第3章 强大而又灵活——灵活网页布局
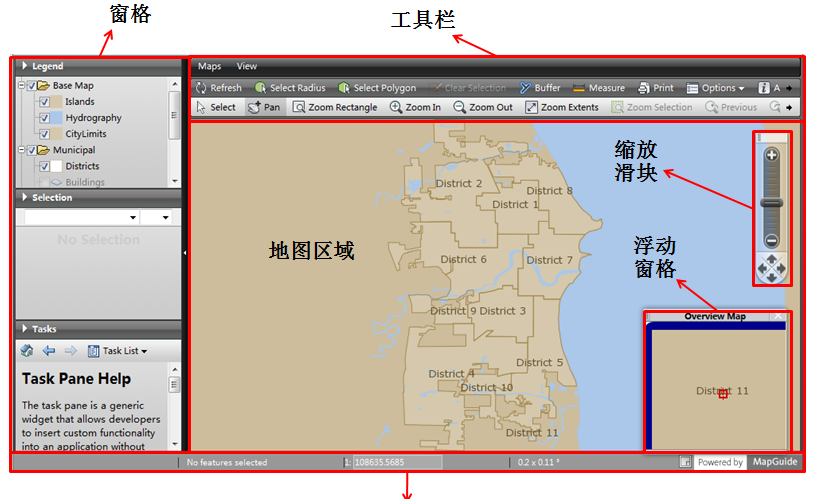
与简洁网页布局相比,灵活网页布局界面的元素更加丰富,在排列界面元素时也有着更为自由。理论上讲,灵活网页布局中界面元素可以被放置在页面中的任何位置。下图 3-1 是一个典型的灵活网页布局的截图:

图 3-1 一个典型的灵活网页布局分布示意图
从中我们可以看到,灵活网页布局主要有以下几个部分构成:
1. 工具栏:用于放置控件的空间。与基本网页布局不同,灵活网页布局中的工具栏提供了更大的灵活性,除了可以放置在网页任意位置外,灵活网页布局中的工具栏还有以下优势:
a) 一个灵活网页布局可以包含任意多个工具栏(当然也可以不包含工具栏),而基本网页布局最多只能包含一个。比如,图 3-1 中所示的布局就包含有三个工具栏。当然,虽然您可以选择在灵活网页布局中包含更多的工具栏,但是由于工具栏会展用掉页面中展示地图的空间,因此,我们一般建议用户不要使用超过五个工具栏。
b) 灵活网页布局中的工具栏可以是纵向放置的,纵向放置的工具栏里面控件将会由上到下进行排列。
c) 工具栏中的控件更加丰富。我们可以在工具栏中放置按钮(这个是最常见的)、下拉列表(如图 3-1 中第二个工具栏右侧的 options 下拉)、菜单(如图 3-1 中第一个工具栏中放置的就是两个菜单)
d) 当工具栏中包含过多的控件的时候,工具栏两边会在边缘出现指示箭头,通过点击该箭头,您可以看到当前状态下看不见的控件。
2. 窗格:用于放置包含子框架的控件,在图 3-1 中包含有四个窗格:除了我们在基本网页布局中已经见到的图例窗格、属性窗格和任务窗格之外,在右下角还有一个浮动的窗格,用户可以将这个窗格放置在网页上的任何位置。这个浮动的窗格用于显示地图整体,称为概览地图( Overview Map )。当用户点击地图概览中的某一位置时,下面的地图也会自动平移到该位置,也就是我们常说的“鹰眼”功能。这里要注意的是,窗格是浮动还是固定与窗格内包含的内容没有直接的关系。如果您愿意,您甚至可以把图例窗格做成浮动窗格,而把概览地图放置在页面的指定位置。
3. 状态栏:位于页面底部用于显示当前状态的部分。值得注意的是,虽然通常情况下状态栏是位于页面底部的,但这只是为了便于用户操作。状态栏也可以被放置在页面上其他任何位置,甚至是页面顶部。还有一点是,状态栏中的控件必须占据一样大的空间,而不能让某一个控件比其他控件位置更大,这可以说是灵活布局中唯一的一点限制。
4. 缩放滑块:跟在基本网页布局中的缩放滑块作用相同,可以在浏览时动态放置。当将缩放滑块移至地图外的时候,缩放滑块会自动回到地图的上面。由于缩放滑块比浮动窗格略低,因此当缩放滑块放置在浮动窗格处时会被浮动窗格盖住,这时可能需要移开浮动窗格才能继续进行缩放滑块的某些功能。
5. 上下文菜单(图 3-1 中没有示意出):功能同基本网页布局中的上下文菜单。
我们不难看出,灵活网页布局取消了很多基本网页布局中对于界面元素排列的限制,确实无愧于 “ 灵活 ” 两个字。那么,它是怎么做到这一点的呢?
MapGuide 在推出基本网页布局的时候,把大量复杂的计算放置在了服务器端,这是因为浏览器的功能相对简单,而且计算能力比服务器要差很多。然而,随着技术的进步,客户机的计算能力越来越强,已经完全可以胜任很多复杂的运算。这时,如果能够让网页充分利用客户机的计算能力,不仅可以大大减少服务器端的负载,而且由于本地计算没有网络延时,会具有更好的用户体验。我们的复杂网页布局正是采用了这一思路。
如果您使用的是开源版本的 MapGuide ,那么默认在“ C:/Program Files/OSGeo/MapGuide/Web/www/fusion/lib ”下发现这样一个文件 fusionSF.js ,如果您使用的是未压缩版本(后文会解释如果查看您使用的是否是未压缩版本)的话,这就是您要加载到浏览器中所有的核心脚本代码,该文件在笔者手中版本的大小为 2.4M ,脚本代码多达 74570 行!而且这还只是核心部分的代码,如果您加载有更多类型的控件(比如第三方提供的),浏览器加载的代码量会更大。可想而知,这是多大的计算量。正是借助于浏览器所在的客户机如此强大的计算量,才会使得灵活网页布局有着如此好的用户体验。
那么,请随我一起,看看灵活网页布局是如何利用客户机的计算量来使得我们的地图界面发生翻天覆地变化的。
3.1 整齐的一盘散沙——平台与松散插件系统
MapGuide 灵活网页布局是建立在 Fusion 框架的基础之上的,我们称浏览灵活网页布局的浏览器为 Fusion 浏览器也正是由于这个原因。
Fusion 框架是由 DM Solutions 发起的一个开源的网页地图应用开发框架,其绝大部分代码是由 Javascript 脚本写成,其余运行在服务器端的代码是用 php 写成。这里要说明的是, MapGuide 只有用 php 语言编写的 Fusion 。即使你安装的是用于 asp.net 或是 JSP 的 web 组件,你也需要 MapGuide 为你安装的 php 环境来运行 Fusion 的代码。灵活网页布局的所有代码都位于服务器的 fusion 文件夹下,开源版默认位置为“ C:/Program Files/OSGeo/MapGuide/Web/www/fusion ”,因此在本章中,除特别说明外,所有相对路径指的都是相对于该文件夹的路径。本章中的“ <FusionRoot> ”表示的也是该路径。
Fusion 框架采用的是“平台 + 插件”的架构,即 Fusion 框架提供一个基础平台,由开发者开发出一些插件安插在这个基础平台之上。通过基础平台对于众多插件合理地调度,从而完成复杂的功能。
对于那些平台安插的插件, Fusion 称他们为“小工具”。 Fusion 认为,用户需要的功能最终可以归结为一个个彼此独立的“小工具”( Widget )。 Fusion 中“小工具”这一概念与基本网页布局中的“命令”有一点点类似,两者都占据一部分网页空间,且能完成一定的功能。然而,小工具在 Fusion 中地位更为重要,您在页面中看到的任何一个元素,不管是工具栏上的按钮,还是图例窗格,甚至是地图本身,都是小工具。从中我们也可以看出, Fusion 中的小工具类型也更为多样。
3.1.1 稳固的后盾—— Fusion 提供的基础平台
Fusion 框架内的基础平台不仅维护小工具的生命周期,负责小工具的初始化与加载,还向小工具提供了大量跟网页地图应用开发相关的服务和 API ,为小工具完成相应功能带来便利。
Fusion 的基础平台提供的功能主要有:
1. 对于整个网页布局的加载: Fusion 基础平台会获取 MapGuide 服务器上相应的网页布局定义文件,并将其以 Javascript 对象的形式加载到浏览器中。
2. 小工具的加载、初始化与查找: Fusion 基础平台会根据网页布局定义中关于小工具部分的定义加载对应的脚本代码,并初始化小工具。另外, Fusion 还可以在初始化以后随时根据标识或者名称快速定位一个小工具
3. 界面布局的维护: Fusion 基础平台会在初始化界面的时候调用小工具的一个回调函数来为小工具初始化一个相应的控件,并且会在用户调整界面大小时按照指定规则自动对各种控件进行重新布局。
4. 负责浏览器与服务器端的通信: Fusion 基础平台会利用 AJAX 向发送异步请求,并将返回的内容组织成 Javascript 传给对应的回调函数。
5. 事件机制: Fusion 用 Javascript 脚本实现了一整套事件机制,任何小工具既可以自己定义事件,在合适的时间触发,也可以注册其他小工具定义的事件,从而收到相应的信息。
6. 国际化与本地化机制: Fusion 对于了一套机制,来为每一个字符串提供国际化功能,并能根据用户浏览器的语言将其本地化为用户熟悉的语言。
7. 与地理信息相关的一些功能,用于小工具更好的对地图进行操作
a) 在界面上显示地图:基础平台提供了一整套功能,来让指定的地图可以显示在任何一个 DIV 上面。基础平台不仅支持对普通地图的显示,也支持对分块地图的显示。此外,基础平台开放了一系列函数来负责处理地图的缩放和平移,用户只需调用相应的 API 就能对当前显示范围进行控制,而无需担心浏览器是如何与服务器之间进行通信的。
b) 与选择集操作相关的操作:通过基础平台,用户可以随时获取或者设定当前的选择集。
c) 坐标系与单位转换:基础平台可以自由地将常用坐标系和单位进行相互转换,用户无需在编写复杂的转换代码。
8. 除此之外, Fusion 基础平台还有一些跟 MapGuide 相关的专用地图与资源管理相关的函数:如创建或获取当前会话标识等等。