie何时应该被删除的时间戳(也就是,何时应该停止向服务器发送这个cookie)。如果不设置这个时间戳,浏览器会在页面关闭时即将删除所有cookie;不过也可以自己设置删除时间。这个值是gmt时间格式,<code>如果客户端和服务器端时间不一致,使用expires就会存在偏差</code>。
max-age: 与expires作用相同,用来告诉浏览器此cookie多久过期(单位是秒),而不是一个固定的时间点。正常情况下,max-age的优先级高于expires。
httponly: 告知浏览器不允许通过脚本<code>document.cookie</code>去更改这个值,同样这个值在document.cookie中也不可见。但在http请求张仍然会携带这个cookie。注意这个值虽然在脚本中不可获取,但仍然在浏览器安装目录中以文件形式存在。这项设置通常在服务器端设置。
secure: 安全标志,指定后,只有在使用ssl链接时候才能发送到服务器,如果是http链接则不会传递该信息。<code>就算设置了secure 属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以不要把重要信息放cookie就对了</code>
服务器端设置cookie示例如下:

直接设置<code>set-cookie</code>过于原始,我们可以对cookie的设置过程做如下封装:
需要注意的是,<code>如果给cookie设置一个过去的时间,浏览器会立即删除该cookie</code>;此外domain项必须有两个点,因此不能设置为<code>localhost</code>:
something that wasn't made clear to me here and totally confused me for a while was that domain names must contain at least two dots (.),hence 'localhost' is invalid and the browser will refuse to set the cookie!
cookie可以设置不同的域与路径,所以对于同一个<code>name value</code>,在不同域不同路径下是可以重复的,浏览器会按照与当前请求url或页面地址最佳匹配的顺序来排定先后顺序
所以当前端传递到服务器端的cookie有多个重复<code>name value</code>时,我们只需要最匹配的那个,也就是第一个。服务器端解析代码如下:
浏览器将后台传递过来的cookie进行管理,并且允许开发者在javascript中使用<code>document.cookie</code>来存取cookie。但是这个接口使用起来非常蹩脚。<code>它会因为使用它的方式不同而表现出不同的行为</code>。
当用来获取属性值时,document.cookie返回当前页面可用的(根据cookie的域、路径、失效时间和安全设置)所有的字符串,字符串的格式如下:
当用来设置值的时候,document.cookie属性可设置为一个新的cookie字符串。这个字符串会被解释并添加到现有的cookie集合中。如:
设置document.cookie并不会覆盖cookie,除非设置的<code>name value domain path</code>都与一个已存在cookie重复。
由于cookie的读写非常不方便,我们可以自己封装一些函数来处理cookie,主要是针对cookie的添加、修改、删除。