重要代码
data(){
return{
init: {
............等等等
// 图片本地上传方法 点击上传后执行的事件
images_upload_handler: (blobInfo, success, failure) => {
this.handleImgUpload(blobInfo, success, failure);
},
},
}
}
methods: {
// 上传本地 图片执行事件
handleImgUpload(blobInfo, success, failure) {
let formdata = new FormData();
formdata.append("articleCover", blobInfo.blob()); //图片
formdata.append("fileName", blobInfo.blob().name); //图片名
// axios 定义上传方法
//后台人员让我传图片和图片名
this.$axios({
method: "post",
url: "Articlemessage/upLoadImg",
headers: {
"Content-Type": "multipart/form-data",
},
data: formdata, // 请求数据formdata
}).then((res) => {
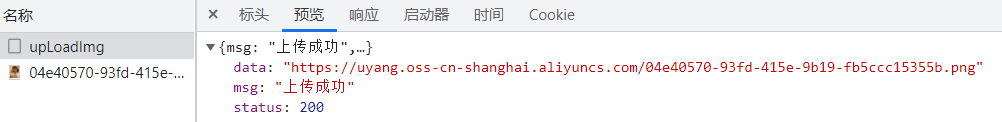
console.log("res.data", res.data);
//res.data返回结果看图片

if (res.data.status != 200) {
// 上传失败执行此方法,将失败信息填入参数中
failure("HTTP Error: ");
return;
}
// 上传成功之后,将对应完整的图片路径拼接在success的参数中
//本项目res.data.data为服务器的图片地址 类似https://xxxx/xxx.png
success(res.data.data);
});
},
}
全部代码
<template>
<div class="tinymce-box">
<editor
v-model="myValue"
:init="init"
:disabled="disabled"
@click="onClick"
>
</editor>
</div>
</template>
<script>
// 文档 http://tinymce.ax-z.cn/
// 引入组件
import tinymce from "tinymce/tinymce"; // tinymce默认hidden,不引入不显示
import Editor from "@tinymce/tinymce-vue";
// 引入富文本编辑器主题的js和css
import "tinymce/skins/content/default/content.css";
import "tinymce/skins/ui/oxide/skin.min.css";
import "tinymce/skins/ui/oxide/content.min.css";
import "tinymce/themes/silver/theme.min.js";
import "tinymce/icons/default/icons"; // 解决了icons.js 报错Unexpected token '<'
// 编辑器插件plugins
// 更多插件参考:https://www.tiny.cloud/docs/plugins/
import "tinymce/plugins/image"; // 插入上传图片插件
import "tinymce/plugins/media"; // 插入视频插件
import "tinymce/plugins/table"; // 插入表格插件
import "tinymce/plugins/lists"; // 列表插件
import "tinymce/plugins/wordcount"; // 字数统计插件
import "tinymce/plugins/link";
import "tinymce/plugins/code";
import "tinymce/plugins/preview";
import "tinymce/plugins/fullscreen";
import "tinymce/plugins/help";
export default {
components: {
Editor,
},
name: "Tinymce",
props: {
// 默认的富文本内容
value: {
type: String,
default: "",
},
// 基本路径,默认为空根目录,如果你的项目发布后的地址为目录形式,
// 即abc.com/tinymce,baseUrl需要配置成tinymce,不然发布后资源会找不到
baseUrl: {
type: String,
default: window.location.origin ? window.location.origin : "",
},
// 禁用
disabled: {
type: Boolean,
default: false,
},
plugins: {
type: [String, Array],
default:
"link lists image code table wordcount media preview fullscreen help",
},
toolbar: {
type: [String, Array],
default:
"bold italic underline strikethrough | fontsizeselect | formatselect | forecolor backcolor | alignleft aligncenter alignright alignjustify | bullist numlist outdent indent blockquote | undo redo | link unlink code lists table image media | removeformat | fullscreen preview",
},
},
data() {
return {
init: {
language_url: "/static/tinymce/langs/zh_CN.js",
language: "zh_CN",
// skin_url: "/static/tinymce/skins/ui/oxide",
skin_url: "/static/tinymce/skins/ui/oxide-dark", // 暗色系
convert_urls: false,
height: 300,
// (指定需加载的插件)
plugins: this.plugins,
toolbar: this.toolbar, // (自定义工具栏)
statusbar: true, // 底部的状态栏
menubar: "file edit insert view format table tools help", // (1级菜单)最上方的菜单
branding: false, // (隐藏右下角技术支持)水印“Powered by TinyMCE”
// 此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
// 如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
// images_upload_handler: (blobInfo, success, failure) => {
// const img = "data:image/jpeg;base64," + blobInfo.base64();
// success(img);
// console.log("images_upload_handler", failure);
// },
// 图片本地上传方法 点击上传后执行的事件
images_upload_handler: (blobInfo, success, failure) => {
this.handleImgUpload(blobInfo, success, failure);
},
},
myValue: this.value,
};
},
mounted() {
// console.log("windowwindowwindowwindow", window);
tinymce.init({});
},
methods: {
// 上传本地 图片执行事件
handleImgUpload(blobInfo, success, failure) {
let formdata = new FormData();
// append 方法中的第一个参数就是 我们要上传文件 在后台接收的文件名
// 这个值要根据后台来定义
// 第二个参数是我们上传的文件
formdata.append("articleCover", blobInfo.blob());
formdata.append("fileName", blobInfo.blob().name);
// console.log("123", this.picUrl);
// axios 定义上传方法
this.$axios({
method: "post", // post方法
url: "Articlemessage/upLoadImg", // 请求上传图片服务器的路径
headers: {
"Content-Type": "multipart/form-data",
},
data: formdata, // 请求数据formdata
}).then((res) => {
console.log("res.data", res.data);
if (res.data.status != 200) {
// 上传失败执行此方法,将失败信息填入参数中
failure("HTTP Error: ");
return;
}
// 上传成功之后,将对应完整的图片路径拼接在success的参数中
success(res.data.data);
});
},
// 需要什么事件可以自己增加
onClick(e) {
this.$emit("onClick", e, tinymce);
console.log("123123eeeeee", e);
console.log("123123tinymce", tinymce);
},
// 可以添加一些自己的自定义事件,如清空内容
clear() {
this.myValue = "";
},
},
watch: {
value(newValue) {
this.myValue = newValue;
},
myValue(newValue) {
this.$emit("input", newValue);
},
},
};
</script>
<style scoped>
</style>
我是借鉴这哥们的思路:
https://blog.csdn.net/clli_Chain/article/details/107778680
Vue配置TinyMCE富文本编辑器 + 图片(本地)上传到服务器