table中添加或删除行
insertRow创建行
insertCell创建列
节点.deleteRow(删除目标)删除行
<html>
<head>
<title></title>
<meta name="" content="" charset="utf-8" />
</head>
<style type="text/css">
#k input {
width: 40px;
}
table {
width: 40%;
text-align: center;
}
</style>
<body>
<div id="k">
<input type="button" id="" value="添加" onclick="tianjia()" />
<input type="button" id="" value="删除" onclick="shan()" />
</div>
<table border="" cellspacing="" cellpadding="" id="table">
<tr>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
<td>电话</td>
<td>爱好</td>
<td>操作</td>
</tr>
<tr>
<td>类</td>
<td>66</td>
<td>男</td>
<td>1982121567</td>
<td>计算</td>
<td><input type="checkbox" name="an" id="an" value="" /></td>
</tr>
<tr>
<td>值</td>
<td>77</td>
<td>女</td>
<td>1692645412</td>
<td>算</td>
<td><input type="checkbox" name="an" id="an" value="" /></td>
</tr>
<tr>
<td>层</td>
<td>11</td>
<td>男</td>
<td>1658248143</td>
<td>递归</td>
<td><input type="checkbox" name="an" id="an" value="" /></td>
</tr>
</table>
</body>
<script type="text/javascript">
function shan() {
var table = document.getElementById("table") //获取table
var inputs = document.getElementsByTagName("input"); //获取所有的input
for (var s = inputs.length - 1; s >= 0; s--) {
var temp = inputs[s] //每个input
if (!temp.checked) { //如果没有被选中
continue;
}
var tr = temp.parentNode.parentNode; //获取tr
var rowindex = tr.rowIndex; //获取tr的角标
table.deleteRow(rowindex) //用table删除选中的tr
}
}
function tianjia() {
var table = document.getElementById("table") //获取table
var tr = table.insertRow(); //创建tr
var zhi = 0;
for (var s = 0; s < 6; s++) {
var td = tr.insertCell(0); //创建td
if (zhi == 0) {
td.innerHTML = '<input type="checkbox" name="an" id="an" value="" />';
zhi++;
} else {
td.innerHTML = ""; //设置td的内容
}
}
}
</script>
</html>
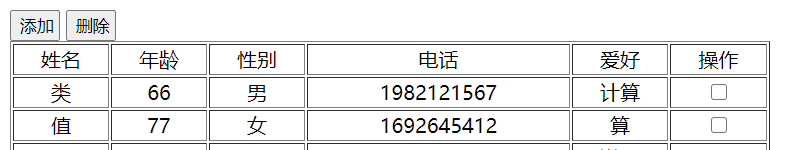
网页显示内容展示

删除
添加