模板中的语法规范
变量:变量时一种特殊的占位符 告诉模板引擎该位置的
值是从渲染模板时的数据中来获取的
在视图中:
@app.route("/temp")
def temp():
return render_template("01_temp.html",uname="user name") name和age就是要传递到xxx.html中的变量
在模板中:
{{变量名}}
<title>{{unam}}</title> Python代码
@app.route("/temp")
def temp():
dic = {"bookName":"钢铁是咋炼成的",
"author": "鲁迅",
"price": 32.5 ,
"publisher": "北京大学出版社"}
# 字典传参 模板中直接用变量名 不需要params.xxx
return render_template("01_temp.html", **dic)
return render_template("01_temp.html", params=dic)
# 第二种传参方式
bookName = "钢铁是咋炼成的"
author = "鲁迅"
price = 32.5
publisher = "北京大学出版社"
return render_template("01_temp.html", **locals())
return render_template("01_temp.html", params=locals())
模板
<div>
<h1><<{{bookName}}>></h1>
<h3>作者:{{author}}</h3>
<h3>价格:{{price}}</h3>
<h3>出版社:{{publisher}}</h3>
</div>
<div>
<h1><<{{params.bookName}}>></h1>
<h3>作者:{{params.author}}</h3>
<h3>价格:{{params.price}}</h3>
<h3>出版社:{{params.publisher}}</h3> 变量可以传递任何类型参数 包括示例对象
tup = ("刘德华", "郭富城", "黎明")
list = ["胡歌", "神话", "仙剑"]
class Person(object):
def __init__(self):
self.name = "None"
def say(self):
return "类方法"
per = Person()
return render_template("01_temp.html", params=locals()) 过滤器:
什么是过滤器?
过滤是允许在变量输出显示之前改变变量的值
语法:
{{变量|过滤器}}
Jinja2 变量过滤器
capitalize:
首字母大写 其他小写
lower:
把值转换成全小写
upper:
把值转换成全大写
title:
把值中的每个单首字母全大写
trim:
去掉两端空格
<h3>原始值:{{params.uname}}</h3>
<h3>capitalize:{{params.uname|capitalize}}</h3>
<h3>upper:{{params.uname|upper}}</h3>
<h3>lower:{{params.uname|lower}}</h3>
<h3>title:{{params.uname|title}}</h3> 控制结构:
if结构:
{% if 条件 %}
要执行的代码
{% endif %}
if-else:
瞒住条件要执行的代码
{% else %}
不满足执行
if-elif-else:
{% elif 条件 %}
if结构:
{% if params.list %}
<h1>{{params.list}}</h1>
{% endif %}
<p>
if-else:
{% if params.uname %}
<h1>params.uname</h1>
{% else %}
<h1><a href="{{url_for('login')}}">登录</a></h1>
{% endif %}
for结构:
{% for 变量 in 元组/字典/列表 %}
遍历内容
{% endfor %}
for循环:
<div style="font-size: 22px;">
{% for str in params.list %}
<p>{{str}}</p>
{% endfor %}
</div>
<ul>
{% for str in params.tup %}
<li>{{str}}</li>
{% endfor %}
</ul>
<div style="color: red;">
{% for key, value in params.dic.items() %}
<h2>{{key}}:{{value}}</h2>
{% endfor %} 宏:
使用{% macro %}标签 声明宏
宏:
<p>
<!--声明-->
{% macro show(str) %}
<li style="background-color: aqua;">{{str}}</li>
{% endmacro %}
</p>
<!--使用宏显示数据-->
<p>
{% for str in params.list %}
{{show(str)}}
{% endfor %}
</p> 为了方便重复使用 允许将宏放在单独的模板文件宏单独声明定义
创建 macro.html
文件内可以写很多个宏 类似于函数模块
使用时导入 macro.html
{% import "macro.html" as macros %}
调用:
{{macro.show()}}
模板的包含:
在多处重复使用的模板代码可以放在单独的文件中 可以被其他的模板所包含(引用)
{% include "xxx.html" %}

静态文件:
什么是静态文件?
在Flask中不能与服务器动态交互的文件都是静态文件
如:css,js,图片,音视频,压缩文件。。。。
并且不能使用物理路径进行查找
静态文件处理:
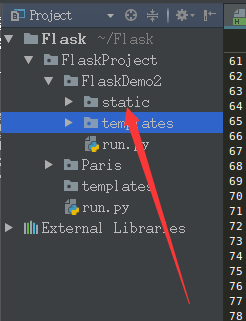
所有的静态文件都保存在 项目文件中的一个 static 文件夹中
static文件内可以创建子文件夹
在访问静态文件时需要通过/static/资源路径 进行访问
相当于将逻辑路径的控制权交给物理路径
后面就可以写物理路径进行查找文件了
静态文件反向解析:
url_for("static", filename="<file_path>")
<img src="{{ url_for('static', filename=) }}" 模板的继承:
什么是模板的继承?
模板的继承类似于类的继承 如果一个模板中出现大量模板的话
那么就可以使用继承的方式来简化开发
继承的语法:
父模板中
需要定义哪些内容在子模板中是可以被重写的
{% block 块名 %}
{% endblock %}
block:
应以允许定义在子模板中被修改的内容
在父模板中正常显示 没有影响
在子模板中可以被重写
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>这是父模板中 头部</h1>
{% block container %}
<h1>这是父模板中 住部</h1>
{% endblock %}
<h1>这是父模板中 地部</h1>
</body>
</html> 子模板中
使用{% extends "父模板名称" %} 来完成继承
使用{% block 块名 %} 来重写父模板中的同名内容
{% extends "04_parent.html" %}
{% block container %}
{{ super() }}
<h1>子标签</h1>
{% endblock %}
自定义错误页面
404错误处理
@app.errorhandler(404)
def page_not_found(e):
return render_template("404.html"), 404
@app.errorhandler(404)
def Error_404():
return render_template("404.html")
500错误处理
@app.errorhandler(500)
def internal_server_error(e):
return render_template("505.html"), 505
@app.errorhandler(505)
def Error_404():
return render_template("505.html") 继承后可以无所以为的修改网页内容 想怎么该怎么改