Docker:
- 更高效的利用系统资源docker对系统资源的利用率更高,无论是应用执行速度,内存损耗或者文件存储速度,都要比传统虚拟机技术更高效。因此,相比虚拟机技术,一个相同配置的主机往往可以运行更多数量的应用。
- 更快速的启动时间传统的虚拟机技术启动应用服务往往需要数分钟,而docker容器应用,由于直接运行于宿主内核,无需启动完整的操作系统,因此可以做到秒级,甚至毫秒级的启动时间,大大的节约了开发测试,部署的时间。
- 一致的运行环境开发过程中常见的一个问题是环境一致问题,由于开发环境,测试环境,生产环境不一致,导致有些bug并未在开发过程中发现。而docker的镜像提供了除内核外完整的运行时环境,确保环境一致性,从而不会在出现“这段代码在我机器上没问题”这类问题。
- 持续支付和部署对开发和运维人员来说,最希望就是一次创建和部署,可以在任意的地方运行。(定制应用镜像来实现集成、持续支付、部署。开发人员可以通过dockerfile来进行镜像构建,并结合持续集成系统进行集成测试,而运维人员则可以直接在生产环境中快速部署该镜像,甚至结合持续部署系统进行自动部署)。而且使用dockerfile使镜像构建透明化,不仅仅开发团队可以理解应用运行环境,也方便运维团队理解应用运行所需条件,帮助更好的生产环境中部署该镜像。
- 更轻松的迁移由于docker确保了执行环境的一致性,使得应用的迁移更加的容易。docker可以在很多平台上运行,无论是物理机、虚拟机、公有云、私有云、甚至是笔记本、其运行结果是一致的。因此用户可以很轻易的将在一个平台上运行的应用,迁移到另一个平台上,而不用担心运行环境的变化导致应用无法正常运行的情况。
-
更轻松的维护和拓展docker使用的分层存储以及镜像的技术,使得应用重复部分的复用更为容易,也使得应用的维护更新更加简单,基于基础镜像进一步扩展镜像也变得十分简单。此外,docker团队同各个开源项目团队一起维护了一大批高质量的官网镜像,既可以直接在生产环境使用,又可以作为基础进一步定制,大大的降低了应用服务的镜像制作成本。
链接:
https://www.jianshu.com/p/3de740409bcc
安装:
- 输入代码:
curl -sSL https://get.daocloud.io/docker | sh

- 检查是否安装成功
docker -v
(检查版本号,说明安装成功)
- 安装Docker-Compose 环境,其中1.26.2 可以根据 最新版本 修改
curl -L https://get.daocloud.io/docker/compose/releases/download/1.24.0/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
- 给运行权限:
chmod +x /usr/local/bin/docker-compose
- 查看版本号,检查是否安装成功:
docker-compose –version
(安装成功!!!)
先上结果:
什么是WebIDE?
我的理解就是一个挂在服务器上的永不掉线云端编译环境,这样你可以在任何地点,任何设备(平板,手机等),访问你的服务器,进行云端编译工作。再直接点就是把 VSCode 给你搬到Web上,你可以随时随地码代码啦😁😁。这里我们要用的是 code-sever。
开始部署:
1.先创建个项目文件夹:
mkdir -p /home/coder/project
2.在Docker中运行:
docker run -it -p 80:8080 –name code -v “/home/coder/project:/home/coder/project” codercom/code-server:latest
第一次报错了:
经过一系列复杂的查询发现这是因为服务器时间和系统时间不同步造成的,所以先同步系统时间:
ntpdate time.windows.com
然后就可以了,把代码重新输入一边就OK了。(下载相当慢啊。。。。。)
没错,意料之中,又出错了。
大致意思就是80端口被占领了,上网查了下,是之前安装的apache服务端口也在80,所以就得将容器的端口给换一下。
之前该安装的都安装好了,下来只需要把docker中的容器的端口映射(不知道这样叫可不可以)改改就行了。
rm code //将之前创建的容器给删除了。
docker run -itd -p num:8080 –name code -v “/home/coder/project:/home/coder/project” codercom/code-server:latest //
此处num随便设一个不常见的端口数字即可,我用的89.
切记要在服务器上对你选的这个num端口放行。
我的运行结果是这样,配置成功了。(和别人的不太一样,没有直接显示密码信息这些)所以接下来查询下密码。
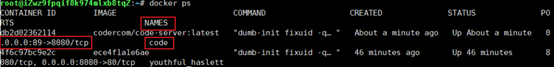
docker ps//要查询你的容器id(名字)```

容器名字:code
docker exec -it 容器名称 /bin/bash //进入容器 ps.我的容器名称是code

cat ~/.config/code-server/config.yaml
**查询密码**
接下来就可以访问你的WebIDE了——>在浏览器输入 ip:num(上边你自己设置的端口)就可以访问了。
成功🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉🎉