虽然有一个
UI
,比起命令行自然是更让人神清气爽,但是既然这个
node-sass
的服务器这般不稳定,那么自然只能用国内淘宝的代理了,但是呢,如果用
UI
自己创建的工程,笔者目前尚未寻得修改其
npm
为
cnpm
的方法,故而还是使用命令行吧。
总的来说,有下面几个步骤:
1、搞定
cnpm
(请自行百度)
2、进入需要创建工程的目录下面,输入
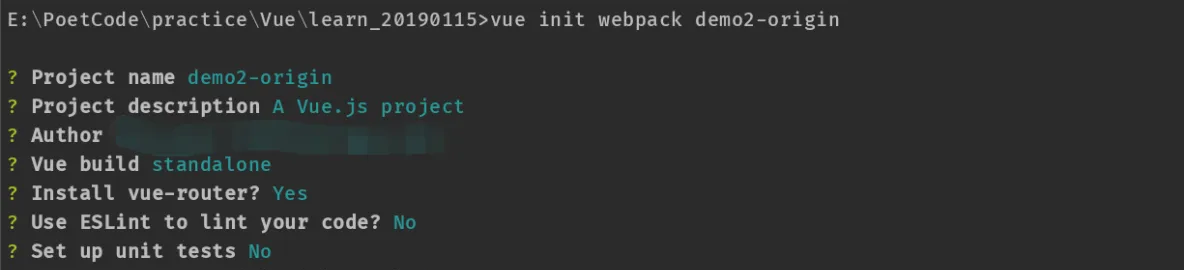
vue init webpack 项目名 3、按照需求选择一些选项

4、然后会发现如下两行