
MainApp.xaml
<UserControl x:Class="SilverlightApplication1.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
d:DesignHeight="300" d:DesignWidth="400">
<Grid x:Name="LayoutRoot" Background="White">
<Grid x:Name="layoutRoot" Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="260"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="120"/>
</Grid.RowDefinitions>
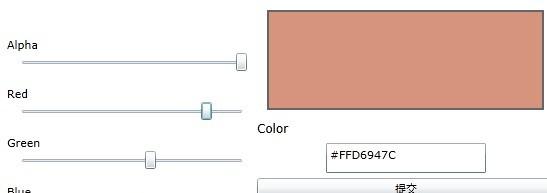
<Rectangle Grid.Row="0" Grid.Column="1" Name="PreviewColor" Fill="#FF6600" Margin="10" Stroke="#666666" StrokeThickness="2"/>
<StackPanel Grid.Row="1" Grid.Column="1">
<TextBlock FontSize="12">Color</TextBlock>
<TextBox x:Name="HexColor" Width="160" Height="30" Text="#FF6600" Margin="10,5" FontSize="11"/>
<Button x:Name="button" Content="提交" Click="button_Click"></Button>
</StackPanel>
<StackPanel Grid.Row="0" Grid.Column="0" Grid.RowSpan="2" VerticalAlignment="Center">
<TextBlock Text="Alpha" Margin="10,15,0,0"></TextBlock>
<Slider x:Name="AlphaSlider" Margin="20,0,10,0" Maximum="255" Value="255"></Slider>
<TextBlock Text="Red" Margin="10,15,0,0"></TextBlock>
<Slider x:Name="RedSlider" Margin="20,0,10,0" Maximum="255" ValueChanged="RedSlider_ValueChanged" ></Slider>
<TextBlock Text="Green" Margin="10,15,0,0"></TextBlock>
<Slider x:Name="GreenSlider" Margin="20,0,10,0" Maximum="255" Value="102"></Slider>
<TextBlock Text="Blue" Margin="10,15,0,0"></TextBlock>
<Slider x:Name="BlueSlider" Margin="20,0,10,0" Maximum="255" Value="0"></Slider>
</StackPanel>
</Grid>
</Grid>
</UserControl>
MainApp.xaml.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SilverlightApplication1
{
public partial class MainPage : UserControl
{
public MainPage()
{
InitializeComponent();
}
private void RedSlider_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
Color color = Color.FromArgb((byte)AlphaSlider.Value, (byte)RedSlider.Value, (byte)GreenSlider.Value, (byte)BlueSlider.Value);
//Color color = Color.FromArgb(1, 1, 1, 1);
PreviewColor.Fill = new SolidColorBrush(color);
HexColor.Text = color.ToString(); ;
}
private void button_Click(object sender, RoutedEventArgs e)
{
Color color = Color.FromArgb((byte)AlphaSlider.Value, (byte)RedSlider.Value, (byte)GreenSlider.Value, (byte)BlueSlider.Value);
//Color color = Color.FromArgb(1, 1, 1, 1);
PreviewColor.Fill = new SolidColorBrush(color);
HexColor.Text =color.ToString();
}
}
}