<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.contain {
padding: 100px 20px;
display: flex;
}
.demo {
width: 200px;
height: 140px;
background: red;
text-align: center;
line-height: 140px;
margin-left: 20px;
/* 动画整个过程持续0.4s,移入和移出持续0.4s; 谁动画,动画状态写谁 */
transition: all 0.4s;
}
/* 鼠标移入的时候 div向上移动8px */
.demo:hover {
background: pink;
margin-top: -8px;
}
</style>
</head>
<body>
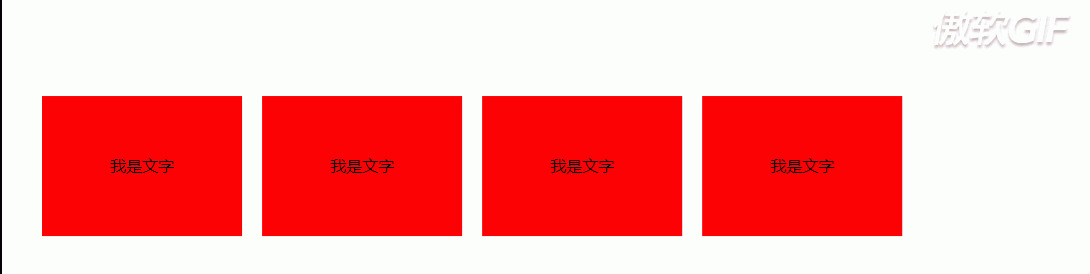
<div class="contain">
<div class="demo">
我是文字
</div>
<div class="demo">
我是文字
</div>
<div class="demo">
我是文字
</div>
<div class="demo">
我是文字
</div>
</div>
</body>

我们公司正在寻找前端和后端,感兴趣的小哥哥或者小姐姐可以私聊我
如果你是大佬,请带我们飞
如果你是菜鸟,我们带你飞
仅限成都
作者:明月人倚楼
出处:https://www.cnblogs.com/IwishIcould/
想问问题,打赏了卑微的博主,求求你备注一下的扣扣或者微信;这样我好联系你;(っ•̀ω•́)っ✎⁾⁾!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,或者关注博主,在此感谢!
万水千山总是情,打赏5毛买辣条行不行,所以如果你心情还比较高兴,也是可以扫码打赏博主(っ•̀ω•́)っ✎⁾⁾!
支付宝
微信
本文版权归作者所有,欢迎转载,未经作者同意须保留此段声明,在文章页面明显位置给出原文连接
如果文中有什么错误,欢迎指出。以免更多的人被误导。