本文正在参加星光计划3.0–夏日挑战赛
1. 图标介绍
应用程序中图标作为UI界面视觉组成的一部分,其可以替代文字表达出文字的含义。如底部选项卡使用图标+文字的方式视觉效果更明显,使用不同的图标表示天气状态等。
本节将构建适用于HarmonyOS/OpenHarmony icon图标组件库(基于eTS+Api8)。
2. 图标分类
- 图片图标,如
png
jpg
- 字符图标常见的是Unicode特殊字符、Unicode变种Font Class、全新方式Symbol。字符图标优势在于占体小,易操作(可以像操作字体一样),单个多颜色的图标只需要一个即可。
3. 自定义icon图标
1)创建项目并创建icon模块
- 打开DevEco Studio创建项目
TeCustomIcon
- 项目名称右键
New > Module
2)构建icon模块并引入
- 点击Project页签中的
tetcl_icon
Build > Make Module 'tetcl_icon'
- 控制台出现
BUILD SUCCESSFUL
- 打开
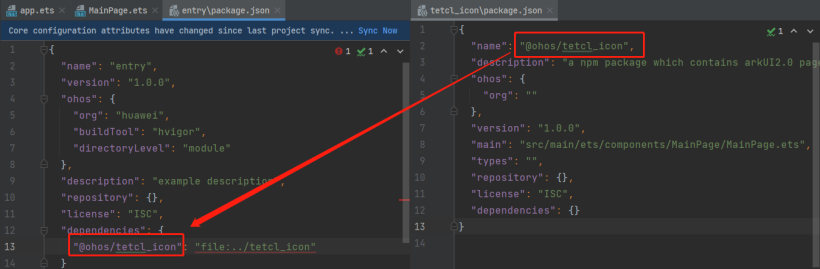
TeCustomIcon > entry > package.json
dependencies
{
"name": "entry",
"version": "1.0.0",
"ohos": {
"org": "huawei",
"buildTool": "hvigor",
"directoryLevel": "module"
},
"description": "example description",
"repository": {},
"license": "ISC",
"dependencies": {
"@ohos/tetcl_icon": "file:../tetcl_icon"
}
}
其中
@ohos/tetcl_icon
为
tetcl_icon
模块下
package.json
文件中的
name
属性。

然后点击编辑器上方的Sync Now进行同步。
- 初始创建的
tetcl_icon
MainPage
TeCustomIcon/entry
TeCustomIcon/entry/src/main/ets/MainAbility/pages/index.ets
import {MainPage} from '@ohos/tetcl_icon/index'
@Entry
@Component
struct Index {
build() {
Row() {
MainPage({message: "Hello HarmonyOS/OpenHarmony"})
}
.height('100%')
}
}
点击视窗右侧的Previewer打开预览器,预览效果。
至此证明我们的
tetcl_icon
模块是正确的。
- 注意:控制台报如下错误,需要打开
MainPage
@Entry
[Compile Result] ETS:WARN File: F:\Huawei\HarmonyOSWorkspace\TeCustomIcon\entry\src\main\ets\MainAbility\pages\index.ets
[Compile Result] It's not a recommended way to export struct with @Entry decorator, which may cause ACE Engine error in component preview mode.
[Compile Result] ETS:WARN File: F:\Huawei\HarmonyOSWorkspace\TeCustomIcon\tetcl_icon\index.ets
[Compile Result] It's not a recommended way to export struct with @Entry decorator, which may cause ACE Engine error in component preview mode.
[phone][Console INFO] 07/25 11:26:45 5340 app Log: Application onCreate
3)实现自定义icon图标
- 这里以用户图标为例,在阿里巴巴矢量图标库搜索用户图标,选择一个图标并复制svg代码,然后在
tetcl_ico/src/main/ets/resources/
rawfile
user.svg
user.svg
path
fill
<path d="..." fill="#f2f2f2"></path>
#夏日挑战赛#一种eTS自定义icon图标组件的思路 - 在
tetcl_icon/src/main/ets/components
TeIcon.ets
/**
* @Description 自定义图标
* @date 2022/7/25 11:20
* @Author Bai XiaoMing
* @Version 1.0
*/
@Component
export struct TeIcon {
size: number //设置icon图标宽高
color: ResourceColor //填充图标颜色
build() {
Image($rawfile('user.svg')).width(this.size).height(this.size).fillColor(this.color)
}
}
- 在
tetcl_icon/src/index.ets
export { TeIcon } from './src/main/ets/components/TeIcon'
4)引入自定义icon图标
- 修改
TeCustomIcon/entry/src/main/ets/MainAbility/pages/index.ets
import {TeIcon} from '@ohos/tetcl_icon/index'
@Entry
@Component
struct Index {
build() {
Flex({alignItems: ItemAlign.Center, justifyContent: FlexAlign.Center}) {
TeIcon({size: 100, color: 0x554466})
}
.height('100%')
}
}
- 使用预览器预览效果
#夏日挑战赛#一种eTS自定义icon图标组件的思路
至此我们自定义的icon图标库已经实现了,你可以在此基础上继续完善。
附件链接:https://ost.51cto.com/resource/2217