摘要:
- 根评论(文章的普通评论)
- 子评论(一篇文章中评论的评论)
一、根评论(普通的评论)
①文章详情下方点赞的下方评论区页面的搭建(渲染):
article_detail.html页面:
{# 评论开始#}
{# 用户如果登录,才具有评论的权力,否则评论页面不予显示#}
{% if request.user.is_authenticated %}
<div>
<div>
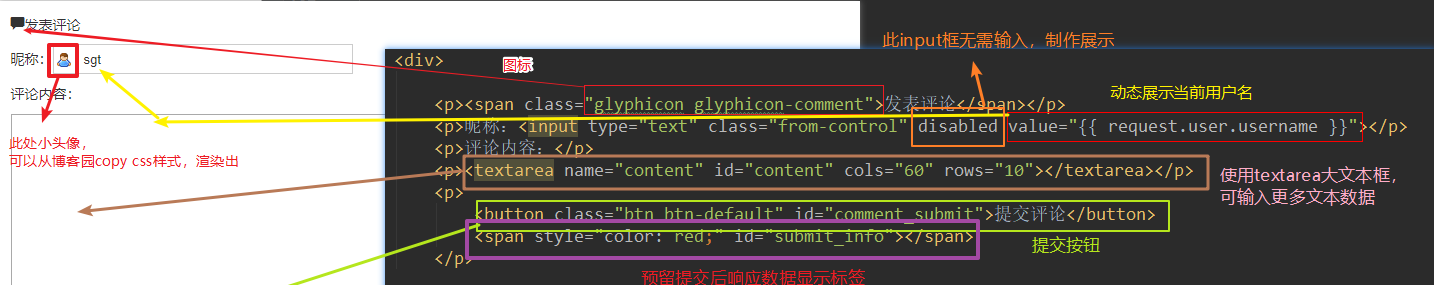
<p><span class="glyphicon glyphicon-comment">发表评论</span></p>
<p>昵称:<input type="text" class="from-control" disabled value="{{ request.user.username }}"></p>
<p>评论内容:</p>
<p><textarea name="content" id="content" cols="60" rows="10"></textarea></p>
<p>
<button class="btn btn-default" id="comment_submit">提交评论</button>
<span style="color: red;" id="submit_info"></span>
</p>
</div>
</div>
{% endif %}
{# 评论结束#} 这里提交评论的数据请求到后端,需要新建一个路由专门处理评论数据
urls.py路由文件
url(r'^comment/', views.comment),
一定要放在它上面,不然会被它拦截匹配
url(r'^(?P<username>\w+)/$', views.blog), 先看看效果

点击提交评论,使用ajax向后端发送请求,后端进行相关判断,响应评论提交请求
article_detail.html页面script内
// 提交评论开始
$('#comment_submit').on('click',function () {
$.ajax({
url:'/comment/',
type: 'post',
data: {
'csrfmiddlewaretoken': '{{ csrf_token }}',
'article_id': '{{ article_obj.pk }}',
'content': $('#content').val(),
},
success:function (data) {
if (data.code==100){
$('#submit_info').html(data.msg);
$('#temp_comment').removeClass('hide').children('.bq_post_comment').html($('#content').val())
}
else {$('#submit_info').html(data.msg);}
$('#content').val('')
}
})
});
// 提交评论结束 views.py中comment视图函数:
def comment(request):
if request.is_ajax():
back_dic = {'code': 100, 'msg': ''}
article_id = request.POST.get('article_id')
content = request.POST.get('content')
# 后端再校验用户是否登录
if request.user.is_authenticated():
# 开启事务:同步更新2张表
# from django.db import transaction
with transaction.atomic():
# 更新2张表:一张Article,一张Comment表
models.Article.objects.filter(pk=article_id).update(comment_num=F('comment_num')+1)
models.Comment.objects.create(user=request.user, article_id=article_id, content=content)
back_dic['msg'] = '评论成功'
else:
back_dic['code'] = 200
back_dic['msg'] = '请先登录'
return JsonResponse(back_dic) 这里补充一点:点赞点踩部分会出现浮动塌陷现象,需要在点赞点踩整个标签外套一个div标签,然后在改标签的class类中添加clearfix,即可解决塌陷问题
接下来渲染文章下面的所有评论展示区域
{#评论展示开始#}
{% if comment_list %} # 判断有无评论,如果有评论踩渲染评论区域
<div>
<h4 class="comment_top"><b>评论列表</b></h4>
{% for comment in comment_list %}
<p>
<span>#{{ forloop.counter }}楼</span>
<span>{{ comment.create_time|date:'Y-m-d' }}</span>
<span><a href="/{{ comment.user.username }}/">{{ comment.user.username }}</a></span>
<span class="pull-right"><a href="">回复</a></span>
</p>
<p><span>{{ comment.content }}</span></p>
<hr>
{% endfor %}
<div class="hide" id="temp_comment">
<span class="glyphicon glyphicon-comment"></span>
<a href="/{{ comment.user.username }}/"><b>{{ request.user.username }}:</b></a>
<blockquote class="bq_post_comment"></blockquote>
</div>
</div>
{% endif %}
{#评论展示结束#} 先看效果图再分析
评论后动态临时展示的用户评论信息的方法二:
评论列表需要设置样式,以达到展示效果
.comment_top {
font-weight: bold;
border-bottom: 1px solid #333;
font-size: 1.2em;
padding: 0 0 8px 1px;
}
至此文章详情的普通评论功能实现完成,最后看看效果:
二、子评论(一篇文章中评论的评论)
第一步:点击回复标签完成如下三件事:
- 1.把你想评论的那条评论的人名自动添加到textarea中(@+用户名)
- 2.自动换行
- 3.textarea自动聚焦
实现:
首先:在回复标签中添加2个属性:username和comment_id
然后:捕获点击事件,进行操作
$('.reply').on('click',function () {
// 回复时自动将回复的目标用户名添加到area框中:
let rUsername=$(this).attr('username');
let rCommentid=$(this).attr('comment_id');
// @+用户名+自动换行
$('#content').val('@'+rUsername+'\n');
// textarea自动聚焦
$('#content').focus()
}); 第二步:判断根评论和子评论,进行后端数据操作
分析:
①一开始我们进行普通评论(也就是根评论)的时候,并没有在后端更新评论记录时加上parent_id值,因为该值我们在定义表的时候默认设置可以为空,它正好也符合根评论的需要,只有子评论时候parent_id才会有值。
②那么我们在进行子评论的时候,也就是点击回复,编写评论,然后也是点击同一个提交按钮时候,应该如何判断我提交的是根评论还是子评论呢?
③后端处理根评论还是子评论其实流程都是一样的,不一样的地方只在create评论表记录时候,parent_id有值,所以可以在前端将parent_id传过去,如果是根评论则传空,如果是子评论正常传对应评论的评论id就行,create里面加入parent_id=传入的值。
通过上面分析开始实现:
接下来测试:
可以看出,区分子评论和根评论已经没问题
但是仔细看评论显示楼的子评论发现评论内容前面加了个@用户名
正常显示应该是这样的:
继续修改评论楼区html代码:
接下来我们看上面的评论表数据,发现评论内容前面都有@用户名的字符串,这显然不是评论的内容,需要清除:
此时子评论内容正常显示,查询数据表记录评论内容也正常。
到这里根评论子评论基本上功能全部实现,但是这里还有一个问题需要稍微解决一下:
分析:前面我们定义了一个全局变量parentId,用于区分根评论和子评论,但是这里有个问题:
当我们提交了子评论后,如果不点刷新,继续提交根评论,此时的全局parentId还是有值的,这时候提交根评论就会出现问题----提交的是根评论,结果是子评论
解决办法:
在提交过后将parentId置空
最后附上根评论子评论代码:
article_detail.html
{% extends 'base.html' %}
{% block css %}
<style>
#temp_info {
margin: 0 0 5px 0;
font-style: normal;
font-size: 13px;
line-height: 180%;
border: 1px solid #ddd;
padding: 10px;
}
#div_digg {
float: right;
margin-bottom: 10px;
margin-right: 30px;
font-size: 12px;
width: 125px;
text-align: center;
margin-top: 10px;
}
.diggit {
float: left;
width: 46px;
height: 52px;
background: url(/static/upup.gif) no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.buryit {
float: right;
margin-left: 20px;
width: 46px;
height: 52px;
background: url(/static/downdown.gif) no-repeat;
text-align: center;
cursor: pointer;
margin-top: 2px;
padding-top: 5px;
}
.clear {
clear: both;
}
.diggword {
margin-top: 5px;
margin-left: 0;
font-size: 12px;
color: gray;
}
div input {
background-color: white;
background-image: url(/static/icon_form.gif);
background-repeat: no-repeat;
border: 1px solid #ccc;
padding: 6px 4px 4px 30px;
width: 300px;
font-size: 13px;}
.comment_top {
font-weight: bold;
border-bottom: 1px solid #333;
font-size: 1.2em;
padding: 0 0 8px 1px;
}
</style>
{% endblock %}
{% block content %}
<h2>{{ article_obj.title }}</h2>
{{ article_obj.content|safe }}
{# 点赞点踩开始#}
<div class="clearfix">
<div id="div_digg">
<div class="diggit action">
<span class="diggnum" id="digg_count">{{ article_obj.up_num }}</span>
</div>
<div class="buryit action">
<span class="burynum" id="bury_count">{{ article_obj.down_num }}</span>
</div>
<div class="clear"></div>
<div class="diggword" id="digg_tips" style="color: red"></div>
</div>
</div>
{# 点赞点踩结束#}
{#评论展示开始#}
{% if comment_list %}
<div>
<h4 class="comment_top"><b>评论列表</b></h4>
{% for comment in comment_list %}
<p>
<span>#{{ forloop.counter }}楼</span>
<span>{{ comment.create_time|date:'Y-m-d' }}</span>
<span><a href="/{{ comment.user.username }}/">{{ comment.user.username }}</a></span>
<span class="pull-right reply" username="{{ comment.user.username }}" comment_id="{{ comment.pk }}">
<a>回复</a></span>
</p>
<div>
{% if comment.parent %}
<p>@ {{ comment.parent.user.username }}</p>
{% endif %}
<span>{{ comment.content }}</span>
</div>
<hr>
{% endfor %}
</div>
{% endif %}
<div id="temp_comment"></div>
{# <div class="hide" id="temp_comment">#}
{# <span class="glyphicon glyphicon-comment"></span>#}
{# <a href="/{{ comment.user.username }}/"><b>{{ request.user.username }}:</b></a>#}
{# <blockquote class="bq_post_comment"></blockquote>#}
{# </div>#}
{#评论展示结束#}
{# 评论开始#}
{# 用户如果登录,才具有评论的权力,否则评论页面不予显示#}
{% if request.user.is_authenticated %}
<div>
<div>
<p><span class="glyphicon glyphicon-comment">发表评论</span></p>
<p>昵称:<input type="text" class="from-control" disabled value="{{ request.user.username }}"></p>
<p>评论内容:</p>
<p><textarea name="content" id="content" cols="60" rows="10"></textarea></p>
<p>
<button class="btn btn-default" id="comment_submit">提交评论</button>
<span style="color: red;" id="submit_info"></span>
</p>
</div>
</div>
{% endif %}
{# 评论结束#}
{% endblock %}
{% block js %}
<script>
// 在script脚本全局定义一个parentId默认为空
let parentId='';
// 回复子评论开始
$('.reply').on('click',function () {
// 回复时自动将回复的目标用户名添加到area框中:
let rUsername=$(this).attr('username');
let rCommentid=$(this).attr('comment_id');
// @+用户名+自动换行
$('#content').val('@'+rUsername+'\n');
// textarea自动聚焦
$('#content').focus();
// 当进行子评论时候,在回复点击事件中将全局parentId赋值
parentId=rCommentid
});
// 回复子评论结束
// 提交评论开始
$('#comment_submit').on('click',function () {
// 得到评论内容
let finalContent=$('#content').val();
// 判断评论是否为子评论,如果是,则拦截它,将它进行切分,再走下面代码
if(parentId){
//这里分析需要切分的子评论内容格式@用户名\n评论内容,所以切分可以已经\n来切
//通过indexOf()方法找到\n在子评论字符串中的位置索引,我们要的是\n后面的字符串,所以索引+1
let indexVal = finalContent.indexOf('\n')+1;
// 使用slice方法切分,slice方法如果传入一个值,则从该值得索引位置切到最后
finalContent=finalContent.slice(indexVal)
}
$.ajax({
url:'/comment/',
type: 'post',
data: {
'csrfmiddlewaretoken': '{{ csrf_token }}',
'article_id': '{{ article_obj.pk }}',
'content': finalContent,
// 在提交按钮点击事件内加入parent_id,传入后端,如果是子评论,肯定会走回复按钮点击事件
// 进而将parentId赋值,然后在点击提交此时parent_id就有值了,如果不点回复评论,那就是根评论,
// 那么parent_id默认为空不变。
'parent_id': parentId,
},
success:function (data) {
if (data.code==100){
$('#submit_info').html(data.msg);
{#$('#temp_comment').removeClass('hide').children('.bq_post_comment').html($('#content').val())#}
let conTent = finalContent;
let userName = '{{ request.user.username }}';
let tempStr = `
<div>
<span class="glyphicon glyphicon-comment"></span>
<a href="/${userName}/"><b>${userName}</b></a>
<p id="temp_info">${finalContent}</p>
</div> `;
$('#temp_comment').append(tempStr)
}
else {$('#submit_info').html(data.msg);}
$('#content').val('');
// 将parentId清空
parentId=''
}
})
});
// 提交评论结束
//点赞点踩开始
$('.action').on('click',function () {
let isUp = $(this).hasClass('diggit');
let $span = $(this).children();
let $info = $('#digg_tips');
$.ajax({
// 这里判断点赞点踩的操作涉及多种情况的判断,应该单独创建一个url路由
url:'/up_down/',
type: 'post',
// 这里我们只需要传2个关键参数:文章id和点赞还是点踩到后端就可以了,因为在后端可以通过request.user来获取到用户对象
data: {
'article_id': {{ article_obj.pk }},
// 需要注意这里的isUp是字符串类型的true或false,在后端需要转换一下才行
'is_up': isUp,
// 别忘了csrf_token
'csrfmiddlewaretoken': '{{ csrf_token }}'},
success:function (data) {
if(data.code==100){
$span.html(Number($span.html())+1)
}else {
$info.html(data.msg)
}
}
})
})
// 点赞点踩结束
</script>
{% endblock %} article_detail.html
views.py
def comment(request):
if request.is_ajax():
back_dic = {'code': 100, 'msg': ''}
article_id = request.POST.get('article_id')
content = request.POST.get('content')
parent_id = request.POST.get('parent_id')
# 后端再校验用户是否登录
if request.user.is_authenticated():
# 开启事务:同步更新2张表
# from django.db import transaction
with transaction.atomic():
# 更新2张表:一张Article,一张Comment表
models.Article.objects.filter(pk=article_id).update(comment_num=F('comment_num')+1)
models.Comment.objects.create(user=request.user, article_id=article_id, content=content, parent_id=parent_id)
back_dic['msg'] = '评论成功'
else:
back_dic['code'] = 200
back_dic['msg'] = '请先登录'
return JsonResponse(back_dic) comment视图函数
请相信自己当我们迷茫,懒惰,退缩的时候
我们会格外的相信命运
相信一切都是命中注定
而当我们努力拼搏,积极向上时
我们会格外的相信自己
所以命运是什么呢?
它是如果你习惯它
那它就会一直左右你
如果你想挣脱它
那它就成为你的阻碍
可如果你打破了它
那它就是你人生的垫脚石!
如果觉得这篇文章对你有小小的帮助的话,记得在右下角点个“推荐”哦,博主在此感谢!