一. 代码片段制作
1. 复制自己所需要的代码
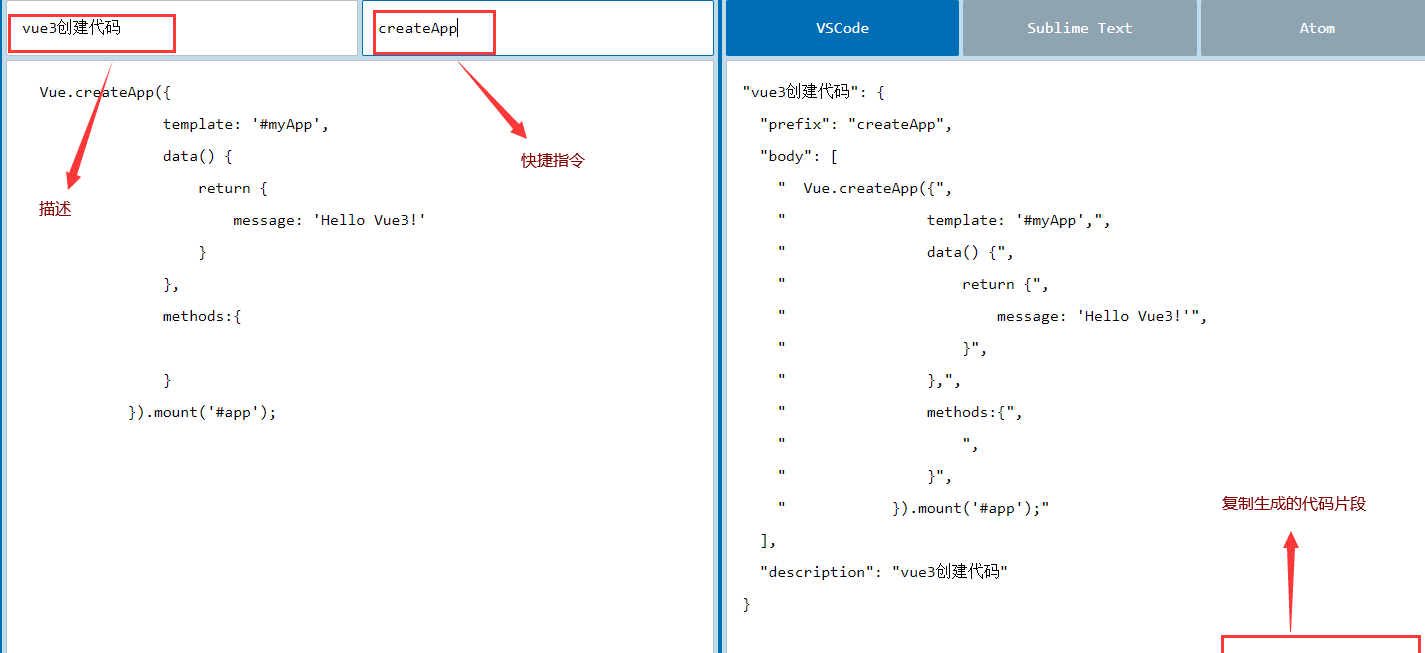
比如要把下面的代码制作成代码片段
Vue.createApp({
template: '#myApp',
data() {
return {
message: 'Hello Vue3!'
}
},
methods:{
}
}).mount('#app'); 2. 到 https://snippet-generator.app 网站中生成代码片段

3. 复制生成的代码片段,copy到对应的开发工具中
(1). HubilderX
(2). VsCode
文件→首选项→用户片段→选择vue→复制代码
二. template几种写法
1. 直接用template标签(推荐)
<body>
<div id="app"></div>
<!-- 推荐写法 -->
<template id="myApp">
<div>
{{message}}
</div>
</template>
<script src="../js/vue3.js"></script>
<script>
Vue.createApp({
template: '#myApp',
data() {
return {
message: 'Hello Vue3!'
}
}
}).mount('#app');
</script>
</body> 2. 使用Script标签
<body>
<div id="app"></div>
<!-- 或者 直接使用script标签 -->
<script type="x-template" id="myApp">
<div>
{{message}}
</div>
</script>
<script src="../js/vue3.js"></script>
<script>
Vue.createApp({
template: '#myApp',
data() {
return {
message: 'Hello Vue3!'
}
}
}).mount('#app');
</script>
</body> 3. 代码里写死
<body>
<div id="app"></div>
<script src="../js/vue3.js"></script>
<script>
// 或者直接写死(不推荐)
Vue.createApp({
template:
`<div>
{{message}}
</div>`,
data() {
return {
message: 'Hello Vue3!'
}
}
}).mount('#app');
</script>
</body> 三. 各种场景下this剖析
(强烈推荐:https://mp.weixin.qq.com/s/hYm0JgBI25grNG_2sCRlTA)
1. methods中的方法为什么不能使用箭头函数(官方文档有给出解释)?
官方解释:
不应该使用箭头函数来定义method函数(例如 plus : () => this.a++ ,其中a是data中声明的变量)。理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向组件实例。this.a 将等于 undefined。
深度剖析:
如果我们使用箭头函数,那么这个this就会是window了。
为什么会是windows?
这里涉及到箭头函数使用this的查找规则,它会在自己的上层作用域中来查找this;
最终刚好找到的是script作用域中的this,所以就是window;
2. 不使用箭头函数的情况下,this到底指向的是什么?
事实上Vue的源码当中就是对methods中的所有函数进行了遍历,并且通过bind绑定了this:
3. 待补充。。。。
!
- 作 者 : Yaopengfei(姚鹏飞)
- 博客地址 : http://www.cnblogs.com/yaopengfei/
- 声 明1 : 如有错误,欢迎讨论,请勿谩骂^_^。
- 声 明2 : 原创博客请在转载时保留原文链接或在文章开头加上本人博客地址,否则保留追究法律责任的权利。