网站就必须用响应式布局吗?MVC视图展现模式之移动布局:http://www.cnblogs.com/dunitian/p/5213787.html
demo:http://pan.baidu.com/s/1bnTUaKJ
有人会疑问,为什么他能识别.mobile的后缀却不能识别例如:.mac .dnt 等等后缀呢?这些又是放在哪里的呢?
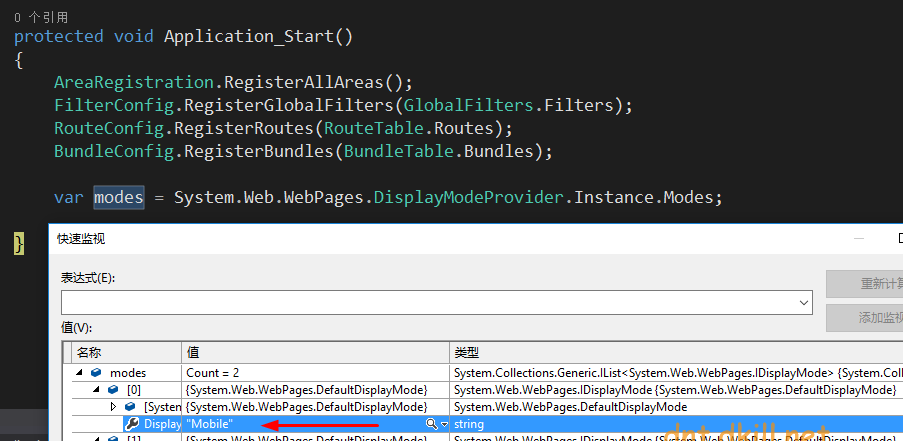
mobile 这个后缀其实是存放在:DisplayModeProvider.Instance.Modes 里面的,我们监视一下,发现里面就一个mobile,还有一个是默认的

可以猜想,运行的时候是从上往下匹配的,“”的是通用匹配,那么我们加入一个自定义的后缀看看==>(可以思考一下,为什么用 insert 不用 add)
可能你不是很理解 DefaultDisplayMode,看看反编译吧----构造函数为suffix赋值(后缀)
添加一个自定义的后缀视图
打开谷歌浏览器,设置一下User-Agent Switcher的浏览模式
附录:
DisplayModeProvider:
View Code
DefaultDisplayMode:
参考:https://msdn.microsoft.com/en-us/magazine/hh975347.aspx
http://www.asp.net/mvc/overview/older-versions/aspnet-mvc-4-mobile-features
http://stackoverflow.com/questions/9354188/asp-net-mvc-4-mobile-display-modes-stop-working
作者:毒逆天
出处:https://www.cnblogs.com/dotnetcrazy
打赏:<b>18i4JpL6g54yAPAefdtgqwRrZ43YJwAV5z</b>
本文版权归作者和博客园共有。欢迎转载,但必须保留此段声明,且在文章页面明显位置给出原文连接!