<Button Content="Button" HorizontalAlignment="Left" Margin="31,234,0,0" VerticalAlignment="Top" Width="75" RenderTransformOrigin="-0.213,0.579">
<Button.Effect>
<BlurEffect Radius="2"/>
</Button.Effect>
</Button>
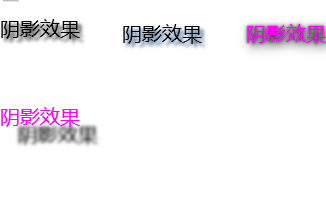
<TextBlock FontSize="20" Margin="5">
<TextBlock.Effect>
<DropShadowEffect></DropShadowEffect>
</TextBlock.Effect>
<TextBlock.Text>阴影效果</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Margin="127,10,-117,0">
<TextBlock.Effect>
<DropShadowEffect Color="SteelBlue"></DropShadowEffect>
</TextBlock.Effect>
<TextBlock.Text>阴影效果</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Margin="251,10,-241,0" Foreground="White" >
<TextBlock.Effect>
<DropShadowEffect BlurRadius="15"></DropShadowEffect>
</TextBlock.Effect>
<TextBlock.Text>阴影效果</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Margin="251,10,-241,0" Foreground="Magenta" >
<TextBlock.Effect>
<DropShadowEffect ShadowDepth="0"></DropShadowEffect>
</TextBlock.Effect>
<TextBlock.Text>阴影效果</TextBlock.Text>
</TextBlock>
<TextBlock FontSize="20" Margin="5,93,5,-83" Foreground="Magenta" >
<TextBlock.Effect>
<DropShadowEffect ShadowDepth="25"></DropShadowEffect>
</TextBlock.Effect>
<TextBlock.Text>阴影效果</TextBlock.Text>
</TextBlock> 运行效果图