Overview of Page Object Model
A page object represents an area in the web application user interface that your test is interacting with. Page objects reduces the amount of duplicated code and if the user interface changes, the fix needs changes in one place only.[1]
WHAT vs HOW
Usually the testers write the test cases describing ‘what’ is to be tested, this depends on the product functionality. But the implementation of this functionality by the developers keeps changing till the final code freeze is done, hence testers should know ‘how’ to implement the test cases so that the changes to the test scripts are minimal in case of code changes by the the developers. Page Objects encapsulates the finer details(locators and methods) of the pages from the test script and make the test script more readable and robust.
Sample Test Case – (WHAT)
We are going to explain about page objects with a very simple test case for Gmail.
-Goto http://gmail.com
-Enter the username, click Next
-Enter the password, click Sign in
-Perform search on the inbox ‘subject:POM’
-Click on the search result
-Click on inbox
A simple approach would be to write a test script with all the xpaths and the methods required for the execution of the above listed steps in one single file. The test would run fine and achieve the purpose but one major drawback is the test script is brittle. For any minor UI change on any page, the test script would have to be updated.To overcome this problem we use the page object pattern. As its name suggests,each page of the application to be tested is treated like an object which has the variables (xpaths) and methods (actions that can be performed on that particular page). This in turn makes the test script much cleaner.
Implementing the test case using POM templates (HOW)
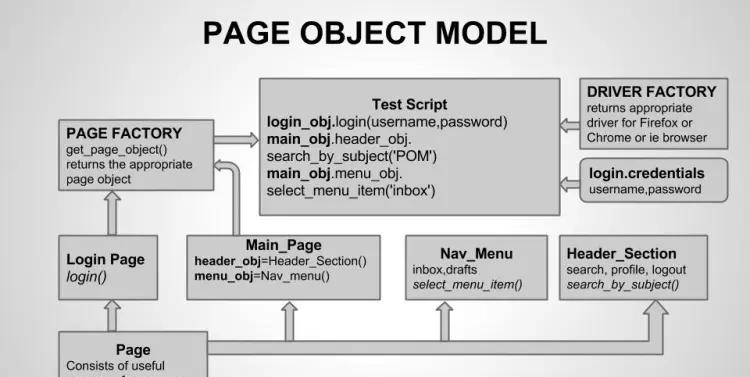
Given below is the pictorial description of the various page objects used for the implementation of the test case.

Lets start with the main hero – Page.py
All page models can inherit from the Page class. This has useful wrappers for common Selenium operations
class Page(unittest.TestCase):
"Page class that all page models can inherit from"
def __init__(self,selenium_driver,base_url='https://mail.google.com/'):
"Constructor"
#We assume relative URLs start without a / in the beginning
if base_url[-1] != '/':
base_url += '/'
self.base_url = base_url
self.driver = selenium_driver
#Visit and initialize xpaths for the appropriate page
self.start()
#Initialize the logger object
self.log_obj = Base_Logging(level=logging.DEBUG)
def open(self,url):
"Visit the page base_url + url"
url = self.base_url + url
self.driver.get(url)
def get_xpath(self,xpath):
"Return the DOM element of the xpath OR the 'None' object if the element is not found"
def click_element(self,xpath):
"Click the button supplied"
.
.
def write(self,msg,level='info'):
self.log_obj.write(msg,level)
def wait(self,wait_seconds=5):
" Performs wait for time provided"
time.sleep(wait_seconds) Next is the Login_Page.py which handles the common functionality of user login. This will be the most re-used class.
|
Once we login, the main page is displayed which consists of the header (which contains the search box, user profile options),the navigation menu on the left side of the page and the main body. As the header and the navigation menu are common to all pages we created page objects for each of them. Here is a snippet of each of the classes.
Nav_Menu.py
|
Header_Section.py
|
Now, the Main_Page.py will contain the objects of the above two classes.
|
This completes the page objects needed for this particular test case.
**Please note – as an alternate way, we can also have a ‘Template_Page'(which inherits from the Page class and has the common objects) and have all pages(except Login page) derive from it.
In addition to these we have the following files
PageFactory.py
PageFactory uses the factory design pattern. get_page_object() returns the appropriate page object.
|
DriverFactory.py which returns the appropriate driver for firefox or chrome or IE browser.
login.credentials file contains the username , password required for authentication.
Finally , we have our test script which puts it all together and executes the test case.
Search_Inbox_Test.py
|
As you must have noticed the final test is very easy to read and need not be modified in case of any underlying changes to individual pages.
Running the test
Let us execute the test,
and here is the log file for the test run.