在开发快应用布局时,要兼容各种大小屏幕的div的纵向排列,传统h5过度过来的同学会用到float:left
但是在快应用中无法使这类写法生效
这时需要使用以上方向代替:
display: flex;
flex-direction: column;
padding:20px;
此方法请写在需要纵向排列元素的父div中。
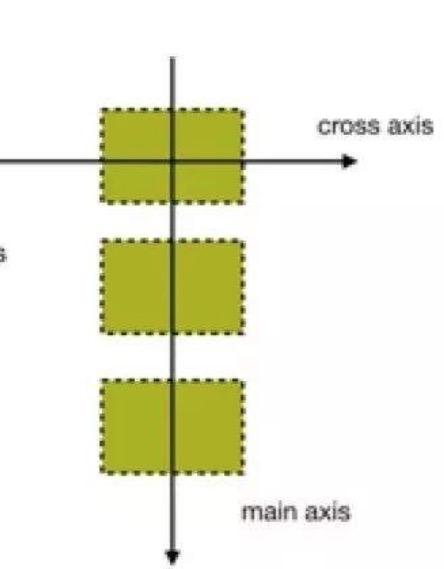
例图说明:

具体参考其它同学详细说明:
发现问题:
https://www.cnblogs.com/u-1596086/p/11322925.html分析问题并解决:
http://www.yidianzixun.com/0KL4NPwf关于flex布局间距与靠右布局,部分情况可以通过嵌套完成:
flex各种情况:
https://www.jianshu.com/p/8e6bed181333参考h5的情况:
https://blog.csdn.net/hero82748274/article/details/81039651