不得不说,vuex真实一个非常好用的库,在vue中起着举足轻重的作用,那么,vuex的作用是什么呢?作为一个新手,我们关心的是在什么样的场景下,应该请出vuex这个大杀器。
vuex的作用
当然,我这里肯定不会给你讲官话,我将的只可能是基于实践中自己的感受,vuex实际上就是多页面共享数据仓库。是的,这就是我的vuex的理解,在我们开发也许需求的时候,不可避免的我们需要在多页面之间共享一些数据,比如用户基本信息,比如,省份城市列表等等,活在在举出一个例子,比如电商网站,用户的购物车数据,是的,这些数据都是要在所有页面中能个随时拿随时取的。好,我们不免有一个问题要问,难道我们就非得要使用vuex吗?
非得需要使用vuex来共享数据
这个答案明显是不一定的,官方也有着其建议,比较小的项目,本身的业务逻辑也不是很复杂,也不存在居多页面之间的交互,逻辑在怎么乱也乱不到哪里,因此是没有比较引入vuex的,一个简单的 store 模式就足够您所需了,嗯,没错,实际上只有中大型项目才有引入vuex的必要,所以说,引入vuex的另外一个不可忽视的原因是,代码解耦,扪心自问,页面的逻辑已经比较复杂了,有自己的数据,有跳转,有那么多的methods,computes,等等,已经受够了,还要去维护一个全局数据的管理,还要担心脏数据,真实受够了,这些交给一个专业的全局数据管理员多好呢?嗯,vuex就是你需要的这个管理者。
vuex三问
- vuex数据存在什么地方
- vuxe数据怎么修改
- vuex是谁的
要弄懂这三个问题,我们直接就看一个vuex的实例就好了
Vue.use(vuex);
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
}) 复制
所以,直观的讲,数据是存在,state里面的,操作数据在什么地方,答案是放在actions中,具体到了业务怎么触发,则是使用dispatch,比如
state.dispath('increment')
,然而,那么mutations是干嘛的,呵呵,我也是觉得脱裤子放屁,多此一举,如果你和我们一样这么认为,很不幸,我们都理解错了,事实上,只有通过mutations里面的方法去修改state中存储的数据,这些数据的变化才可以被追踪。
改变 store 中的状态的唯一途径就是显式地**提交 (commit) mutation**。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用
这是官方原话,不按照这么做,妄图直接修改state中的变量,bug是一定会粗线的。
Action和mutation是很相似的,不同在于:
- Action 提交的是 mutation,而不是直接变更状态,这也就是以为这可以缓冲。
- Action 可以包含任意异步操作,所以耗时操作可以网这里丢。
第三问,这个仓库是属于谁的,这很重要,这就要看他如何挂载了。
export const vm = new Vue({
el: '#app',
router,
store,
render: h => h(App)
}); 复制
事实上,vuex属于这个vm实例这个实例的,所以,他存储的数据的只对目前这个vm负责,换句话说,你在起一个new Vue,不好意思,数据你拿不到,就好比进程隔离数据一样,这也就是业界说的对于多页面(开多个页面)的vue是共享不到数据的。

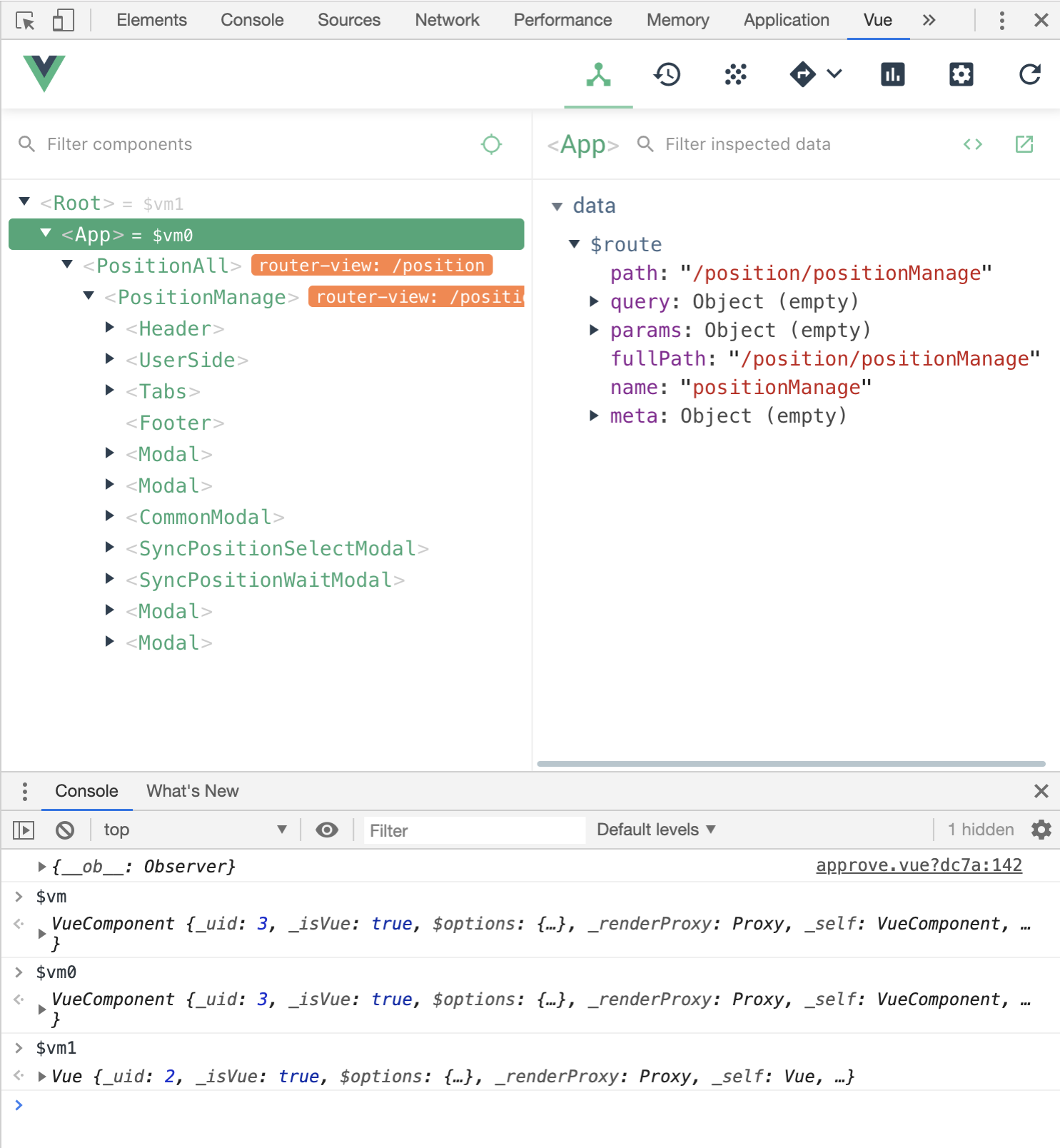
如图,vue的这棵树,可以理解app就是我们的vue实例,至于root是什么,我目前也不清楚,然后其他下面的都是可以认为是component,然后,顺理成章的来说,被这颗vue管理的这个vuex,被这棵树自己所共享,无论是更节点,还是叶子节点都是一样,能拿,能修改,router-view路由过去的也是如此,事实上你将其想成一个component即可。你router-view切换再多层次,千遍万变,你会发下App雷打不动,所以vue也是雷打不动。
所以,有人就问啊,为什么我的页面刷新一下,vuex存储的数据都丢了
所以,明白了上面的三问,这都不是一个问题了,因为刷新之后,vm会重新实例化,上一个vm的vuex中state怎么可能被你拿到呢?所以,关键是怎么办呢?很简单,使用sessionStorage来存储一下state状态,具体做法是:在App.vue中
<script>
export default {
name: 'App',
methods: {
store() {
console.log('正在保存store的状态到sessionStorage')
console.log(this.$store.state)
sessionStorage.setItem("store", JSON.stringify(this.$store.state))
}
},
created() {
//在页面加载时读取sessionStorage里的状态信息,解决浏览器刷新之后vuex数据丢失的问题,导致需要重复请求网络
if (sessionStorage.getItem("store")) {
this.$store.replaceState(Object.assign({}, this.$store.state, JSON.parse(sessionStorage.getItem("store"))))
console.log('正在从sessionStorage恢复store')
console.log(this.$store.state)
}
//在页面刷新时将vuex里的信息保存到sessionStorage里
window.addEventListener("beforeunload", this.store)
},
destroyed() {
window.removeEventListener("beforeunload", this.store)
}
}
</script> 复制
那么,为什么不用localStorage,这个还是留给读者自己吧,别制作伸手党,自己也要有点思考。