前篇:http://blog.csdn.net/pathuang68/archive/2009/04/25/4123646.aspx
目标:实现远程过程调用(RPC)。
注意:如果看不到完整的图片,可以鼠标右键->“图片另存为”的方法,存到本地看即可。
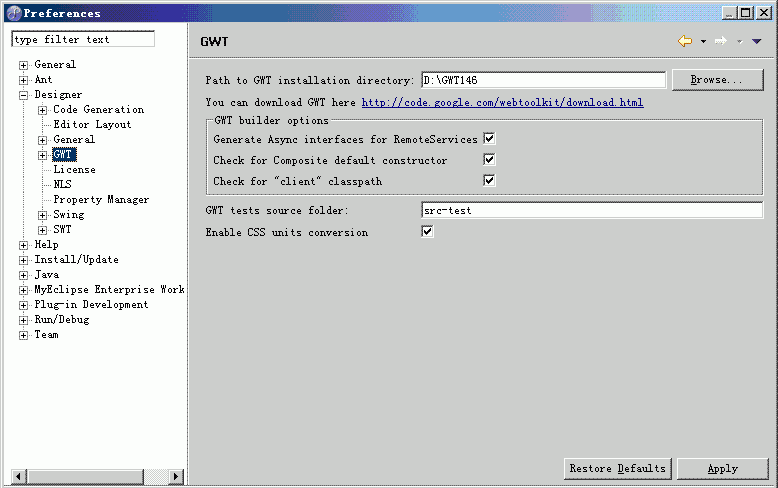
1. 首先如下图,将GWT从版本1.5.3downgrade到1.4.62。因为用GWT1.5.3开发RPC应用,在IE6中有问题。

图1
2. 新建一个GWT Java Project。
图2
得到,
图3
点击Next,
图4
如上图将项目名称设置为Seeya,点击Next,
图5
如上图,选中Create GWT Module,将Module Name设置为Seeya(任意合法字符串,可以和项目名称不同),Package Name设置为com.pnft.ajax。点击Finish按钮,得到:
图6
GWT Designer为我们做了以下几件事情:
- 引入JRE
- 引入GWT1.4.62相关jar包
- 创建了源文件目录src,以及相关子目录:
- 创建了包com.pnft.ajax
- 创建了包com.pnft.ajax.client
- 创建了包com.pnft.ajax.server
- 新建了一些文件
具体见上图。至此,项目创建完成。
3. 创建一个GWT remote service,如下图:
图7
注意:一定要在com.pnft.ajax.client这个包上创建。通过上述操作,得到:
图8
输入SeeyaService作为GWT remote service的name。点击Finish,
图9
这一步增加了3个java文件:
- SeeyaService.java :定义Remote Service的接口
- SeeyaServiceAsync.java :
- SeeyaServiceImpl.java :Remote Service在服务器端的实现
4. 定义Remote Service的接口方法:
图10
在上图中,定义了一个接口方法:
public String seeya(String name);
保存SeeyaService.java文件,这会导致在SeeyaServiceAsync.java和SeeyaServiceImpl.java中,增加如下两图高亮部分的代码:
图11
在这里增加了一个接口SeeyaServiceAsync和一个seeya接口方法。注意seeya接口方法的返回值必须是void的。在这个接口中,接口方法的参数总是比在SeeyaService接口中的相应的接口方法的参数多出一个AsyncCallback callback参数,并且总是在参数列表的最后,如上图。
如果,在SeeyaService接口中,接口方法seeya的定义是:
public String seeya(String name, String password);
那么,在SeeyaServiceAsync接口中, 接口方法seeya的定义就是:
public void seeya(String name, String password, AsyncCallback callback);
图12
准备在上图中实现在SeeyaService接口中定义的seeya方法。@Override这个annotation可以删除,因为JDK1.6缺省的就是这样,保留这个annotation也没有问题。
5. 修改页面文件(即Seeya.java)的Encoding属性为UTF-8,否则不能正常显示汉字,因为该文件最终将通过GWT编译成一个javascript文件和一个html文件。
图13
图14
6. 修改Seeya.java文件的界面如下:
图15
文本框属性:
text 空白
variable textBoxGreeting
提交按钮属性:
text 提交
variable buttonSubmit
保存上述信息。
7. 给提交按钮(buttonSubmit)增加代码。
图16
图17
上图高亮部分的代码,就是给buttonSubmit增加了一个onClick消息处理方法。下面我们来编写相关代码,最后使得代码如下:
public void onClick(final Widget sender)
{
// 获取SeeyaServiceAsync对象
SeeyaServiceAsync ssa = (SeeyaServiceAsync)GWT.create(SeeyaService.class);
// 设定ServiceEntryPoint的URL
((ServiceDefTarget)ssa).setServiceEntryPoint(GWT.getModuleBaseURL() +
"SeeyaService");
// 调用在SeeyaServiceAsync.java中声明的seeya方法
ssa.seeya(textBoxGreeting.getText(), new AsyncCallback()
{
public void onFailure(Throwable caught)
{
// 失败
Window.alert("Failed to get response form server:/n" + caught.getMessage());
}
public void onSuccess(Object result)
{
// result为从服务器端返回的结果
String returnStr = (String)result;
// 将textBoxGreeting的内容设置为returnStr
textBoxGreeting.setText(returnStr);
}
});
}
8. 在服务器端实现在SeeyaService.java中定义的seeya方法如下:
图18
我们可以看到SeeyaServiceImpl类继承了RomoteServiceServlet,因此它实际上是一个Servlet。到此,所以开发工作全部完成。
9. 在hosted mode下运行
图19
得到,
图20
输入“玄机逸士”,点击提交按钮,得到:
图21
这表明在hosted mode下运行结果正确。
10. 部署。
图22
部署到D:/Tomcat6/webapps目录下:
图23
点击OK按钮。下图显示部署成功。
图24
11. 启动Tomcat6(如果没有启动的话)。运行结果如下:
- 在IE6中:
图25
输入“玄机逸士”,点击提交按钮,得到:
图26
这说明在IE6中运行结果是正确的。
- 在FireFox3中
图27
输入“玄机逸士”,点击提交按钮,得到:
图28
这说明在FireFox3中运行结果是正确的。
12. 两个重要的xml文件。
图29
- web.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<web-app>
<servlet>
<servlet-name>com.pnft.ajax.server.SeeyaServiceImpl</servlet-name>
<servlet-class>com.pnft.ajax.server.SeeyaServiceImpl</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>com.pnft.ajax.server.SeeyaServiceImpl</servlet-name>
<url-pattern>/SeeyaService</url-pattern>
</servlet-mapping>
</web-app>
另外一个重要的xml文件已经被打包在Seeya.war中。
图30
将Seeya.war用Winrar解包后的目录结果如下:
图31
我们发现由一个Seeya.gwt.xml文件,其内容如下:
<module>
<inherits name="com.google.gwt.user.User"/>
<entry-point class="com.pnft.ajax.client.Seeya"/>
<servlet path="/SeeyaService" class="com.pnft.ajax.server.SeeyaServiceImpl"/>
</module>
Seeya.gwt.xml中主要定义了web应用的入口点和一个Servlet,注意该Servlet的定义要和web.xml严格保持一致。
后篇:GWT - GWT Designer开发Ajax应用 (05)