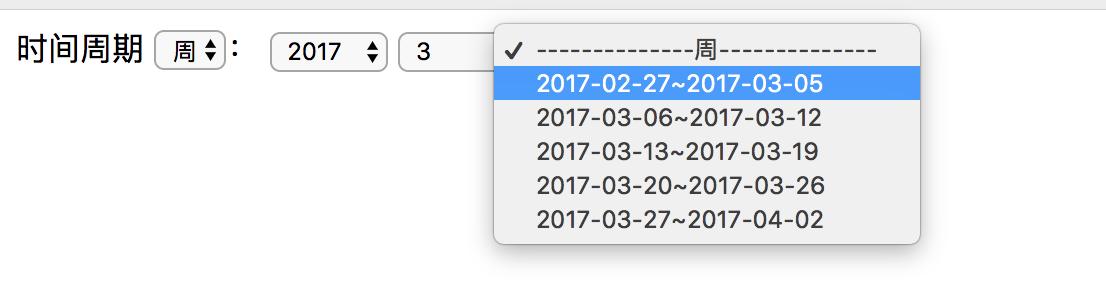
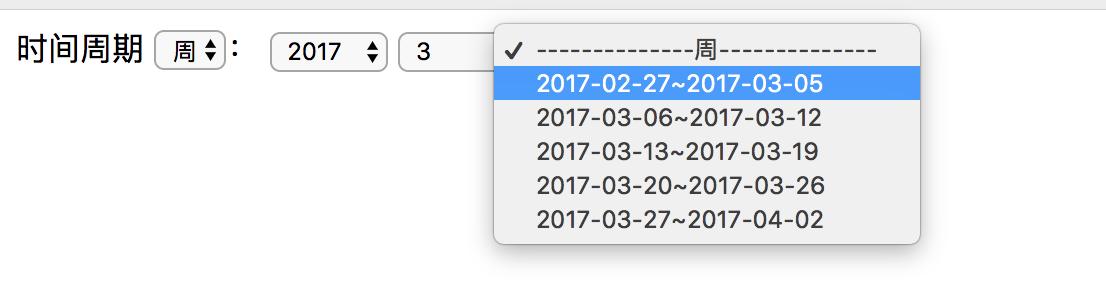
效果
 html 年-月-周 视图
html 年-月-周 视图 源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div>
<div style="float: left;">
时间周期
<select id="changeMonthOrWeek" name="changeMonthOrWeek" class="" style="padding-left: 10px; ">
<option value="1">月</option>
<option value="2">周</option>
</select>:
<select id="startYear" class="year-crm"></select>
<select id="startMonth" class=" month-crm"></select>
</div>
<div id="changeMonthDiv" style="float: left;">
<span style="padding: 0px 10px">至</span>
<select id="endYear" class="year-crm"></select>
<select id="endMonth" class="month-crm"></select>
</div>
<div id="changeWeekDiv" style="display: none;">
<select id="startEndDay" class="week-crm"></select>
</div>
</div>
</body>
<script src="js/jquery.min.js"></script>
<script>
//展示周
function weekShow(id,df,dv) {
$(id).html("");
$(id).append("<option value=''>--------------周--------------</option>");
if(df){
var data = weekCount(dv)
for(var i =;i<data.length;i++){
var v = data[i].timesStart+"~"+data[i].timesEnd;
$(id).append("<option value='"+v+"'>"+v+"</option>");
}
}
}
weekShow("#startEndDay",true);
$("#changeMonthOrWeek").change(function () {
var val = this.value;
if(val==){
$("#changeWeekDiv").hide();
$("#changeMonthDiv").show();
monthShow(".month-crm");
yearsShow(".year-crm",);
}
if(val==){
$("#changeWeekDiv").show();
$("#changeMonthDiv").hide();
monthShow("#startMonth");
yearsShow("#startYear",);
weekShow("#startEndDay");
}
});
//周视图改变的时候
$("#startYear").change(function () {
var val = $("#changeMonthOrWeek").val();
var startMonth = $("#startMonth").val();
if(val==&&startMonth!=""){
weekShow("#startEndDay",true,this.value+"-"+startMonth);
}
});
//周视图改变的时候
$("#startMonth").change(function () {
var val = $("#changeMonthOrWeek").val();
var startYear = $("#startYear").val();
if(val==&&startYear!=""){
weekShow("#startEndDay",true,startYear+"-"+this.value);
}
});
//一个月的周区间
function weekCount(df) {
var date=new Date;
if(df){
date = new Date(df);
}
var dateTemp = date;
dateTemp.setDate();
var intWeek = dateTemp.getDay();
var dateStartDay,dateEndDay;
var lastDay = new Date(date.getFullYear(), date.getMonth() + , );
// console.log(lastDay)
var timesStart,timesEnd;
var arr = [];
dateStartDay = new Date(dateTemp);
dateStartDay.setDate(dateStartDay.getDate()-(intWeek-==-?:intWeek-));
timesStart = dateStartDay.getFullYear()+"-"+dateToolAddZero(dateStartDay.getMonth()+)+"-"+dateToolAddZero(dateStartDay.getDate());
dateEndDay = new Date(timesStart);
dateEndDay.setDate(dateEndDay.getDate()+);
timesEnd = dateEndDay.getFullYear()+"-"+dateToolAddZero(dateEndDay.getMonth()+)+"-"+dateToolAddZero(dateEndDay.getDate());
arr.push({"timesStart":timesStart,"timesEnd":timesEnd});
var loop = true;
var index = ;
while (loop){
var dateStartDay2 = new Date(timesEnd);
dateStartDay2.setDate(dateStartDay2.getDate()+);
var timesStart = dateStartDay2.getFullYear()+"-"+dateToolAddZero(dateStartDay2.getMonth()+)+"-"+dateToolAddZero(dateStartDay2.getDate());
var dateEndDay2 = new Date(timesStart);
dateEndDay2.setDate(dateEndDay2.getDate()+);
timesEnd = dateEndDay2.getFullYear()+"-"+dateToolAddZero(dateEndDay2.getMonth()+)+"-"+dateToolAddZero(dateEndDay2.getDate());
if(lastDay.getDay()==){
var tempDate = new Date(timesEnd);
tempDate = new Date(dateStartDay2.getFullYear(), dateStartDay2.getMonth());
if(tempDate>=lastDay){
loop=false;
break;
}
}else {
var tempDate = new Date(timesEnd);
tempDate = new Date(dateStartDay2.getFullYear(), dateStartDay2.getMonth());
if(tempDate>lastDay){
loop=false;
break;
}
}
arr.push({"timesStart":timesStart,"timesEnd":timesEnd});
index++;
if(index>){
loop=false;
break;
}
}
// console.log(arr);
return arr;
}
function dateToolAddZero(num){
return num<?'0'+num:num;
}
// weekCount('2008-2');
// weekCount('2018-1');
// weekCount('2018-4');
// weekCount('2017-12');
// weekCount('2018-12');
// weekCount('2019-1');
//年份展示
function yearsShow(id,time,df) {
$(id).html("");
$(id).append("<option value=''>--年--</option>");
var date=new Date;
var year=date.getFullYear();
var month=date.getMonth()+;
var len = ;
if(time){
len = time;
}
for (var i=year;i>=len;i--){
$(id).append("<option value='"+i+"'>"+i+"</option>");
}
if(df){
$(id).val(year)
}
}
//月份展示
function monthShow(id,df) {
$(id).html("");
$(id).append("<option value=''>--月--</option>");
var date=new Date;
var month=date.getMonth()+;
for (var i=;i<=;i++){
var v = i<?('0'+i):i;
$(id).append("<option value='"+v+"'>"+i+"</option>");
}
if(df){
$(id).val(month<?('0'+month):month);
}
}
monthShow(".month-crm",true);
yearsShow(".year-crm",,true);
</script>
</html>