脚手架项目和组件初始化开发
将收获什么
-
ejs
-
glob
- 项目标准安装和自定义安装
- 组件库初始化和安装
主要内容
- 脚手架安装模板功能架构设计
- 脚手架模板安装核心实现
-
ejs
- 脚手架安装模板功能开发
- 组件模板开发及脚手架组件初始化功能支持
- 脚手架自定义初始化项目模板功能开发
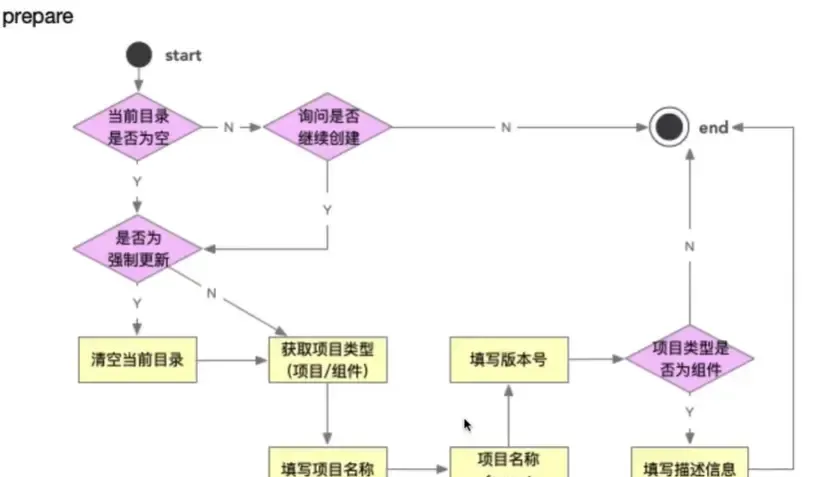
模板功能架构设计
之前已经发过这个流程图,下面来回顾一下,特别需要注意的是项目和组件的流程有一些区别。
准备阶段

下载模板阶段
安装模板阶段
ejs 的三种用法
安装
ejs
npm i -S ejs 编写一些基础代码
const ejs = require('ejs')
const path = require('path')
// 定义模板字符串
const html = '<div><%= user.name %></div>'
// 配置对象
const options = {}
// 数据
const data = {
user: {
name: '一尾流莺'
}
}
const data2 = {
user: {
name: 'yiweiliuying'
}
} 再准备一个
template.html
文件,内容如下
<div><%= user.name %></div> 第一种用法
用于多次调用同一个
compile function
,传入不同数据。使用
ejs.compile
生成
compile function
是比较消耗性能的,所以需要多次调用的时候,生成一个就行了。
// 返回一个 compile function , 用来解析 html 中的 ejs 模板
const template = ejs.compile(html, options)
// 得到一个编译后的模板
const compiledTemplate = template(data)
const compiledTemplate2 = template(data2)
console.log('???????? ~ compiledTemplate', compiledTemplate);
console.log('???????? ~ compiledTemplate2', compiledTemplate2); 可以看到模板字符串已经被替换成数据了。
第二种用法
用于只渲染一次模板的时候
const renderedTemplate = ejs.render(html, data, options)
console.log('???????? ~ renderedTemplate', renderedTemplate); 结果是一样的。
第三种用法
第三种用法是对文件进行编译。
编译文件有两种方式。
第一种,只传入三个参数,会返回一个
Promise
const renderedFile = ejs.renderFile(path.resolve(__dirname, 'template.html'), data, options)
console.log('???????? ~ renderedFile', renderedFile); 可以看到是一个
Promise
对象。
第二种,可以传入第四个参数,回调函数。
ejs.renderFile(path.resolve(__dirname, 'template.html'), data, options, (err, file) => {
console.log('???????? ~ file', file);
}) ejs 标签的含义
写毕设的时候用的是
art-template
这一个模板引擎,但是忘的差不多了,应该跟
ejs
语法差不多。
- <%:
script
- <%_:删除其前面的空格符
- <%=:输出数据到模板(输出是转义
HTML
- <%-:输出非转义的数据到模板
- <%#:注释标签,不执行,不输出内容
- <%%:输出字符串
<%
- %>:一般结束标签
- -%>:删除后序的换行符
- -%>:将结束后的空格符删除
条件判断
<% if (user) { %>
<h2><%= user.name %></h2>
<% } %> 循环
<% for(var i =0;i<10;i++) {%>
<div><%= user.name%></div>
<% } %> 包含
通过
include
指令将相对于模板路径中的模板片段包含进来。
<% for(var i =0;i<10;i++) {%>
<div><%= user.name%></div>
<% } %>
<%- include('./footer.html', {user}); %> 自定义分隔符
let ejs = require('ejs');
let users = ['geddy', 'neil', 'alex'];
// 单个模板文件
ejs.render('<?= users.join(" | "); ?>', {users: users},
{delimiter: '?'});
// => 'geddy | neil | alex'
// 全局
ejs.delimiter = '$';
ejs.render('<$= users.join(" | "); $>', {users: users});
// => 'geddy | neil | alex' 自定义文件加载器
默认的文件加载器是
fs.readFileSync
,如果想要自定义它, 设置
ejs.fileLoader
即可。
let ejs = require('ejs');
let myFileLoader = function (filePath) {
return 'myFileLoader: ' + fs.readFileSync(filePath);
};
ejs.fileLoader = myFileLoad; 使用此功能,可以在读取模板之前对其进行预处理。
布局
ejs
并未对块(
blocks
)提供专门的支持,但是可以通过包含页眉和页脚来实现布局,如下所示:
<%- include('header'); -%>
<h1>
Title
</h1>
<p>
My page
</p>
<%- include('footer'); -%> glob 的使用
glob
是用来匹配文件路径的,匹配规则如下。
-
*
0
多个
-
?
一个
-
[...]
!
^
-
!(pattern|pattern|pattern)
-
?(pattern|pattern|pattern)
0
1
-
+(pattern|pattern|pattern)
1
-
*(a|b|c)
0
-
@(pattern|pat*|pat?erN)
1
-
**
安装
npm i glob -S const glob = require('glob')
glob('**/*.js', {
ignore: ['node_modules/**', 'webpack.config.js']
}, (err, file) => {
console.log('???????? ~ err', err);
console.log('???????? ~ file', file);
})