分4步骤
1.在App.vue里面定义好链接
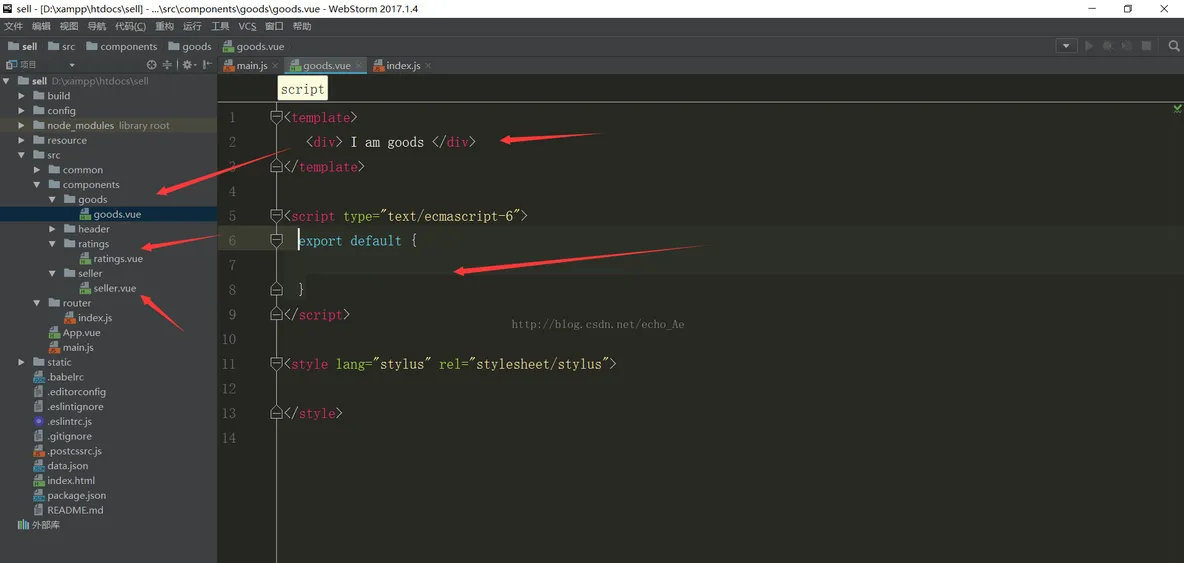
2.写好定义链接的组件
3.因为我是装vue的时候 选择了安装(自动生成的在router文件里面的index.js)在这里定义好你路由的选项
4.main.js引入router路由(默认是引入了的)
<template>
<div id="app">
<v-header></v-header>
<div class="tab">
<div class="tab-item">
<router-link to="/goods">商品</router-link>
</div>
<div class="tab-item">
<router-link to="/ratings">评论</router-link>
</div>
<div class="tab-item">
<router-link to="/seller">商家</router-link>
</div>
</div>
<router-view></router-view>
</div>
</template>
<script>
import header from './components/header/header.vue'
export default{
components: {
'v-header': header
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
#app
.tab
display: flex
width: 100%
height: 40px
line-height: 40px
.tab-item
flex: 1
text-align: center
</style> 
都一样的改一下div的内容就可以了
import Vue from 'vue'
import Router from 'vue-router'
import goods from '../components/goods/goods.vue'
import ratings from '../components/ratings/ratings.vue'
import seller from '../components/seller/seller.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/goods',
name: 'goods',
component: goods
},
{
path: '/ratings',
name: 'ratings',
component: ratings
},
{
path: '/seller',
name: 'seller',
component: seller
}
]
})