每日前端夜话0xCC
每日前端夜话,陪你聊前端。
每天晚上18:00准时推送。
正文共:1170 字
预计阅读时间:5 分钟
作者:Nic Raboy
翻译:疯狂的技术宅
来源:thepolyglotdeveloper

最近,我一直在玩 Netlify (https://www.netlify.com/),结果我对内容交付网络(CDN)常见的缓存策略越来越熟悉。有一种将 ETag标识符用于 Web 资源的策略。
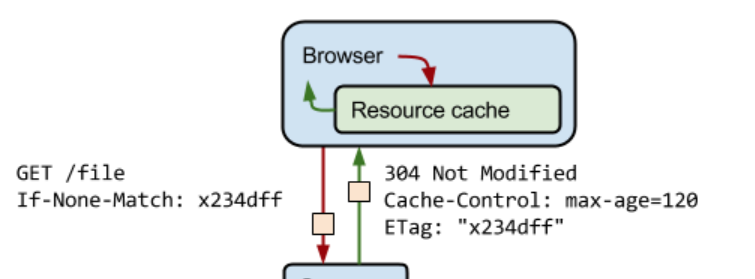
简而言之,ETag 标识符是一个值,通常是一个散列,代表特定 Web 资源的版本。该资源与 ETag 值一起缓存在浏览器中,并且服务器会在确定特定的缓存资源是否已更改时使用该值。
我们将探索怎样通过简单的 cURL 请求用 ETag 标识符模拟浏览器发出的请求,而是。
首先,我们将请求资源:
1$ curl -I https://www.thepolyglotdeveloper.com/css/custom.min.css
2
3HTTP/2 200
4accept-ranges: bytes
5cache-control: public, max-age=0, must-revalidate
6content-length: 7328
7content-type: text/css; charset=UTF-8
8date: Wed, 04 Sep 2019 00:41:04 GMT
9strict-transport-security: max-age=31536000
10etag: "018b8b0ecb632aab770af328f043b119-ssl"
11age: 0
12server: Netlify
13x-nf-request-id: 65a8e1aa-03a0-4b6c-9f46-51aba795ad83-921013 复制
在上述请求中,我仅从响应中请求了标头信息。对于本文,响应体回复的内容对我们而言并不重要。
注意
cache-control
和
etag
标头以及响应代码。
在 Netlify 下,
cache-control
标头告诉浏览器缓存资源,但也不信任缓存。这样做是为了使客户端始终尝试获取最新资源。
etag
标头代表资源的版本,并随将来的请求一起发送。如果服务器回复说两次请求之间的
etag
没有改变,则响应将会带有 304 代码,从而将使用缓存的资源。
因此,让我们用 cURL 检查一下资源是否已进行了更改:
1$ curl -I -H 'If-None-Match: "018b8b0ecb632aab770af328f043b119-ssl"' https://www.thepolyglotdeveloper.com/css/custom.min.css
2
3HTTP/2 304
4date: Wed, 04 Sep 2019 00:53:24 GMT
5etag: "018b8b0ecb632aab770af328f043b119-ssl"
6cache-control: public, max-age=0, must-revalidate
7server: Netlify
8x-nf-request-id: eca29310-c9bf-4742-87e1-3412e8852381-2165939 复制
对相同资源的新请求,将包含
If-None-Match
标头,其值为前一个请求的
etag
哈希。
注意,这次响应状态代码为预期的 304。如果 etag 不同,则使用新的 etag 哈希产生 200 响应。
与压缩的缓存资源进行交互
如果查看浏览器的网络检查器,您可能会注意到资源的
etag
哈希值附加了
-df
值。例如对于相同的资源,我的浏览器显示以下内容:
1018b8b0ecb632aab770af328f043b119-ssl-df 复制
虽然相似,但与之前的 cURL 请求返回的
etag
哈希值并不完全相同。尝试使用上述
etag
值运行一个 cURL 请求:
1$ curl -I -H 'If-None-Match: "018b8b0ecb632aab770af328f043b119-ssl-df"' https://www.thepolyglotdeveloper.com/css/custom.min.css
2
3HTTP/2 200
4accept-ranges: bytes
5cache-control: public, max-age=0, must-revalidate
6content-length: 7328
7content-type: text/css; charset=UTF-8
8date: Wed, 04 Sep 2019 01:03:13 GMT
9strict-transport-security: max-age=31536000
10etag: "018b8b0ecb632aab770af328f043b119-ssl"
11age: 0
12server: Netlify
13x-nf-request-id: 2734ffab-c611-4fc9-841e-460f172aa3b4-1604468 复制
响应不是 304 代码,因为
-df
表示它是 URL 的压缩版本。就目前而言,我们的 cURL 请求针对的是 URL 的未压缩版本。
Netlify 的支持工程师在这个论坛帖子(https://community.netlify.com/t/excessive-bandwidth-usage/3036/17)中向我指出了这种差异。
在大多数情况下,Web 浏览器将包含适当的标头信息以使用压缩资源,因此在 cURL中,我们必须做一些不同的事。
为了使 cURL 超越此限制,以下请求将起作用:
1$ curl --compressed -I -H 'If-None-Match: "018b8b0ecb632aab770af328f043b119-ssl-df"' https://www.thepolyglotdeveloper.com/css/custom.min.css
2
3HTTP/2 304
4date: Wed, 04 Sep 2019 01:07:36 GMT
5etag: "018b8b0ecb632aab770af328f043b119-ssl-df"
6cache-control: public, max-age=0, must-revalidate
7server: Netlify
8vary: Accept-Encoding
9x-nf-request-id: 65a8e1aa-03a0-4b6c-9f46-51aba795ad83-1301670 复制
请注意,在上述请求中,我们在 cURL 中用了
--compressed
标志。结果收到了 304 响应,指示资源没有更改,我们应该使用本地缓存的副本。
或者,我们可以执行以下cURL请求:
1$ curl -I -H 'If-None-Match: "018b8b0ecb632aab770af328f043b119-ssl-df"' -H 'Accept-Encoding: gzip, deflate, br' https://www.thepolyglotdeveloper.com/css/custom.min.css
2
3HTTP/2 304
4date: Wed, 04 Sep 2019 01:12:34 GMT
5etag: "018b8b0ecb632aab770af328f043b119-ssl-df"
6cache-control: public, max-age=0, must-revalidate
7server: Netlify
8vary: Accept-Encoding
9x-nf-request-id: eca29310-c9bf-4742-87e1-3412e8852381-2432816 复制
而不是用
--compressed
标志,我们包含了
accept-encoding
标头。
同样,Netlify 的 Luke Lawson 在这个论坛帖子(https://community.netlify.com/t/excessive-bandwidth-usage/3036/17)中提供了有关压缩版本的信息。
结论
您刚刚看到了如何用 cURL 模拟在 Web 浏览器中的相同缓存。由于我是使用内容交付网络(CDN)处理缓存的新手,因此对于测试缓存如何与任何给定资源的
etag
哈希一起工作对我来说非常有用。304 响应将始终比 200 响应更快地收到,并且有效负载更小,从而节省了带宽和性能,同时又不牺牲内容的新鲜度。
从理论上讲,CDN 会维护给定资源的版本信息,因此将能够验证
etag
值的新鲜度。由浏览器决定
etag
是否陈旧。
原文:https://www.thepolyglotdeveloper.com/2019/09/test-etag-browser-caching-curl-requests/