Bootstrap表格插件bootstrap-table配置与应用小结
by:授客 QQ:1033553122
- 1. 测试环境
win7
JQuery-3.2.1.min.js
下载地址:
https://gitee.com/ishouke/front_end_plugin/blob/master/jquery-3.2.1.min.js
Bootstrap-3.3.7-dist
https://gitee.com/ishouke/front_end_plugin/blob/master/bootstrap-3.3.7.zip
bootstrap-table-develop-v1.12.1.zip
https://github.com/wenzhixin/bootstrap-table
https://gitee.com/ishouke/front_end_plugin/blob/master/bootstrap-table-develop-v1.12.1.zip
- 2. 配置与应用
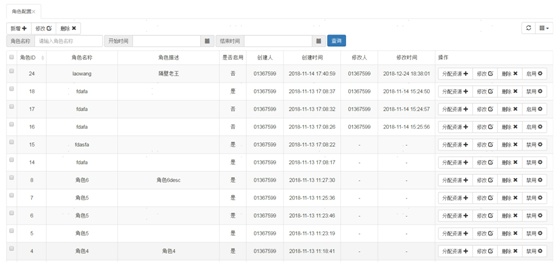
效果展示

HTML代码片段
head设置
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> {% load staticfiles %} <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script type="text/javascript" src="{% static 'website/jquery-3.2.1.min.js' %}" defer></script> <!-- Bootstrap --> <link rel="stylesheet" type="text/css" href="{% static 'website/bootstrap-3.3.7-dist/css/bootstrap.min.css' %}" /> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script type="text/javascript" src="{% static 'website/bootstrap-3.3.7-dist/js/bootstrap.min.js' %}" defer></script> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js" defer></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js" defer></script> <![endif]--> <!-- Bootstrap-Table --> <link rel="stylesheet" type="text/css" href="{% static 'website/bootstrap-table-1.12.1-dist/bootstrap-table.min.css' %}" /> <script type="text/javascript" src="{% static 'website/bootstrap-table-1.12.1-dist/bootstrap-table.min.js' %}" defer></script> <!-- 引入中文语言包,注意:locale files 必须放在bootstrap-table.js后面 --> <script type="text/javascript" src="{% static 'website/bootstrap-table-1.12.1-dist/locale/bootstrap-table-zh-CN.min.js' %}" defer></script> ……略 </head> table及toolbar工具条
<div class="container-fluid"> <div class="row"> <table id="roleTable"></table> <div id="toolbar"> <div class="btn-group"> <button class="btn btn-default" data-toggle="modal" data-target="#roleDialog" id="addBtn">新增 <i class="glyphicon glyphicon-plus"></i> </button> <button class="btn btn-default" id="editBtn">修改 <i class="glyphicon glyphicon-edit"></i> </button> <button class="btn btn-default" id="deleteBtn">删除 <i class="glyphicon glyphicon-remove"></i> </button> </div> <form class="form-inline" id="queryForm"> <div class="form-group"> <div class="input-group"> <div class="input-group-addon">角色名称</div> <input type="text" class="form-control" name="roleNameQ" id="roleNameQ" placeholder="请输入角色名称"> </div> <div class="input-group date" id="startTimePicker"> <div class="input-group-addon">开始时间</div> <input type="text" class="form-control" name="startTime" id="startTime" > <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> <div class="input-group date" id="endTimePicker"> <div class="input-group-addon">结束时间</div> <input type="text" class="form-control" name="endTime" id="endTime"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> <button type="button" id="queryBtn" class="btn btn-primary queryButton">查询</button> </form> </div> </div> </div> JS代码片段
数据表初始化配置
/**
* 获取角色表数据
*/
function loadTableData () {
$('#' + roleTableID).bootstrapTable({
url: roleTableDataURL, // 服务器数据的加载地址。
method:'get', // 服务器数据的请求方式 'get' 或 'post'。
pagination:true,// 在表格底部显示分页信息(显示第 x 到第 x 条记录,总共 x 条记录),翻页条 // 注意:数据页页数超过1页会才展示翻页条
paginationVAlign:'bottom', // 指定分页条在垂直方向的位置。'top','bottom' 或 'both'。
sidePagination:'server', // 设置在哪里进行分页,可选值为 'client' 或者 'server'。注意:设置 'server'时,必须设置服务器数据地址(url)或者重写ajax方法。
responseHandler:responseHandler, // 加载服务器数据之前的处理程序,可以用来格式化数据。
pageSize:10, // 如果启用分页,设置初始化界面时,默认的每页显示数据条数
pageList:[10, 20, 30, 40, 50, 60, 70, 80, 90, 100, 'All'], // 如果设置了分页,设置可供选择的页面记录数。设置为 All 或者 Unlimited,则显示所有记录
smartDisplay:false, // 设置为 true 是程序自动判断显示分页信息和 card 视图。这会导致自定义的 pageList不起作用
silentSort:true, // 设置为true将在点击分页按钮时,自动记住排序项。仅在 sidePagination设置为 server时生效
showColumns:true, // 展示内容列下拉框,方便设置展示那些列
showRefresh:true, // 显示刷新按钮
idField:'id', // 指定主键列
//dataField: "data", //返回的json数组记录(表格数据)的key.默认是"rows", 数据格式: {"total": 0, "rows": []}
checkboxHeader:true, // 如果设置 false,将在列头隐藏全选复选框,反之则显示,设置为ture时,必须设置singleSelect=false 才有效
clickToSelect:true, // 如果设置 true,则在点击行时,自动选中 rediobox 、 checkbox。
singleSelect:false, //如果设置为true - 禁止多选,否则不禁止多选
striped:true, // 设置为 true 会有隔行变色效果
toolbar:'#toolbar', // 一个jQuery 选择器,形如#toolbar, .toolbar,指明自定义的 toolbar
toolbarAlign:'left', // 指定 toolbar 水平方向的位置。'left' 或 'right'。
columns: [{
field: 'checkbox',
align: 'center', // 设置数据对齐方式可选项: 'left', 'right', 'center'
halign: 'center', // 设置表头标题对齐方式可选项: 'left', 'right', 'center'
valign: 'middle', // 设置单元格数据的垂直方向上的对齐方式,有:top(靠上)、middle(居中)、bottom(靠下)针对checkbox似乎不起作用
checkbox:true, // 显示为复选框
width: '1%',// 设置列宽度
},{
field: 'id',
title: '角色ID',
align: 'center',
halign: 'center',
valign:'middle',
sortable:true, // 允许排序列
order:'desc', // 默认排序方式升序-asc 降序-desc
width: '2%',
}, {
field: 'name',
title: '角色名称',
valign: 'middle',
width: '14%'
}, {
field: 'remark',
title: '角色描述',
width: '20%'
field: 'is_enable',
title: '是否启用',
width:'4%'
field: 'creater',
title: '创建人',
width:'7%'
field: 'create_time',
title: '创建时间',
width:'11%'
field: 'modifier',
title: '修改人',
},{
field: 'modify_time',
title: '修改时间',
field:'operate',
title:'操作',
algin:'left',
halgin:'center',
width:'23%',
events: operateEvents,
formatter:operateFormatter
} ]
});
}
// 加载表格数据
loadTableData();
加载服务器数据之前的数据处理(responseHandler)
/** * 加载服务器数据之前的处理程序,可以用来格式化数据。 * 参数:result为从服务器请求到的数据 * @param result */ function responseHandler(result){ if (result.success == 'false') { alert('获取角色信息失败'); return; } // 返回数据,渲染表格 return { total: result.data.total, //总页数, key名称固定为"total" rows: result.data.rows //行数据,key名称必须和bootstrapTable函数中dataField的值保持一致,默认为rows. }; }; 格式化操作列
/** * 操作列格式化函数 */ function operateFormatter(value, row, index) { if (row.is_enable == '是') { return ''+ '<div class="btn-group">' + '<button class="btn btn-default asign-resource">分配资源 <i class="glyphicon glyphicon-plus"></i></button>' + '<button class="btn btn-default edit" >修改 <i class="glyphicon glyphicon-edit"></i></button>' + '<button class="btn btn-default delete">删除 <i class="glyphicon glyphicon-remove"></i></button>' + '<button class="btn btn-default switch" >禁用 <i class="glyphicon glyphicon-cog"></i></button>' + '</div>'; } else { return ''+ '<div class="btn-group">' + '<button class="btn btn-default asign-resource">分配资源 <i class="glyphicon glyphicon-plus"></i></button>' + '<button class="btn btn-default edit" >修改 <i class="glyphicon glyphicon-edit"></i></button>' + '<button class="btn btn-default delete">删除 <i class="glyphicon glyphicon-remove"></i></button>' + '<button class="btn btn-default switch" >启用 <i class="glyphicon glyphicon-cog"></i></button>' + '</div>'; } } 给操作列按钮注册点击事件
// 给操作按钮注册点击事件
window.operateEvents = {
'click .asign-resource': function (event, value, row, index) { // 注意click和.class之间必须有空格
……略 },
'click .edit': function (event, value, row, index) {
……略 'click .delete': function (event, value, row, index) {
……略 'click .switch': function (event, value, row, index) {
……略 }
};
函数参数说明:
event:jQuery事件(参考Events)。
value:字段名(实践发现,该参数获取到的值为undefined
row:json串格式表示的行数据
index:所点击行的index
给toolbar工具条按钮添加点击事件
// 给查询按钮增加点击事件 $('#' + queryBtnID).click(function () { //刷新处理,指定query 的参数,注:此地方指定的参数,仅在当次刷新时使用 var dataArray = $('#' + queryFormID).serializeArray(); var queryContent = {} $.each(dataArray, function () { queryContent[this.name] = this.value; }); // 刷新如果不指定参数刷新:$(tableSelector).bootstrapTable('refresh'); $('#' + roleTableID).bootstrapTable('refresh', { query: queryContent }); }); // 给表格上方的修改按钮绑定点击事件 $('#' + editBtnID).click(function() { editRole('byTopEditBtn'); }); // 给表格上方的删除按钮绑定点击事件 $('#' + deleteBtnID).click(function() { deleteRole('byTopDeleteBtn'); }); 提交新增、修改表单
* 提交新增、修改角色表单
$(document).ready(function() {
$('#' + roleFormID).submit(function() {
var dataArray = $('#' + roleFormID).serializeArray();
var data = {};
$.each(dataArray, function () {
data[this.name] = this.value;
});
var csrfToken = getCookie('csrftoken');
if (csrfToken == '') {
alert('获取Cookie失败');
return false;
}
if (opType == 'add') { // 新增
$.ajax({
type: "POST",
url: addRoleURL,
async: false,
data: data,
beforeSend: function (xhr, settings) {
if (!csrfSafeMethod(settings.type) && !this.crossDomain) {
xhr.setRequestHeader("X_CSRFTOKEN", csrfToken);
}
},
success: function (result) {
if (result.success == 'true') {
alert(result.msg);
// 顶部插入一条记录
$('#' + roleTableID).bootstrapTable('insertRow', {index: 0, row: result.data});
$('#' + roleTableID).bootstrapTable('refresh');
// 隐藏模态对话框,并重置数据
$('#' + roleDialogID).modal('hide');
} else {
alert(result.msg + "," + result.reason);
error: function(XmlHttpRequest, textStatus, errorThrown) {
alert('新增角色请求失败' + XmlHttpRequest.responseText);
}
});
} else if (opType == 'update') { // 修改
data['id'] = currentRole.id;
url: updateRoleURL,
// 在页面上更新角色信息
delete data['csrfmiddlewaretoken'];
// 更新行记录
$('#' + roleTableID).bootstrapTable('updateRow', {index: parseInt(rowIndex), row:result.data});
// 需要手动关闭模态对话框,所以也会自动重置数据
alert('修改角色请求失败' + XmlHttpRequest.responseText);
return false; // 避免跳转到django的返回结果数据页
});
插入行
$('#tableID').bootstrapTable('insertRow', {index: 0, row: result.data});
参数说明:
index 新增行的索引
row 新增行的数据,json串表示
更新行
$('#tableID').bootstrapTable('updateRow', {index: parseInt(rowIndex), row:result.data});
参数说明
index 要更新行的索引
row 要更新行的数据据,json串表示
修改记录
* 修改角色
function editRole(flag) {
opType = 'update';
if (flag == 'byTopEditBtn') { // 通过点击表格上方的修改按钮进入
var rowArray = $('#' + roleTableID).bootstrapTable('getSelections');
if (rowArray.length <1) {
alert('请先选择要修改的角色');
return;
} else if (rowArray.length >1) {
alert('每次修改,只能选择一个角色');
// 获取选中行索引
rowIndex = $('#' + roleTableID).find('tbody>tr.selected').first().attr('data-index');
currentRole = rowArray[0]; // 记录当前被修改的角色信息
data = [{'name': 'roleName', 'value':rowArray[0].name}, {'name':'roleDesc', 'value':rowArray[0].remark}]
} else if (flag == 'byRowEditBtn') { // 通过点击行右侧的修改按钮进入
data = [{'name': 'roleName', 'value':currentRole.name}, {'name':'roleDesc', 'value':currentRole.remark}]
// 用所选记录信息,填充即将弹出对话框中表单组件值
$.each(data, function () {
$('#' + this.name).val(this.value);
$('#' + roleDialogID).modal('show'); // 打开修改模态对话框
获取选中行索引
这里为啥要获取,为啥可以这么获取?原因是这样的,通过选择表记录行,然后点击表格上方的修改按钮修改对应记录,这种情况下,无法直接获取对应行记录的索引,导致没法更新对应记录行,所以需要获取索引,没找到对应,至于为啥这么获取,是由table 表结构决定的,如下图:
删除记录
* 删除角色
function deleteRole(flag) {
var idArray = [];
if (flag == 'byTopDeleteBtn') { // 通过点击表格上方的删除按钮进入
rowArray = $('#' + roleTableID).bootstrapTable('getSelections');
alert('请先选择要删除的角色');
} else if (flag == 'byRowDeleteBtn') { // 通过点击行右侧的删除按钮进入
idArray.push(currentRole.id);
var mark = true; // 标记是否删除成功
if (confirm('是否删除选中记录?')) {
$.each(rowArray, function() {
idArray.push(this.id);
url: deleteRoleURL,
data: {'idArray':"" + idArray + ""},
// 批量删除对应记录行
$('#' + roleTableID).bootstrapTable('remove',{ field: 'id', values: idArray});
//$('#' + roleTableID).bootstrapTable('refresh');
} else {
},
alert('删除角色请求失败' + XmlHttpRequest.responseText);
}
$('#tableID').bootstrapTable('remove',{ field: 'id', values: idArray});
field: 需要删除的行的 field 名称,
values: 需要删除的行的值,类型为数组。
获取选中行
$('#tableID').bootstrapTable('getSelections');
getSelections 返回所选的行,当没有选择任何行的时候返回一个空数组
后台代码片段
查询表数据
def role_tabe_data(request):
'''
获取角色表数据
:param request:
'''
if request.method == 'GET':
rows = [] # 用于存储记录行
table_data = {"total": 0, "rows": []}
try:
params = request.GET
# search = params.get('search') # 通过表格插件自带的搜索框搜索的内容 # 如果要实现,需要确认按哪些列搜索
page_size = int(params.get('limit')) # 每页记录数
offset = int(params.get('offset'))
page_index = offset // page_size + 1 # 第几页数据
sort = params.get('sort') # 排序字段 // 初始化页面时,无排序获取值为None
order = params.get('order') # 排序方式
role_name = params.get('roleNameQ') # 角色名称
start_time = params.get('startTime') # 开始时间
end_time = params.get('endTime') # 结束时间
sql_ddl = 'select id, name, remark, is_enable, creater, create_time, modifier, modify_time from website_role '
if role_name:
sql_ddl = sql_ddl + "where name like '%s%s' " % (role_name, '%%')
temp_mark = 1
else:
temp_mark = 0
if start_time:
if temp_mark:
sql_ddl = sql_ddl + "and create_time>='%s' " % start_time
sql_ddl = sql_ddl + "where create_time>='%s' " % start_time
if end_time:
sql_ddl = sql_ddl + "and create_time<='%s' " % end_time
sql_ddl = sql_ddl + "where create_time<='%s' " % start_time
if order and sort:
sql_ddl = sql_ddl + 'order by %s %s' % (sort, order)
sql_ddl = sql_ddl + 'order by id desc' # 最新创建的排在最前面
records = Role.objects.raw(sql_ddl)
records = json.loads(serializers.serialize('json', records), encoding='utf-8')
table_data["total"] = len(records)
paginator = Paginator(records, page_size) # 设置每页展示的数据
page = paginator.page(page_index)
except PageNotAnInteger as e: # 如果请求的页面编号不存在,返回第一页数据
logger.warn('%s' % e)
page = paginator.page(1)
except EmptyPage as e: # 如果请求页面,超出页面范围,返回最后一页数据
page = paginator.page(paginator.num_pages)
records = page.object_list
for record in records:
row = {}
row['id'] = record['pk']
row.update(record['fields'])
if row['is_enable']:
row['is_enable'] = '是'
row['is_enable'] = '否'
rows.append(row)
table_data["rows"] = rows
content = {'data':table_data, 'msg':'获取角色信息成功', 'success':'true', 'reason': ''}
except Exception as e:
logger.error('getting roles info data failed: %s' % e)
content = {'data':[], 'msg':'获取角色信息失败', 'success':'false', 'reason': '%s' % e}
logger.error('only get method allowed for getting roles data')
content = {'data':[], 'msg':'获取角色信息失败', 'success':'false', 'reason': 'only get method allowed for getting roles data'}
return JsonResponse(content)
说明:
bootstarp-table默认只支持按单列排序,默认打开页面,请求表数据时,会附加提供以下参数:
order=asc&offset=0&limit=pageSize
或者如下(添加了搜索框的情况下)
search=&order=asc&offset=0&limit=pageSize
search:前端输入的搜索内容
order:排序方式,asc - 升序 desc - 降序
sort:需要排序的列
offset:偏移
limit:限制查询返回记录数,即每页记录数
如下,我们可以通过limit和offset获取要查询要查询页面的索引(索引从1开始)
page_index = offset // page_size + 1 # 第几页数据
新增记录
def add_role(request):
新增角色
if request.method == 'POST':
params = request.POST
creater = str(request.user)
role_name = params.get('roleName') # 资源名称
role_desc = params.get('roleDesc') # 资源描述
create_time = datetime.now().strftime('%Y-%m-%d %H:%M:%S')
# 验证数据合法性
if not role_name:
content = {'msg':'新增角色失败', 'success':'false', 'reason': '角色名称不能为空'}
role_obj = Role(name=role_name,
remark=role_desc,
is_enable=1,
creater = creater,
create_time=create_time)
role_obj.save()
data = {'id':role_obj.id, 'name':role_name, 'remark':role_desc, 'is_enable':'是', 'creater':str(creater), 'create_time':create_time, 'modifier':'-', 'modify_time':'-' }
content = {'data':data, 'msg':'新增角色成功', 'success':'true', 'reason':''}
logger.error('adding role failed: %s' % e)
content = {'data':{}, 'msg':'新增角色失败', 'success':'false', 'reason': '%s' % e}
logger.error('only post method allowed for adding role data')
content = {'data':{}, 'msg':'新增角色失败', 'success':'false', 'reason': 'only get method allowed for adding role data'}
def update_role(request):
修改角色
modifier = str(request.user)
id = params['id']
role_name = params['roleName'] # 资源名称
role_desc = params['roleDesc'] # 资源描述
modify_time = datetime.now().strftime('%Y-%m-%d %H:%M:%S')
# 数据合法性验证
if not Role.objects.exclude(id=id).exists():
return JsonResponse({'msg':'修改失败', 'success':'false', 'reason': '角色不存在'})
# 更新数据
obj = Role.objects.get(id=id)
obj.name = role_name
obj.remark = role_desc
obj.modify_time = modify_time
obj.modifier = modifier
obj.save()
data = { 'name':role_name, 'remark':role_desc, 'modify_time':modify_time, 'modifier':modifier} # 返回需要更新的数据,以便页面更新对应行信息
content = {'msg':'修改成功', 'data':data, 'success':'true', 'reason':''}
logger.error('updating role failed: %s' % e)
content = {'msg':'修改失败', 'data':{}, 'success':'false', 'reason': '%s' % e}
logger.error('only post method allowed for updating role')
content = {'msg':'修改失败', 'data':{}, 'success':'false', 'reason': 'only post method allowed for updating role'}
def delete_role(request): ''' 删除角色 ''' if request.method == 'POST': try: params = request.POST id_list = eval(params.get('idArray') + ",") # 如果不加逗号,前端只传递一个参数时,这里获取到的id_list为单个整数值 mark = True reason = '' try: with transaction.atomic(): for id in id_list: role = Role.objects.filter(id=id) if role.exists(): role.delete() except Exception as e: reason = 'deleting role failed: %s' % e logger.error(reason) mark = False if mark: return JsonResponse({'msg':'删除成功', 'success':'true', 'reason': ''}) else: return JsonResponse({'msg':'删除失败', 'success':'false', 'reason': '%s' % reason}) except Exception as e: logger.error('deleting role failed: %s' % e) content = {'msg':'删除失败', 'success':'false', 'reason': '%s' % e} else: logger.error('only post method allowed for deleting role') content = {'msg':'删除失败', 'success':'false', 'reason': 'only post method allowed for deleting role'} return JsonResponse(content) - 3. 参考链接
http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
作者:授客
QQ:1033553122
全国软件测试QQ交流群:7156436
Git地址:https://gitee.com/ishouke
友情提示:限于时间仓促,文中可能存在错误,欢迎指正、评论!
作者五行缺钱,如果觉得文章对您有帮助,请扫描下边的二维码打赏作者,金额随意,您的支持将是我继续创作的源动力,打赏后如有任何疑问,请联系我!!!
微信打赏
支付宝打赏 全国软件测试交流QQ群