github地址
https://github.com/langhuihui/rx4rx
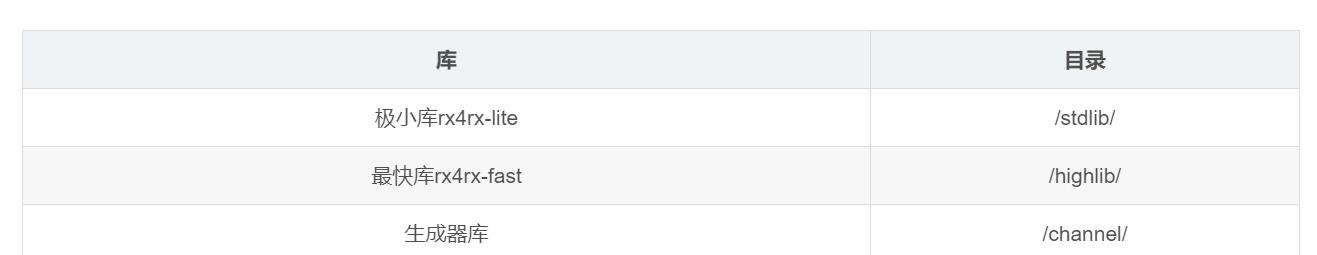
源码对应位置

几种库的实现对比总结(TS语法)
同时实现管道和链式编程原理
针对rx4rx-lite、rx4rx-fast 两个库,所有的生产者均为函数,操作符均为返回source:Observable => Observable的高阶函数。 故原生支持管道编程方式同callbag即pipe(ob,op1(……),op2(……),……,subscriber(……)) 如果用pipeline operatorb可以写成ob |> op1(……) |> op2(……) |> ……|>subscriber(……)
RxJS5或者更早的版本使用经典的链式编程即ob.op1(……).op2(……).subscribe(……)
那么如何使得两者兼得呢?这是就要让Proxy登场了,先看源码:
const rxProxy = {
get: (target, prop) => (...args) => new Proxy(exports[prop](...args)(target), rxProxy)
}
exports.rx = new Proxy({}, {
get: (target, prop) => (...args) => new Proxy(exports[prop](...args), rxProxy),
set: (target, prop, value) => exports[prop] = value
}) 复制
我们导出了一个rx的Proxy对象,比如访问rx.of(1,2,3)。我们会得到什么呢? 首先我们会调用rx的get函数将“of”传入prop参数 得到一个函数
(...args)=>new Proxy(exports["of"](...args),rxProxy) 复制
其中
exports["of"]
就是我们库里面定义的
of
生产者 然后将1,2,3传入这个函数得到
new Proxy(exports["of"](1,2,3),rxProxy) 复制
其中
exports["of"](1,2,3)
就是相当于调用了原始库里面的
of(1,2,3)
new Proxy(of(1,2,3),rxProxy) 复制
这就是我们得到的新的Proxy 此时如果我们接着调用filter操作符:
rx.of(1,2,3).filter(x=>x>1)
首先相当于调用了rxProxy里面的get方法,传入prop为“filter”,target为
of(1,2,3)
得到
(...args) => new Proxy(exports["filter"](...args)(of(1,2,3)), rxProxy) 复制
其中
exports["filter"]
就是原始库里面的filter操作符,然后传入x=>x>1这个参数,得到
new Proxy(filter(x=>x>1)(of(1,2,3)), rxProxy) 复制
其中
filter(x=>x>1)(of(1,2,3))
就相当于
pipe(of(1,2,3),filter(x=>x>1))
到这里读者应该已经看出来了,后面无论如何调用都会返回相同形式的Proxy对象,可以无限调用下去。 其中Proxy只是充当了桥梁作用,实际使用中,并不会影响性能。