
一、viewcontroller的层次
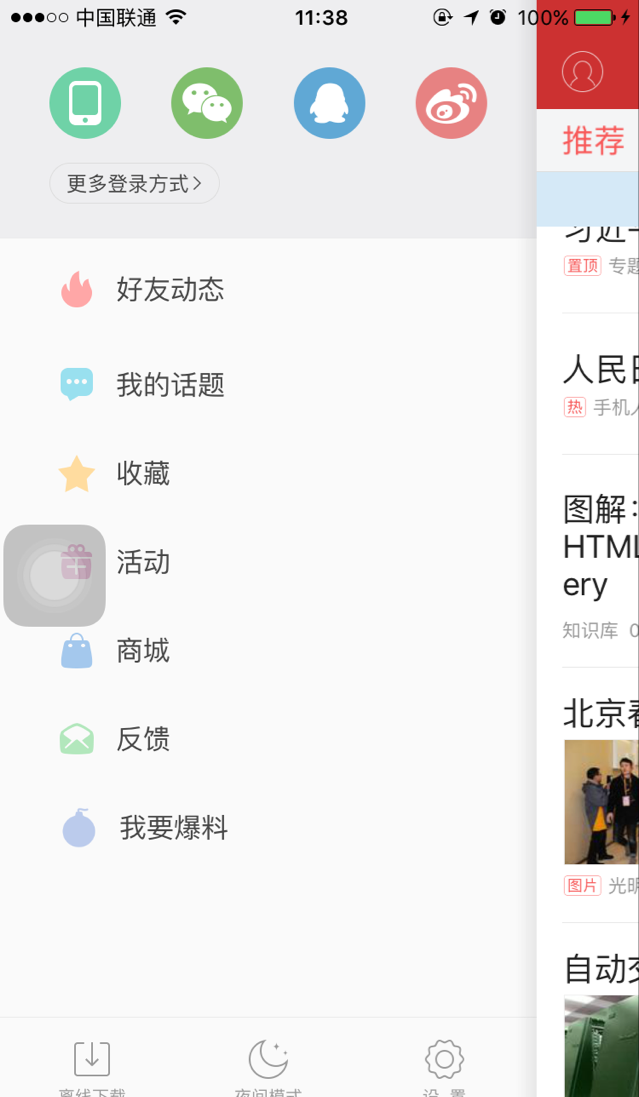
用上面的图来介绍,左侧的个人页面viewcontroller上面通过addchildviewcontroller添加了一个以mainviewcontroller为rootviewcontroller的
uinavigationcontroller,通过addsubview将uinavigationcontroller的view添加到个人页面viewcontroller的view上。
二、仿今日头条滑动导航主要有4个问题:
1.uipangesturerecognizer与scrollview的手势冲突
- (bool)gesturerecognizer:(uigesturerecognizer *)gesturerecognizer shouldrecognizesimultaneouslywithgesturerecognizer:(uigesturerecognizer *)othergesturerecognizer中根据gesturerecognizer返回yes来使scrolview和uipangesturerecognizer都识别。
2.uipangesturerecognizer滑动结束的位置不正确
用uipangesturerecognizer滑动根据偏移量来改变uinavigationcontroller的view的位置,在今日头条中滑动结束时uinavigationcontroller的view要么在原位要么在右侧,不会停在中间,这个问题让我想起了之前做的果冻效果,手势有状态state,根据手势的状态来改变uinavigationcontroller的view的位置,特别是在手势结束时。
3.由于1使scrolview和uipangesturerecognizer都识别,导致返回时scrolview也会滑动
让底部的scrolview能滑动的时间应该是uinavigationcontroller的view在初始位置frame的x为0,所以在它的frame的x>0时,底部的bottomscrollview scrollenabled=no。
4.页面拖到右边时点击右边页面可以滑到初始位置
首先时点击滑到初始页面则需要给uinavigationcontroller的view添加轻点手势,添加后就会与tableview的手势冲突,所以有出现了一个新的bug,解决这个bug还比较好解决,因为bottomscrollview的scrollview只有pan、pich手势,tap手势没有,所以只要设置tap轻点手势的状态就能解决. 在uinavigationcontroller的view的frame的x>0时,tap手势的enable=no,==0时为yes即可(上周未将轻点加上,这周算是补上了,下面具体实现代码我就不改了)。
三、 主要实现代码(导航的代码就不贴了,只贴主要的)
1.声明一个拖动手势
2.为mainviewcontroller添加手势
3.手势识别的方法
4.手势冲突解决
四、效果图